Установка React-Native для Android CodePush не загружает обновления
У меня проблемы с настройкой CodePush в моем приложении React-Native для Android. На моей панели не видно, что какие-либо приложения загрузили обновление или установили его.
ПРИМЕЧАНИЕ: iOS Codepushing работает для этого мобильного приложения, но не для Android.
В настоящее время мои параметры codePush настроены так:
let codePushOptions = {
checkFrequency: codePush.CheckFrequency.ON_APP_RESUME,
installMode: codePush.InstallMode.ON_NEXT_RESUME
};
Вещи, которые я сделал:
1) В вашем android/settings.gradle файл, сделайте следующие дополнения:
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
2) В вашем android/app/build.gradle файл, добавьте :react-native-code-push проект как зависимость времени компиляции:
...
dependencies {
...
compile project(':react-native-code-push')
}
3) В вашем android/app/build.gradle файл, добавьте codepush.gradle файл как дополнительное определение задачи сборки под react.gradle:
...
apply from: "../../node_modules/react-native/react.gradle"
apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"
...
4) Если вы интегрируете Code Push в приложение React Native, выполните следующие действия:
Обновите MainApplication.java файл для использования CodePush с помощью следующих изменений:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method in order to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "code-push deployment ls <appName> -k" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
};
}
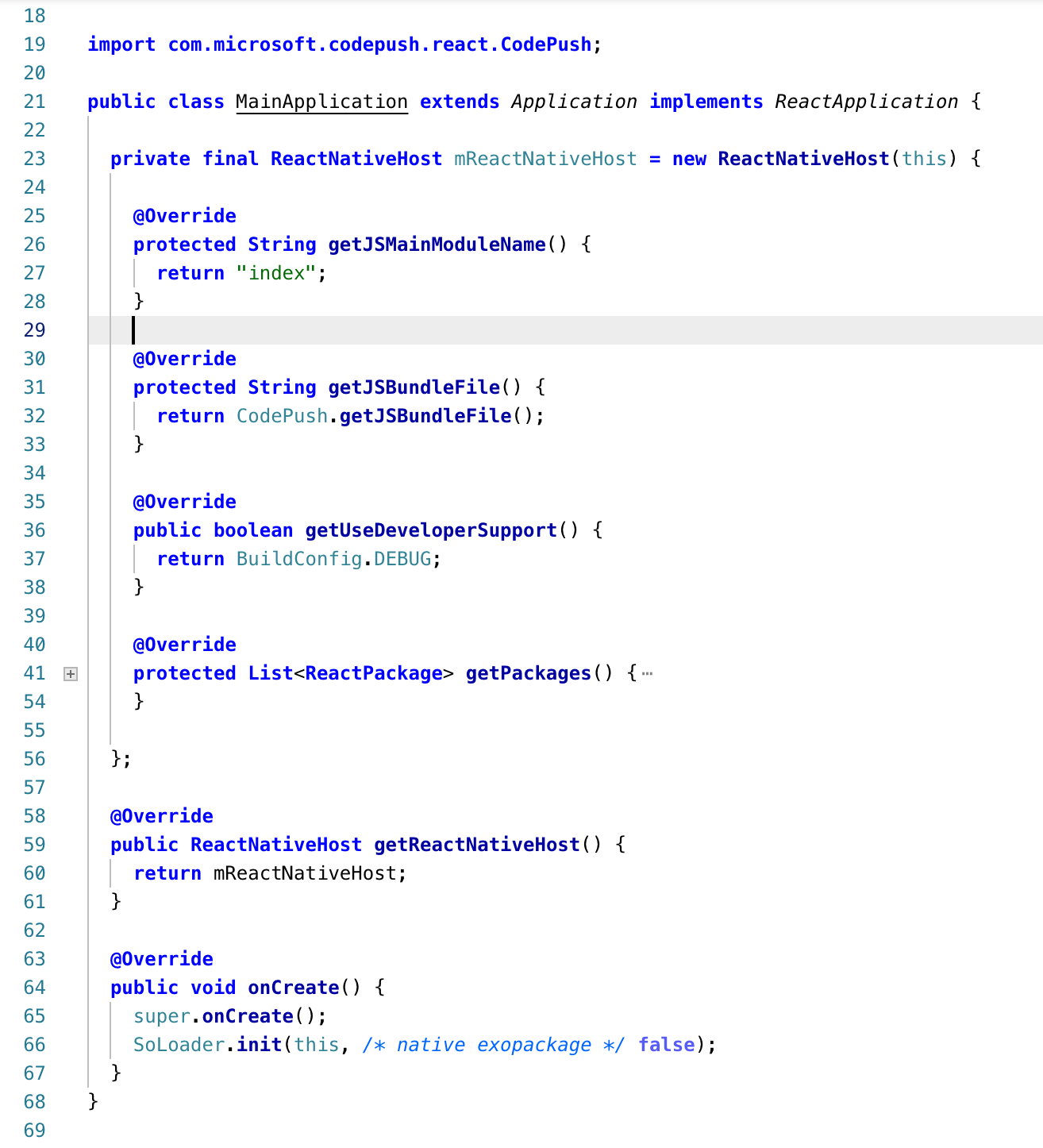
Вот изображение моего файла MainApplication.java
Я знаю, что есть также часть инструкций по установке, которые я не знаю, нужно ли мне это делать или нет. Я пытался реализовать это, но получаю ошибку, потому что этот код совсем не похож на примеры документов, которые есть в моих файлах.
Я не совсем уверен, что это тоже:
public class MyReactNativeHost extends ReactNativeHost implements ReactInstanceHolder {
// ... usual overrides
}
РЕДАКТИРОВАТЬ 2 - файл index.js
import { AppRegistry } from 'react-native';
import codePush from "react-native-code-push";
import App from './app/config/app';
let codePushOptions = {
checkFrequency: codePush.CheckFrequency.ON_APP_RESUME,
installMode: codePush.InstallMode.ON_NEXT_RESUME
};
AppRegistry.registerComponent('AppName', () => codePush(codePushOptions)(App));
Любая помощь будет принята с благодарностью.
1 ответ
Я добавил следующее в свой android/app/build.gradle, и это работает как обходной путь. Я предполагаю, что это, вероятно, проблема с плагином Android Gradle. Кажется, в AGP 4.1+ есть куча недокументированных критических изменений, которые влияют на React Native.
под android { defaultConfig { я добавил
resValue 'string', "CODE_PUSH_APK_BUILD_TIME", String.format("\"%d\"", System.currentTimeMillis())