Ошибка установки Npm EPERM Операция не разрешена
Поэтому при попытке запустить проект angular4 сегодня моей первой ошибкой было: npm install eperm operation not permitted поэтому я решил удалить папку с моими узлами и повторить попытку. Но, запустив npm install, я запускаю эту ошибку npm ERR! argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "start", Я закрыл vscode, чтобы попытаться запустить установку, чтобы убедиться, что ничего не блокировало ее. Я пытался очистить кэш npm, но это приводит к ошибкам. 
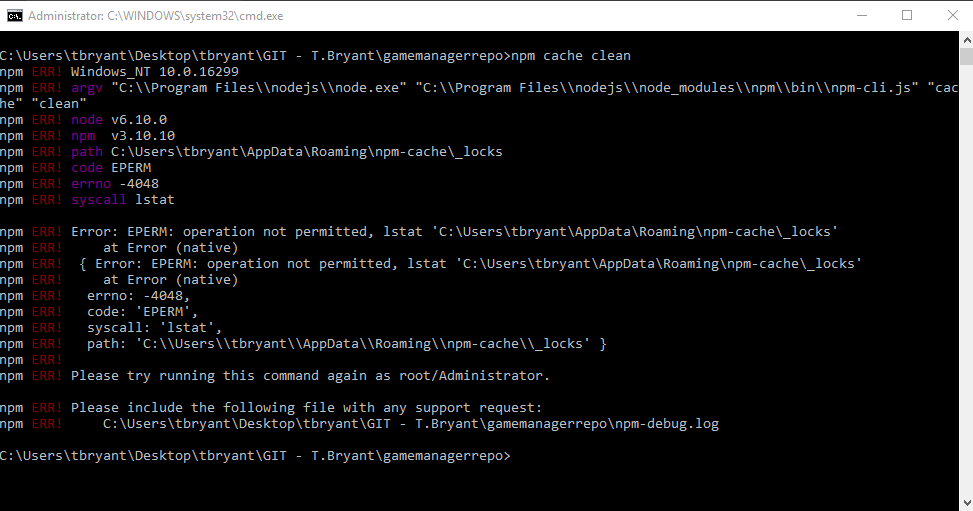
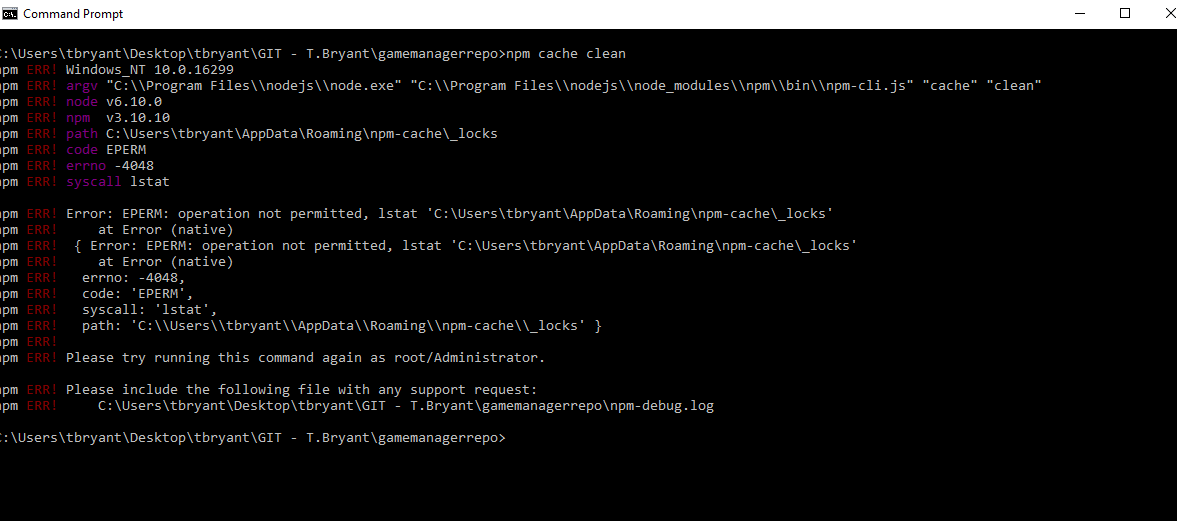
Сегодняшняя последняя борьба:
0 info it worked if it ends with ok
1 verbose cli [ 'C:\\Program Files\\nodejs\\node.exe',
1 verbose cli 'C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-
cli.js',
1 verbose cli 'install',
1 verbose cli '-g',
1 verbose cli '@angular/cli@latest' ]
2 info using npm@5.5.1
3 info using node@v8.9.3
4 verbose npm-session 2a0bb102467943cf
5 silly install loadCurrentTree
6 silly install readGlobalPackageData
7 error cb() never called!
Какие-либо предложения?
Мой package.json выглядит так:
{
"name": "gamemanagement",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^5.0.1",
"@angular/cdk": "^5.0.0-rc0",
"@angular/common": "^5.0.1",
"@angular/compiler": "^5.0.1",
"@angular/compiler-cli": "^5.0.1",
"@angular/core": "^5.0.1",
"@angular/forms": "^5.0.1",
"@angular/http": "^5.0.1",
"@angular/material": "^5.0.0-rc0",
"@angular/platform-browser": "^5.0.1",
"@angular/platform-browser-dynamic": "^5.0.1",
"@angular/platform-server": "^5.0.1",
"@angular/router": "^5.0.1",
"@ng-bootstrap/ng-bootstrap": "^1.0.0-beta.5",
"angular2-moment": "^1.7.0",
"angular2-text-mask": "^8.0.4",
"angularfire2": "5.0.0-rc.3",
"ap-angular2-fullcalendar": "^1.3.5",
"bootstrap": "4.0.0-beta",
"core-js": "^2.4.1",
"firebase": "4.6.2",
"font-awesome": "^4.7.0",
"jquery": "^3.2.1",
"moment": "^2.19.3",
"ng2-date-picker": "^2.6.2",
"popper.js": "^1.12.9",
"rxjs": "^5.4.2",
"sweetalert2": "^7.0.9",
"typescript": "^2.6.1",
"zone.js": "^0.8.14"
},
"devDependencies": {
"@angular/cli": "^1.5.3",
"@angular/compiler-cli": "^4.2.4",
"@angular/language-service": "^4.2.4",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.2.0",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.2.0",
"tslint": "~5.7.0",
"typescript": "~2.3.3"
}
}
10 ответов
Я была такая же проблема. После очистки кеша и обновления npm все ок. Итак, попробуйте запустить:
очистка кеша npm --force
npm install -g npm @ latest
macOS catalina,
npm init
есть ошибка
operation not permitted, uv_cwd
шаг 1: перейти в родительскую папку
cd ../
шаг 2: снова зайдите в папку вашего проекта,
cd your-project-folder
Вот и все. оно работает.
Есть 2 решения для этого
- Вы можете запустить "очистить кэш Npm"
- вы запускаете командную строку в режиме администратора.
Попробуйте ниже setps, надеюсь, это поможет.
Обновите Node.js
Команда очистки npm cache в командной строке, попробуйте от имени администратора
проверьте настройки прокси узла, если сохранитесь, удалите их с помощью ниже
npm config delete http-proxy
npm config delete https-proxy
Установите самостоятельно модуль, выдающий ошибку.
Потратив много часов и попробовав все возможные предложения, я обнаружил, что установка определенного модуля, упомянутого в сообщении об ошибке, глобально устранила проблему:
Например: npm ERR! {Ошибка: EPERM: операция не разрешена, отсоедините 'Path \ Docume nts \ AngularProjects \ my-sample-app333 \ node_modules.staging@angular \ core-a3d1aa4 8 \ bundles \ core.umd.js
Я запускаю: npm install -global @ angular / core
и это исправило это для меня! В заключение!!
Я перепробовал все выше, но у меня не получилось.
Я скопировал весь контент package.json и удалил файл. Затем я создал новый файл, скопировал туда все и сохранил как package.json.
Это исправило все
У меня была похожая проблема в одном из моих проектов Cordova на MacOS. В терминале в корневом каталоге моего проекта я переключился на суперпользователя, выполнив следующую команду:
sudo su
и тогда я смог бежатьnpm installбез каких-либо проблем.
100% уверен
Сначала удалите папку проекта. например: myapp1
Затем запустите ->npm cache clean --force command
Повторно введите команду, которая ранее выдает ошибку.