Удалить кнопку печати на виджете AddThis
Есть ли способ просто удалить кнопку печати из виджета AddThis?
Я попробовал базовые параметры, которые позволяют управлять конкретными кнопками для отображения, но это не то, что я хочу сделать. Я хочу, чтобы система AddThis определяла, какие кнопки общего доступа отображать пользователю, но мне не нужна кнопка печати.
<script type=\"text/javascript\" src=\"//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-55a32eeb2d39aac3\" async=\"async\"></script>
2 ответа
Из поддержки addthis "удалить кнопку печати"
<script type="text/javascript">
var addthis_config =
{
services_exclude: 'print'
}
</script>
Сработало ли для меня, но тогда это поставило "PrintFriendly" сверху? Так я и сделал...
<script type="text/javascript">
var addthis_config =
{
services_exclude: 'print, printfriendly'
}
</script>
Теперь мне нужно только знать, могу ли я заказать эти вещи, возможно, вам нужно вместо этого использовать "services_expanded:". Где вместо исключения, вы перечисляете только те, которые вы хотите, и я полагаю, что это даст в указанном вами порядке. (Но я не пробовал это)
Что-то вроде:
<script type="text/javascript">
var addthis_config =
{
services_expanded: 'facebook, twitter, linkedin, '
}
</script>
Также, кажется, должен быть в нижнем регистре.... services_exclude: "PrintFriendly" не исключать, пока не изменен на "printfriendly"
Также, если вы не знали - скрипт должен быть где-то на ваших страницах, перед включением тега close body.
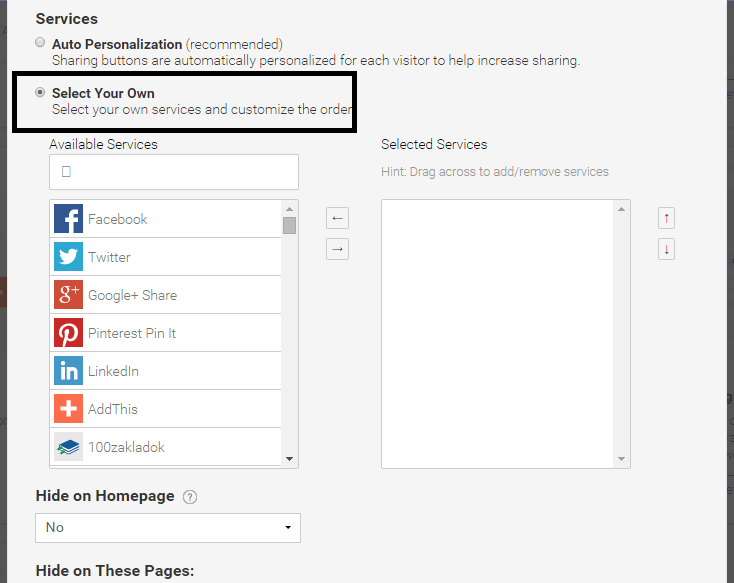
Вы можете выбрать свои собственные сервисы на странице настроек самого инструмента. В разделе "Услуги" есть опция "Выбери свое". Включите эту опцию и перетащите службы из доступных служб в выбранные службы и обновите внесенные изменения: