Получить значение флажка, используя ref в React
Есть ли способ получить значение флажка с помощью ссылки в React. Нормальный способ вернуть всегда значение "вкл" для меня.
var MyForm = React.createClass({
save: function(){
console.log(this.refs.check_me.value);
},
render: function(){
return <div><h1>MyForm</h1>
<div className="checkbox">
<label>
<input type="checkbox" ref="check_me" /> Check me out
</label>
</div>
<button className="btn btn-default" onClick={this.save}>Submit</button>
</div>
}
});
4 ответа
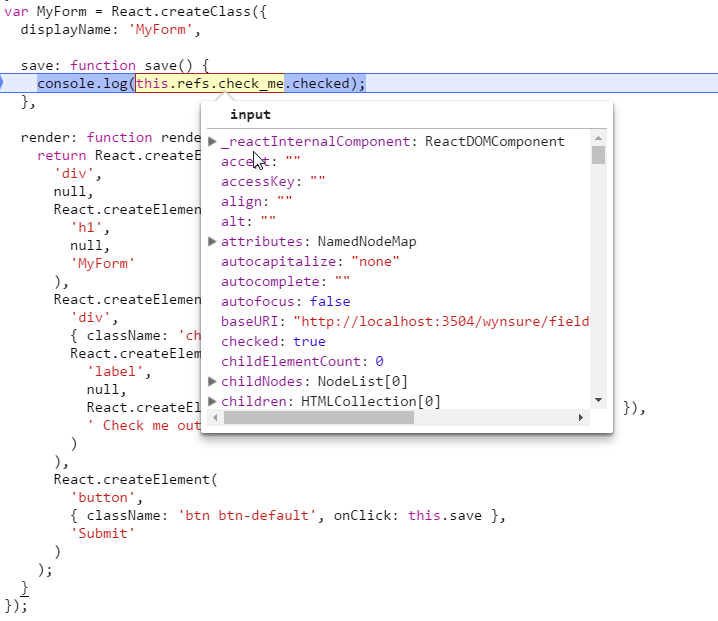
Для флажка используйте "флажок" вместо "значение":
var MyForm = React.createClass({
save: function () {
console.log(this.refs.check_me.checked);
},
render: function () {
return <div><h1>MyForm</h1>
<div className="checkbox">
<label>
<input type="checkbox" ref="check_me" /> Check me out
</label>
</div>
<button className="btn btn-default" onClick={this.save}>Submit</button>
</div>
}
});
В следствии:
Существует классический способ отловить событие и соответствующие значения с помощью:
event.target.checked, event.target.name
Вы можете увидеть пример:
class MyForm extends React.Component {
onChangeFavorite(event){
console.log(event.target.checked, event.target.name);
};
render(){
return (<div><h1>MyForm</h1>
<div className="checkbox">
<label>
<input type="checkbox" name="myCheckBox1"
onChange={this.onChangeFavorite}
defaultChecked={false} />
Check me out
</label>
</div>
<button className="btn btn-default" onClick={this.save}>Submit</button>
</div>)
};
};
Вы можете сделать флажок контролируемым элементом, слушая onChange и давая ему state значение. Попробуйте следующее:
var MyForm = React.createClass({
save: function(){
console.log(this.refs.check_me.value);
},
toggleCheckboxValue: () => {
this.setState({checkBoxValue: !this.state.checkboxValue});
},
render: function(){
return <div><h1>MyForm</h1>
<div className="checkbox">
<label>
<input type="checkbox" ref="check_me" value={this.state.checkboxValue} onChange={this.toggleCheckboxValue} /> Check me out
</label>
</div>
<button className="btn btn-default" onClick={this.save}>Submit</button>
</div>
}
});
всякий раз, когда флажок установлен, он будет запускать toggleCheckboxValue функция, которая будет переключать значение this.state.checkboxValue,
Только не забудьте инициализировать this.state.checkboxValue функция в вашем коде.
Примечание: как указывал ivarni, вы можете контролировать checked значение специально для флажков, а не value, Хотя оба решения будут работать.
Я не уверен, почему вы хотите использовать
ref конкретно, но это можно сделать наивно:
import React from 'react';
function CheckBox() {
const [isSave, setIsSave] = React.useState(false);
const handler = (value) => {
console.log(value);
setIsSave(value);
};
return (
<div>
<input type="checkbox" onChange={(ev) => handler(ev.target.checked)} />
<label> Save me..</label>
</div>
);
}
export default CheckBox;