SCRIPT5: отказано в доступе jquery IE9
Сценарий: сценарий для обнаружения телефонных номеров на заданной веб-странице и выделения телефонных номеров с помощью тега привязки. Сценарий хорошо работает в FF и Chrome, но не работает в IE9, выдавая сообщение SCRIPT5: Ошибка доступа запрещена.
Я просмотрел другие посты, надеясь, что это решит мою проблему, но тщетно.
Ниже мой код:
var regex = /\+?\d{1,4}?[-.\s]?\(?\d{1,3}?\)?[-.\s]?\d{1,4}[-.\s]?\d{1,4}[-.\s]?\d{1,9}/g;
jQuery.fn.linker = function () {
$(this).contents()
.filter(function(){return this.nodeType !== 3;})
.each(function(){$(this).linker();});
$(this).contents()
.filter(function() { return this.nodeType === 3; })
.each(function () {
$(this).replaceWith(
$(this).text().replace(regex,"<a href=\"javascript:;\">$&</a>"));});
};
$(document).ready(function () {
$('body').linker();
$( 'a' ).click( function () {
var href = $(this).text();
var tel = regex.test(href);
if ( tel ) {
//alert( 'A telephone link was clicked: ');
href = href.replace(/[(]\d[)]|[.-]/g,'');
//launchwebDialerServlet(href);
//alert(href);
//event.preventDefault();
//window.open($(this).attr('href'),"popupWindow","width=600,height=600,scrollbars=yes");
}
});
});
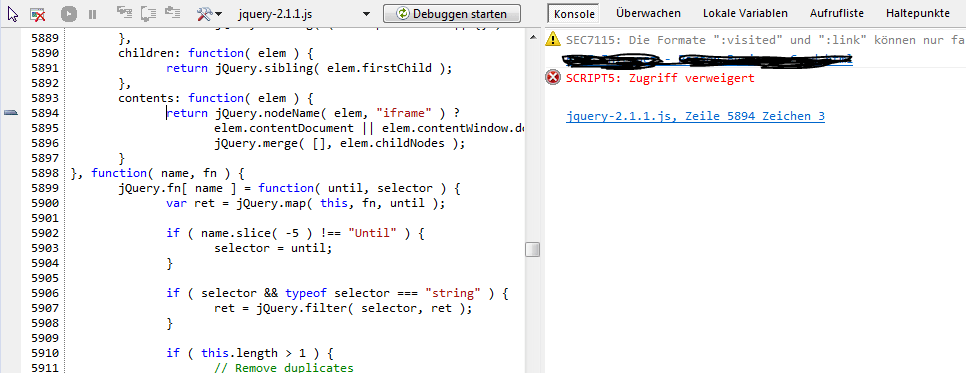
Ниже скриншот ошибки  Надеюсь, мой вопрос понятен.
Надеюсь, мой вопрос понятен.