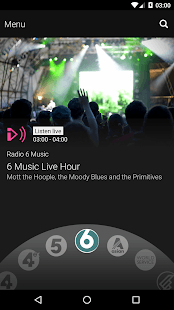
Круговая прокрутка с View Pager
У нас есть требование для вращения вращающегося колеса со скользящими изображениями. Я использовал ViewPager для него, но после поворота на 360 градусов
Я должен начать прокрутку ViewPager с X = 0. Есть ли ViewPager, который начинается с первой страницы после прокрутки до последней позиции?
Я использую setScrollX для прокрутки ViewPager, который также вносит глюки во вращающуюся анимацию. Я хочу добиться чего-то вроде ниже изображения.
Вот ссылка на пример приложения, просто минимальная реализация того, чего я хочу достичь.
3 ответа
Забудь о ViewPager это дорого, вид это все. Вам нужно три завышенных представления, скажем v1,v2,v3
Я работаю с вашим примером проекта git, замените ваш HorizontalPaging с xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:id="@+id/scroller"
app:layout_constraintEnd_toEndOf="parent"
android:fillViewport="true"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/v1"
android:layout_width="match_parent"
android:layout_height="300dp"
android:contentDescription="@null"
android:src="@drawable/slider_topup" />
<ImageView
android:id="@+id/v2"
android:layout_width="match_parent"
android:layout_height="300dp"
android:contentDescription="@null"
android:src="@drawable/slider_balance" />
<ImageView
android:id="@+id/v3"
android:layout_width="match_parent"
android:layout_height="300dp"
android:contentDescription="@null"
android:src="@drawable/slider_bundles" />
</RelativeLayout>
и добавьте код к вашему onCreate
final View v1 = findViewById(R.id.v1);
final View v2 = findViewById(R.id.v2);
final View v3 = findViewById(R.id.v3);
//set initial state keep it sync with wheel at start
v1.setX(0);
v2.setX(screenSize);
v3.setX(2*screenSize);
circle.setOnAngleChangeListener(new NowCircle.OnAngleChangeListener() {
@Override
public void onAngleChange(float delta) {
float v1x = v1.getX() + (oneDegree * delta);
float v2x = v2.getX() + (oneDegree * delta);
float v3x = v3.getX() + (oneDegree * delta);
Log.d("dd","delta:"+delta+", v1x:"+v1x+", v2x:"+v2x +", v3x:"+v3x);
v1.setX(v1x);
v2.setX(v2x);
v3.setX(v3x);
if(delta > 0){
if (v1x >= 0 && v1x <= screenSize) {
v3.setX(-screenSize+v1x);
//update data here
}else if (v3x >= 0 && v3x <= screenSize){
v2.setX(-screenSize+v3x);
//update data here
}else {
v1.setX(-screenSize+v2x);
//update data here
}
}else {
if (v3x <= 0 && v3x >= -screenSize) {
v1.setX(screenSize+v3x);
//update data here
}else if(v1x <= 0 && v1x >= -screenSize){
v2.setX(screenSize+v1x);
//update data here
}else {
v3.setX(screenSize+v2x);
//update data here
}
}
}
});
анимация достигнута, работает нормально.
Вам нужно улучшить это, связать данные с вашими пользовательскими представлениями и создать один отдельный класс управления. Я вкладываю свое время в это. ты знаешь:)
Для этого было бы проще написать собственный вид. Компоновка кажется простой (просто куча изображений), и ViewPager имеет большие издержки для простых вещей, подобных этой. С помощью пользовательского представления вы также можете прокручивать себя через сенсорные слушатели.
Если вы хотите получить что-то похожее на ваш дизайн, тогда я предлагаю вам использовать библиотеку ArcLayoutManager, я использовал эту библиотеку вместе с утилитой View, чтобы получить меню Arc Like.