Медленное время загрузки для интернет-магазина, созданного с помощью программного обеспечения с открытым исходным кодом
Я работаю в интернет-магазине, и время загрузки очень велико
Итак, я должен проверить инструмент для анализа
https://gtmetrix.com/reports/be-pure.com/XxvAiYMJ
а также
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fbe-pure.com%2F&tab=desktop
Проблема в том, что сайт, кажется, подождет несколько секунд, прежде чем загрузить ресурс. Есть ли способ отследить, занимает ли JS / PHP-кодирование большую часть времени? Или любой подход к отладке этого
Большое спасибо за помощь.
1 ответ
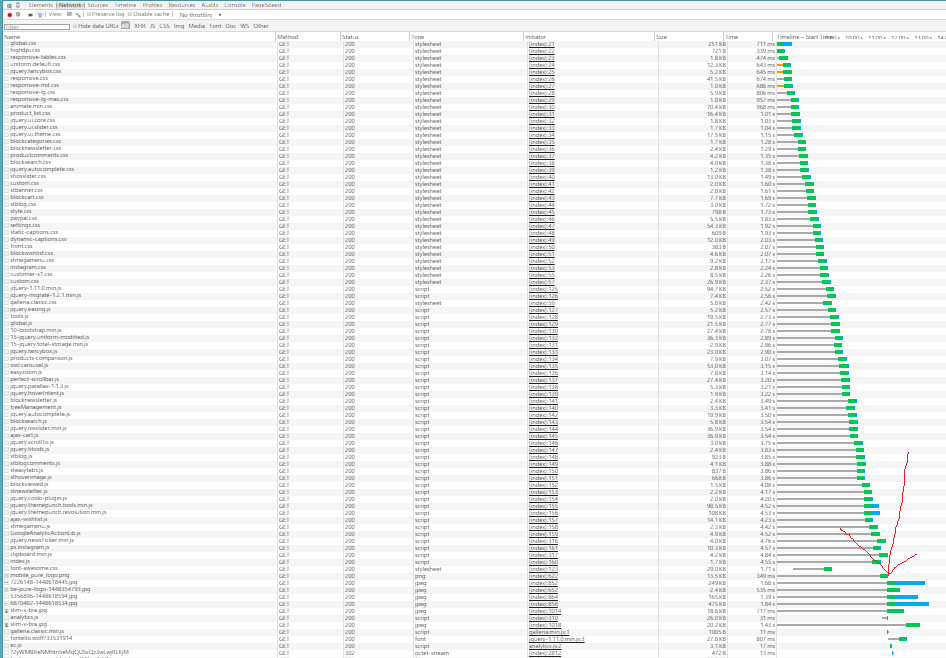
Я посмотрел ваш сайт и запустил инструменты разработчика Google Chrome. Оттуда я перешел на вкладку сети и посмотрел поступающие запросы.
Проблема не в коде на стороне сервера, а в том, что у вас так много блокирующих файлов Javascript и CSS. Например, посмотрите на изображение ниже:
Я знаю, что изображение выше выглядит немного маленьким, но ваша страница только начинает отображаться там, где находится красная стрелка! Если вы сделаете так, как предлагает Google PageSpeed, сократите и объедините свои файлы JS и CSS, у вас будет только 2 запроса вместо 87 запросов!
Помните, что CSS и JS блокируют ресурсы, и браузер должен загрузить их, прежде чем он сможет начать рендеринг страницы.
Я также настоятельно рекомендую делать все то, что предлагает Googles Pagespeed - это действительно повлияет на производительность вашего сайта!