Встроить Google Analytics Map View с помощью API
Я пытаюсь отобразить счетчик "Активные пользователи на сайте" и их местоположение на карте США. У нас установлена Google Analytics, и наша панель управления собирает данные в реальном времени. Я пытаюсь вставить это на веб-страницу, размещенную на нашем сервере, для отображения на различных экранах внутри здания нашей компании.
Я прочитал эту документацию, но я не вижу ничего отображенного на моей веб-странице, где размещен этот код. Это просто белый экран, без ошибок в консоли.
Глядя на эту часть, Polymer Elements, кажется, что это возможно, и я для этого вставил HTML-элементы. Пока ничего.
Вот мой код ниже с идентификатором КЛИЕНТА, удаленным для конфиденциальности.
<!DOCTYPE html>
<html>
<head>
<title>Embed API Demo</title>
</head>
<body>
<!-- Step 1: Create the containing elements. -->
<section id="auth-button"></section>
<section id="view-selector"></section>
<section id="timeline"></section>
<google-analytics-chart
type="area"
metrics="ga:sessions"
dimensions="ga:date"
startDate="30daysAgo"
endDate="yesterday">
</google-analytics-chart>
<!-- Step 2: Load the library. -->
<script>
(function(w,d,s,g,js,fjs){
g=w.gapi||(w.gapi={});g.analytics={q:[],ready:function(cb){this.q.push(cb)}};
js=d.createElement(s);fjs=d.getElementsByTagName(s)[0];
js.src='https://apis.google.com/js/platform.js';
fjs.parentNode.insertBefore(js,fjs);js.onload=function(){g.load('analytics')};
}(window,document,'script'));
</script>
<script>
gapi.analytics.ready(function() {
// Step 3: Authorize the user.
var CLIENT_ID = 'REMOVED-FOR-PRIVACY';
gapi.analytics.auth.authorize({
container: 'auth-button',
clientid: CLIENT_ID,
});
// Step 4: Create the view selector.
var viewSelector = new gapi.analytics.ViewSelector({
container: 'view-selector'
});
// Step 5: Create the timeline chart.
var chart = new gapi.analytics.googleCharts.DataChart({
query: {
'dimensions': 'ga:country',
'metrics': 'ga:sessions',
'start-date': '30daysAgo',
'end-date': 'yesterday',
},
chart: {
type: 'GEO',
container: 'timeline',
options: {
region: '1', // Western Europe
displayMode: 'markers'
}
}
});
// Step 6: Hook up the components to work together.
gapi.analytics.auth.on('success', function(response) {
viewSelector.execute();
});
viewSelector.on('change', function(ids) {
var newIds = {
query: {
ids: ids
}
}
chart.set(newIds).execute();
});
});
</script>
</body>
</html>
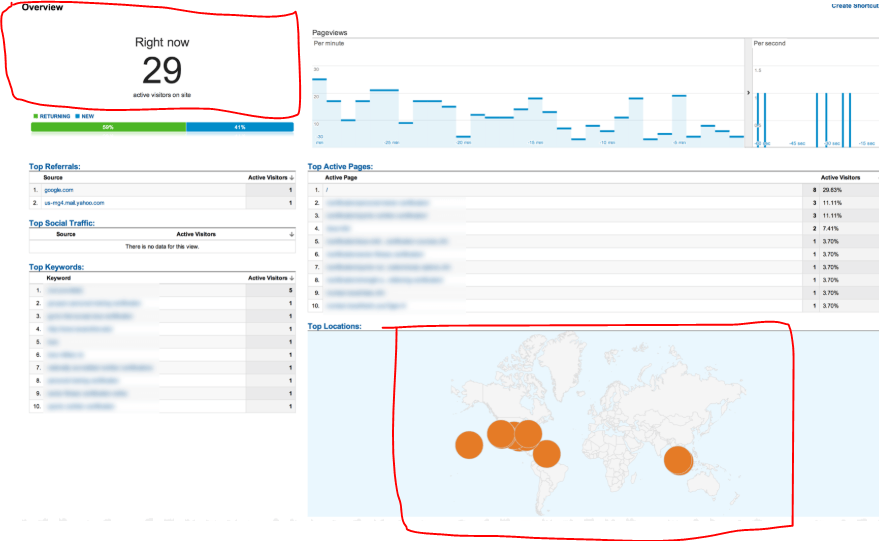
В конечном счете, я хотел бы встроить и отобразить два элемента ниже:
1 ответ
Я думаю, что эти полимерные элементы предназначены для просмотра данных в учетных записях GA, к которым имеет доступ посетитель, а не для того, чтобы вы отображали результаты для пользователей вашего сайта.
Я бы предложил вам использовать Google Data Studio и создать отчет. Затем вставьте отчет на свою веб-страницу. https://support.google.com/datastudio/answer/7450249?hl=en
Также обратите внимание, что это не будут действительные данные, для этого вы можете использовать API в реальном времени, но я не знаю ни одного готового решения для отображения данных.