Показать границы почтового индекса / почтового индекса на карте Google
Я хотел бы отметить контур (границы) почтового индекса на карте. С помощью API Google Maps я могу отправить почтовый индекс или адрес и вернуться log/lat, а затем разместить значок на карте. Теперь я хотел бы сделать квадрат или многоугольник вокруг всей области, покрытой почтовым индексом. Есть ли API или метод для этого? Я мог бы использовать карты Google или другой сервис, если таковой имеется.
Api, чтобы получить лат / долг почтового индекса...
if (geocoder) {
geocoder.geocode({ 'address': address }, function (results, status) {
if (status == google.maps.GeocoderStatus.OK){
var pcode = results[0].address_components[0].long_name;
var latitude = results[0].geometry.location.lat();
var longitude = results[0].geometry.location.lng();
}
}
2 ответа
geocoder.geocode({ 'address': address }, function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
var pcode = results[0].address_components[0].long_name;
var latitude = results[0].geometry.location.lat();
var longitude = results[0].geometry.location.lng();
//do whatever you want above then call the displayBounds function
displayBounds(results[0].geometry.bounds);
}
});
function displayBounds(bounds) {
var rectangleOptions = {
strokeColor: '#0000ff',
strokeOpacity: 0.5,
strokeWeight: 3,
bounds: bounds
}
var rectangle = new google.maps.Rectangle(rectangleOptions);
rectangle.setMap(map); //map being your google.maps.Map object
}
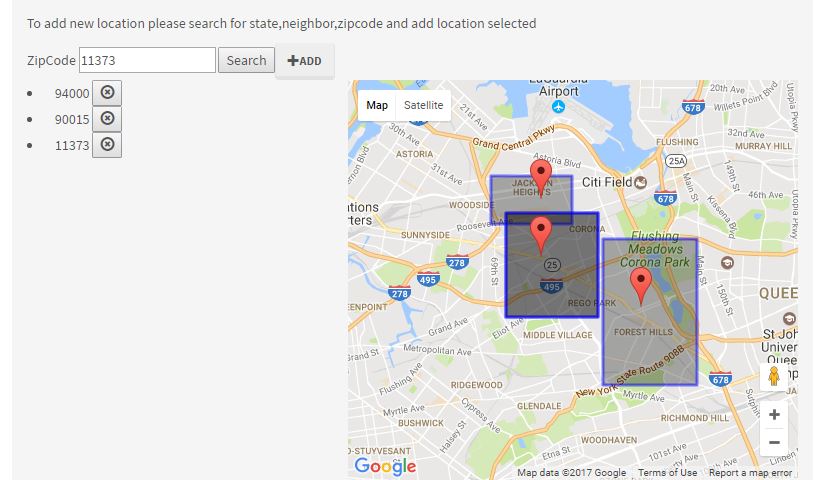
Таким образом, вы можете отобразить границы на карте. Убедитесь, что вы получили geometry.bounds для своих результатов, поскольку это не всегда так.
DisplayZipCodeArea(results[0].geometry.bounds, resultsMap);
 function DisplayZipCodeArea (bounds, resultsMap) {
function DisplayZipCodeArea (bounds, resultsMap) {
var rectangleOptions = {
strokeColor: '#0000ff',
strokeOpacity: 0.5,
strokeWeight: 3,
bounds: bounds
}
var rectangle = new google.maps.Rectangle(rectangleOptions);
rectangle.setMap(resultsMap); //map being your google.maps.Map object
}