Grunt-Webfont Генерирует смещение значков глифов в CSS
Не так давно я запускал генерацию глифов в CSS и т. Д. Через grunt-webfont на моем Mac OS X Yosemite. Теперь у меня была новая иконка для добавления, но по какой-то причине значки больше не выравниваются после нового запуска.

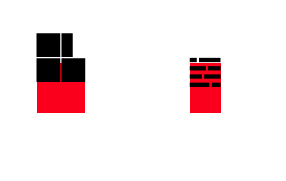
Иконки должны выглядеть так:

Размеры значков на изображении 1 также неправильные, 25x110, но на изображении 2 50x50, как и должно быть.
CSS в примере выглядит следующим образом:
.icon {
font-family: "icons";
font-size: 50px;
background-color: red;
}
HTML:
<div id="icon_test" class="icon icon_movies">
</div>
И SVG:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 18.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 200 200" style="enable-background:new 0 0 200 200;" xml:space="preserve">
<style type="text/css">
.st0{fill:#666666;}
.st1{fill:#808080;}
.st2{fill:#4D4D4D;}
.st3{fill:#FFFFFF;}
</style>
<g id="GRID">
<polygon class="st0" points="67.5,54.7 132.5,100 67.5,145.3 "/>
</g>
<g id="Layer_1">
</g>
</svg>
Мой конфиг grunt-webfont также не изменился:
module.exports = {
icons: {
src: 'client/icons/*.svg',
dest: 'public/fonts',
destCss: 'public/css',
options: {
embed: ['ttf'],
font: 'icons',
types: 'ttf',
hashes: false,
htmlDemo: false
}
}
};
Кто-нибудь сталкивался с этой проблемой раньше?
1 ответ
Решение
По-видимому, это произошло, когда хотя бы один из файлов прогиба имел координату не 0 0 для поля просмотра.