Использование инспектора элементов Chrome в режиме предварительного просмотра?
Я работаю над созданием веб-сайта, и мне нужно работать над выводом на печать. Обычно, когда у меня возникают проблемы с макетом, я использую Chrome Element Inspector. Однако это не существует в режиме предварительного просмотра.
Существует ли плагин для Chrome или какой-либо другой способ изменить среду просмотра в самом Chrome, чтобы просматривать страницу так, как это делает принтер? Я полагаю, что это решение не относится к Chrome, но это мой основной браузер, поэтому было бы неплохо иметь решение в браузере.
Прямо сейчас я сосредоточен только на средстве предварительного просмотра печати, но было бы идеально, чтобы иметь возможность перейти на любой из поддерживаемых типов носителей (то есть все / Брайль / тиснение / ручной / печать / проекция / экран / речь / TTY / ТВ).
10 ответов
Примечание. Этот ответ охватывает несколько версий Chrome. Прокрутите, чтобы увидеть версии v52, v48, v46, v43 и v42 с их обновленными изменениями.
Chrome v52 +:
- Откройте Инструменты разработчика (Windows: F12 или Ctrl+Shift+I, Mac: Cmd+Opt+I)
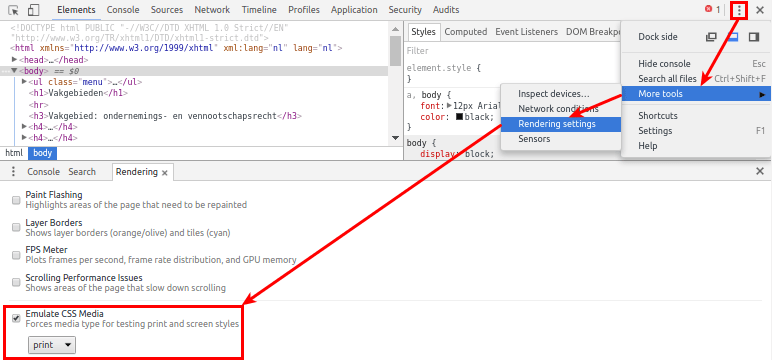
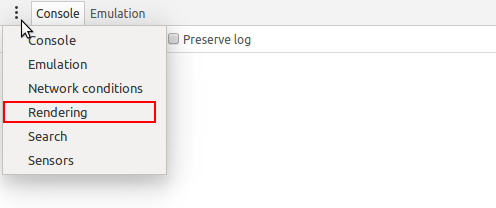
- Нажмите кнопку меню " Настроить и контролировать" DevTools для гамбургеров и выберите " Другие инструменты"> "Настройки рендеринга" (или " Рендеринг в более новых версиях").
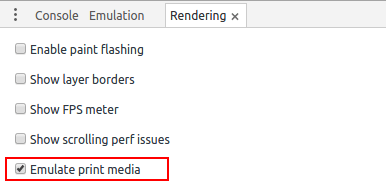
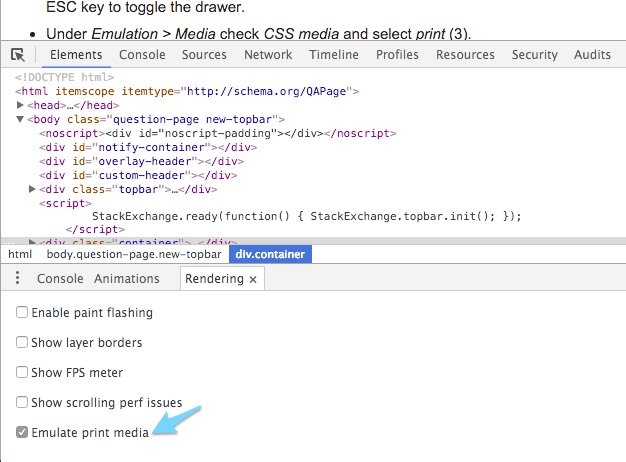
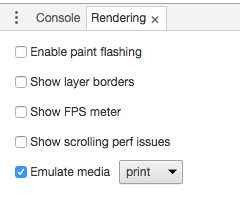
- Установите флажок " Эмулировать материал для печати" на вкладке " Рендеринг " и выберите тип материала для печати.
Chrome v48 + (спасибо Алекс за то, что заметил):
- Откройте Инструменты разработчика (CTRLSHIFTI или F12)
- Нажмите кнопку переключения режима устройства в левом верхнем углу (CTRLSHIFTM).
- Убедитесь, что консоль отображается, нажав Показать консоль в меню в (1) (клавишаESC переключает консоль, если панель инструментов разработчика имеет фокус).
- Установите флажок "Эмулировать материал для печати" на вкладке рендеринга, которую можно открыть, выбрав пункт " Рендеринг" в меню в (2).
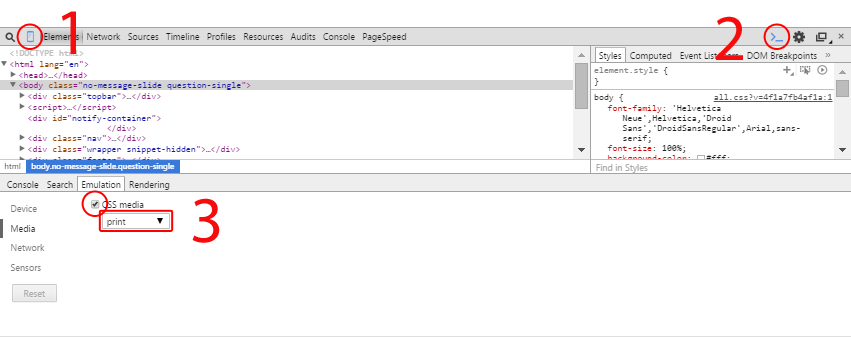
Chrome v46 +:
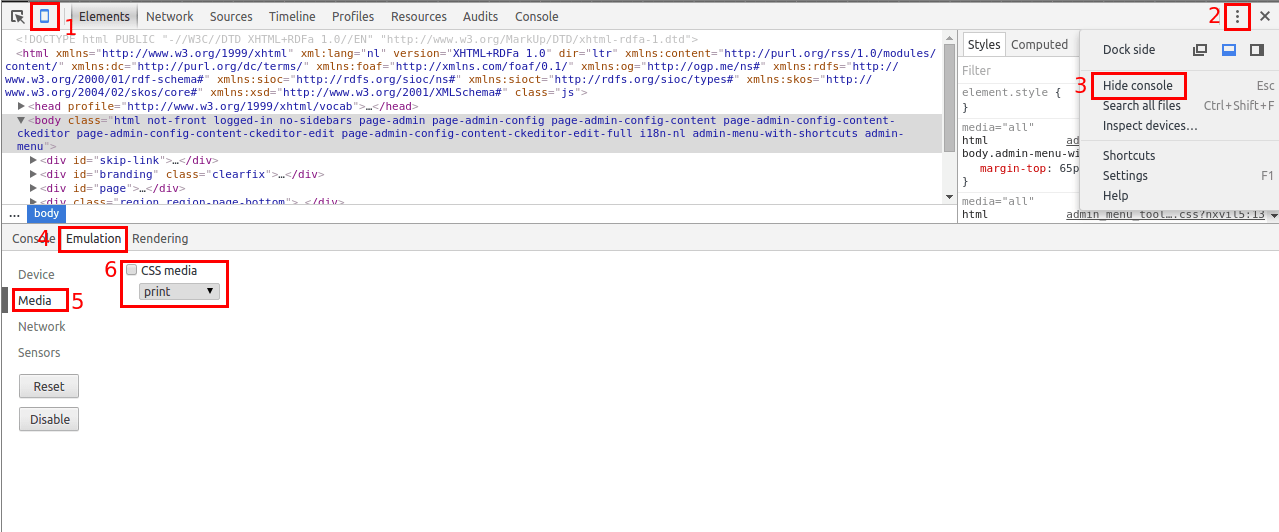
- Откройте Инструменты разработчика (CTRLSHIFTI или F12)
- Нажмите кнопку переключения режима устройства в левом верхнем углу (1).
- Убедитесь, что консоль отображается, нажав кнопку меню (2)> Показать консоль (3) или нажав клавишу ESC для переключения консоли (работает только тогда, когда панель инструментов разработчика имеет фокус).
- Откройте вкладки Эмуляция (4)> Носитель (5), проверьте CSS-носитель и выберите " Печать" (3).
Chrome v43 +:
- Значок ящика на шаге 2 изменился.

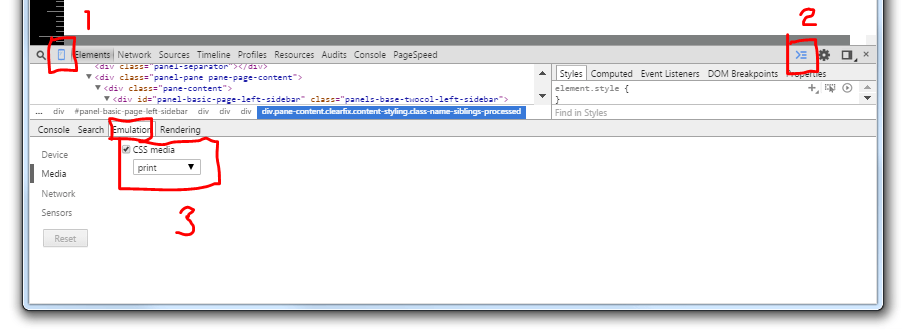
Chrome v42:
- Откройте Инструменты разработчика (CTRLSHIFTI или F12)
- Нажмите кнопку переключения режима устройства в левом верхнем углу (1).
- Убедитесь, что ящик отображается, нажав кнопку Показать ящик (2) или нажав клавишу ESC, чтобы включить ящик.
- Под Emulation > Media, проверьте CSS media и выберите print (3).

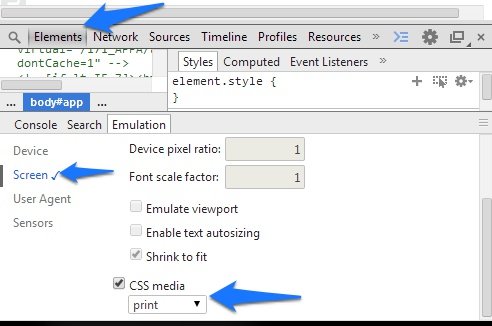
Изменено в Chrome 32 35+
(В Chrome 35+ вкладка "Эмуляция" присутствует по умолчанию. Также консоль доступна из любой основной вкладки.)
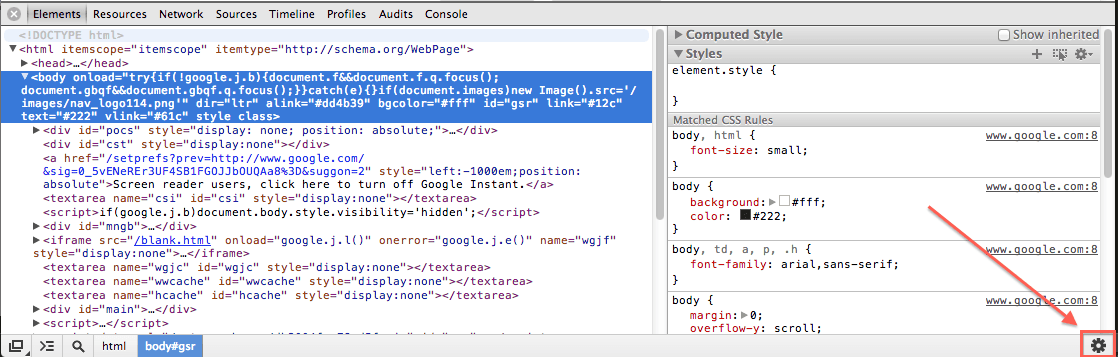
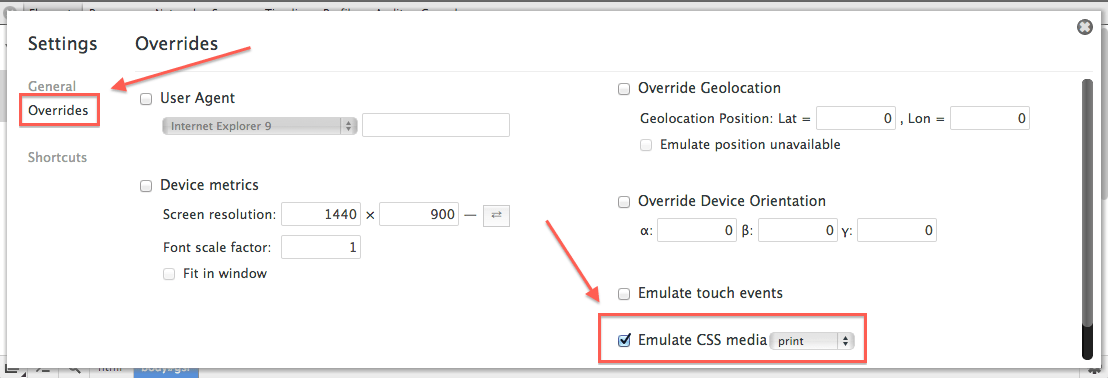
В DevTools зайдите в настройки-> Переопределениявключить "Показать представление эмуляции в ящике консоли"Закройте настройки, перейдите на вкладку "Элементы"- Нажмите Esc, чтобы вызвать консоль
- Выберите вкладку "Эмуляция", нажмите "Экран"
- Прокрутите вниз до "CSS Media", выберите "Печать"
Эта опция недоступна (пока?) На вкладке консоли.

Начиная с Chrome 32 у вас есть CSS media вариант в Screen секция ящика Emulation Вкладка.
Просто включите его, выберите print как целевой тип носителя, и - вот - ваша страница отображается [почти] так, как она будет напечатана.

Используйте Esc, чтобы открыть ящик, если он не виден.
С доступными ярлыками самый быстрый способ -
Откройте Инструменты разработчика
- Windows: F12 или Ctrl+Shift+I
- Mac: Cmd+Opt+I
Откройте командное меню
- Окна: Ctrl+Shift+P
- Mac: Cmd+Shift+P
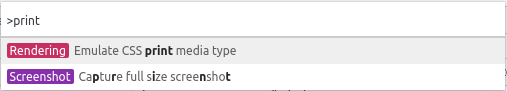
Тип
printи выберите в контекстном меню Emulate CSS print media type.
Глядя на отличный и наиболее популярный в настоящее время ответ lmeurs, я думаю, что это решение также может оставаться стабильным со временем.
Начиная с Chrome 48 (и, возможно, несколькими версиями ранее), функция, похоже, снова изменилась:
Первые несколько шагов без изменений:
Нажмите F12, чтобы вызвать инструменты разработчика
Нажмите ESC, чтобы открыть консоль
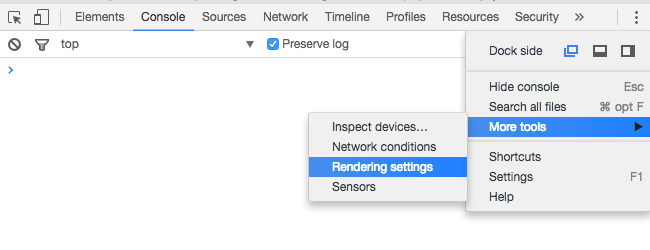
Согласно предыдущим ответам, настройку можно найти на вкладке "Эмуляция". Как показано на рисунках ниже, теперь он перемещен на вкладку "Рендеринг", которую можно вызвать, нажав на три точки слева от вкладки "Консоль".
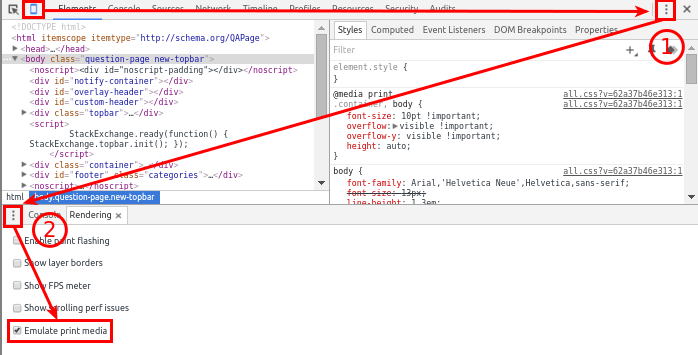
Начиная с Chrome 48+, вы можете получить доступ к предварительному просмотру печати, выполнив следующие действия:
Откройте инструменты разработчика - Ctrl / Cmd + Shift + I или щелкните правой кнопкой мыши на странице и выберите "Осмотреть".
Нажмите Esc, чтобы открыть дополнительный ящик.
Если "Рендеринг" еще не показывается, нажмите на 3-точечный шашлык и выберите "Рендеринг".
Установите флажок "Эмулировать печатные носители".
Оттуда Chrome покажет вам печатную версию вашей страницы, и вы сможете проверить элемент и устранить неполадки, как в браузерной версии.

Chrome v67 (mac):
- Удерживайте Cmd+opt+j, чтобы открыть инструменты разработчика
- нажмите на
...на правой стороне и выберите: Дополнительные инструменты >> Рендеринг - Когда окно рендеринга появится внизу экрана, эмулируйте раздел CSS Media и выберите "Screen" из выпадающего списка.
- Перейдите в "Файл >> Печать", и вы должны увидеть вид, который хотите распечатать.
Изображения приведенного выше описания для Chrome v67 на Mac:
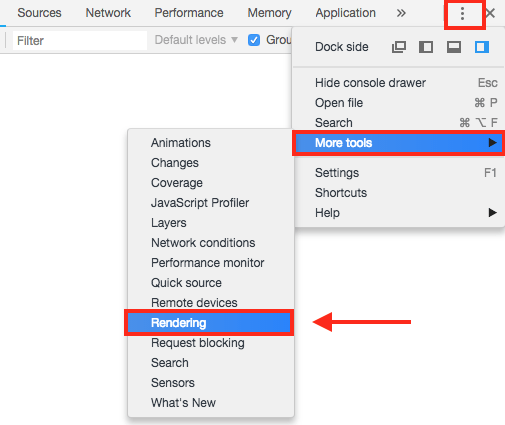
Где найти вкладку "Рендеринг": нажмите ... на правой стороне и выберите: Дополнительные инструменты >> Рендеринг

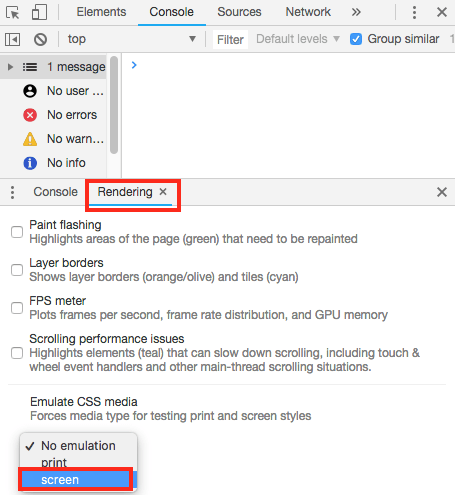
Как получить "экранное" представление для печати: когда в нижней части экрана появится окно "Рендеринг", эмулируйте раздел CSS Media и выберите "Screen" из выпадающего списка.

Надеюсь, поможет.
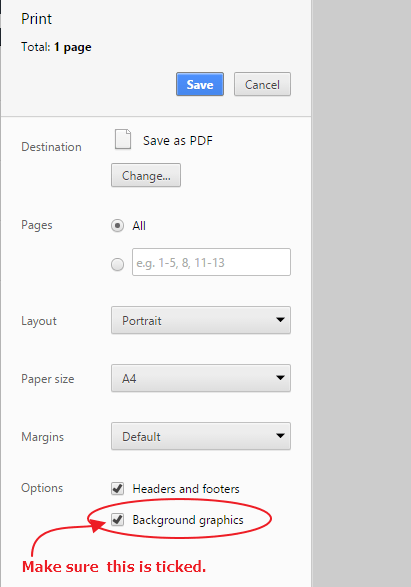
Если вы отлаживаете свой CSS с помощью функции "Печатать как PDF" в Google Chrome, а цвета фона вашего элемента CSS не отображаются, установите флажок "Фоновая графика". Я потратил почти 30 минут на отладку своего CSS и размышлял над тем, что вызывает игнорирование моего фона CSS.
В Chrome v51 на Mac я нашел настройки рендеринга, щелкнув в правом верхнем углу, выбрав Дополнительные инструменты> Настройки рендеринга и отметив кнопку "Эмулировать мультимедиа" в опциях, предлагаемых в нижней части окна.


Спасибо всем другим постерам, которые привели меня к этому, и благодарю тех, кто предоставил ответ без изображений.
Chrome v50:
Способ 1:
- Меню> Дополнительные инструменты> Настройки рендеринга (см. Изображение)
- Вниз: вкладка "Рендеринг"> "Эмуляция носителя"
Способ 2:
- Открытая консоль [esc]
- Консольное меню> Рендеринг