Nativescript RadDataForm MultilineText не работает на Android
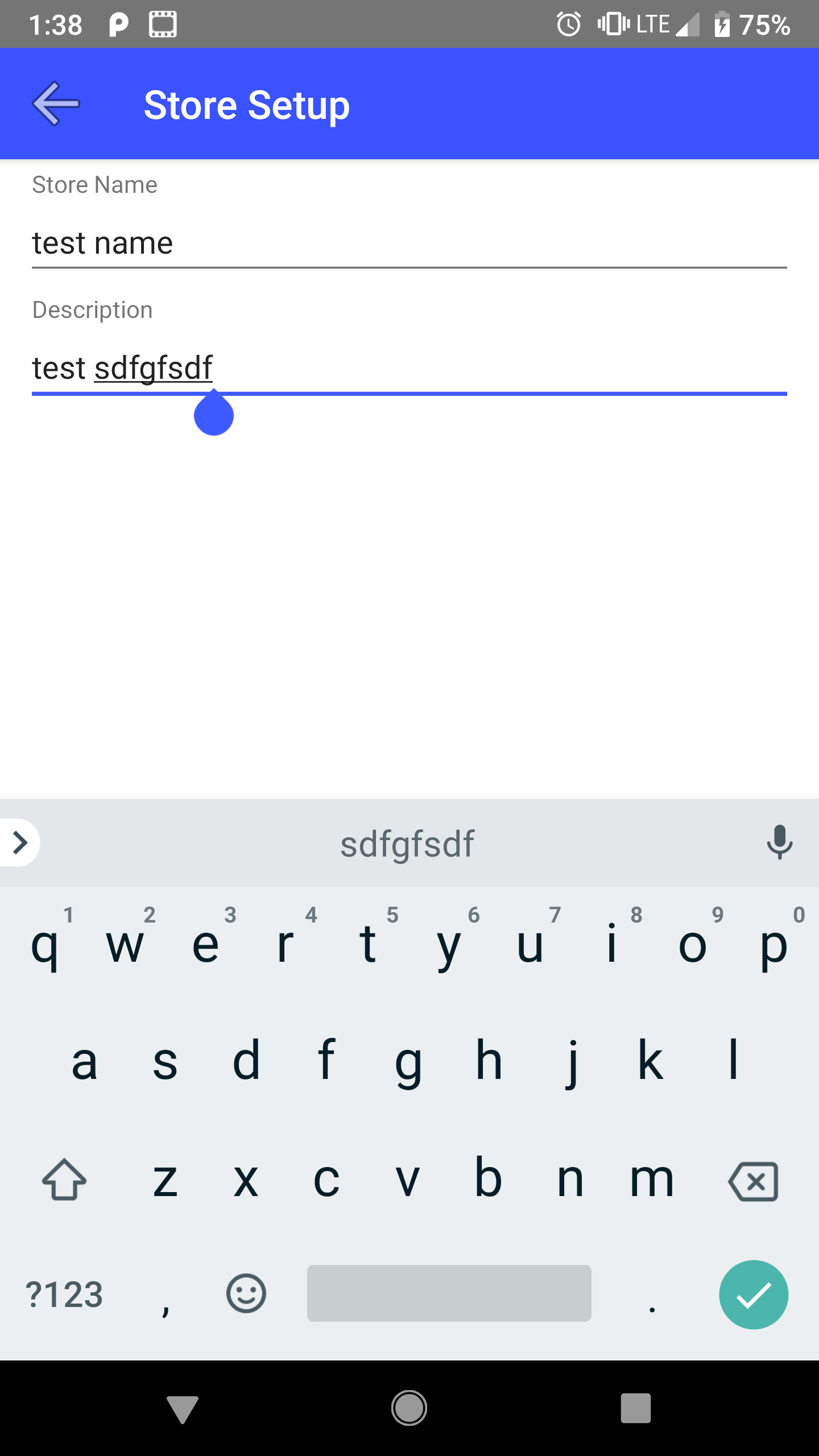
Я использую RadDataForm в своем проекте Nativescript Angular, и когда я пытаюсь использовать "MultilineText", он не работает на Android, он просто выглядит как обычное поле "Текст". Я не могу ввести несколько строк. Отлично работает на iOS.

Надстройка store.model.ts
export class AddStore {
public name: string;
public description: string;
constructor(name: string, description: string,) {
this.name = name;
this.description = description;
}
}
надстройку магазин-метаданные validation.json
{
"isReadOnly": false,
"commitMode": "immediate",
"validationMode": "immediate",
"propertyAnnotations":
[
{
"name": "name",
"displayName": "Store Name",
"index": 1,
"editor": "Text"
},
{
"name": "description",
"displayName": "Description",
"index": 2,
"editor": "MultilineText"
}
]
}
Надстройка store.component.ts
import { Component, AfterViewInit } from "@angular/core";
import { RouterExtensions } from "nativescript-angular/router";
import { UtilitiesService } from "~/services/utils.service";
import { AddStore } from "./add-store.model";
@Component({
selector: "add-store",
moduleId: module.id,
templateUrl: "./add-store.component.html"
})
export class AddStoreComponent implements AfterViewInit {
store: AddStore;
metadata;
constructor(private router:RouterExtensions) {
this.store = new AddStore("test name" , "test\nsdfgfsdf");
this.metadata = require("./add-store-metadata-validation.json");
}
ngAfterViewInit(): void {
}
goBack() {
this.router.back();
}
}
надстройку store.component.html
<ActionBar class="action-bar" title="Store Setup">
<NavigationButton android.systemIcon="ic_menu_back" (tap)="goBack()"></NavigationButton>
</ActionBar>
<GridLayout rows="*">
<StackLayout row="0" class="page page-content" height="100%">
<RadDataForm [source]="store" [metadata]="metadata"></RadDataForm>
</StackLayout>
</GridLayout>
1 ответ
Похоже, проблема с плагином, вы можете сообщить об этом в репо обратной связи.
В качестве обходного пути вы можете использовать TKPropertyEditor директива и определить тип редактора.