gulp-nunjucks-render включают пути
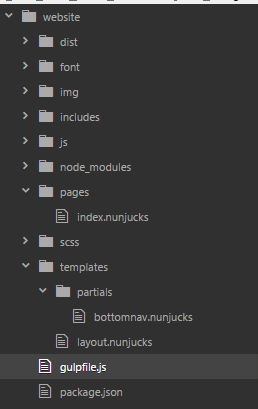
У меня есть проект, настроенный так:
и я использую gulp-nunjucks-render для шаблонов. мой gulpfile.js выглядит так:
gulp.task('nunjucks', function() {
// Gets .html and .nunjucks files in pages folder
return gulp.src('pages/**/*.+(html|nunjucks)')
// Renders template with nunjucks
.pipe(nunjucksRender({
path: ['templates']
}))
// output file to main folder
.pipe(gulp.dest('./'));
});
Это работает хорошо, и создает index.html в моей корневой папке. Однако всякий раз, когда я хочу включить частичное из templates/partials/bottomnav.nunjucks, Ничего не произошло. Индексный файл создан, но нижний HTML не включен.
Я следовал этому руководству и поэтому мой index.nunjucks выглядит так:
<!-- index.nunjucks -->
{% extends "layout.nunjucks" %}
{% block content %}
<h1>This is the index page</h1>
{% include "partials/bottomnav.nunjucks" %}
{% endblock %}
- но почему частичное не включено? Это неправильный путь?
1 ответ
Решение