JavaScript форматирование данных / симпатичный принтер
Я пытаюсь найти способ pretty print структура данных JavaScript в удобочитаемой форме для отладки.
У меня довольно большая и сложная структура данных, хранящаяся в JS, и мне нужно написать код, чтобы манипулировать ею. Для того, чтобы понять, что я делаю и где я ошибаюсь, мне действительно нужно иметь возможность видеть структуру данных во всей ее полноте и обновлять ее всякий раз, когда я делаю изменения через пользовательский интерфейс.
Со всем этим я могу справиться сам, кроме поиска хорошего способа вывести структуру данных JavaScript в удобочитаемую строку. JSON подойдет, но он действительно должен быть красиво отформатирован и иметь отступ. Я бы обычно использовал для этого превосходные DOM-дампы Firebug, но мне действительно нужно было видеть всю структуру одновременно, что в Firebug не представляется возможным.
Любые предложения приветствуются.
Заранее спасибо.
16 ответов
Я написал функцию для выгрузки объекта JS в читаемой форме, хотя выходные данные не имеют отступов, но добавить это не должно быть слишком сложно: я сделал эту функцию из той, которую я сделал для Lua (что гораздо сложнее)), который занимался этим вопросом отступа.
Вот "простая" версия:
function DumpObject(obj)
{
var od = new Object;
var result = "";
var len = 0;
for (var property in obj)
{
var value = obj[property];
if (typeof value == 'string')
value = "'" + value + "'";
else if (typeof value == 'object')
{
if (value instanceof Array)
{
value = "[ " + value + " ]";
}
else
{
var ood = DumpObject(value);
value = "{ " + ood.dump + " }";
}
}
result += "'" + property + "' : " + value + ", ";
len++;
}
od.dump = result.replace(/, $/, "");
od.len = len;
return od;
}
Я буду смотреть на улучшение этого немного.
Примечание 1: чтобы использовать его, сделайте od = DumpObject(something) и используйте od.dump. Свернутый, потому что я тоже хотел значение len (количество предметов) для другой цели. Тривиально, чтобы функция возвращала только строку.
Примечание 2: он не обрабатывает циклы в ссылках.
РЕДАКТИРОВАТЬ
Я сделал версию с отступом.
function DumpObjectIndented(obj, indent)
{
var result = "";
if (indent == null) indent = "";
for (var property in obj)
{
var value = obj[property];
if (typeof value == 'string')
value = "'" + value + "'";
else if (typeof value == 'object')
{
if (value instanceof Array)
{
// Just let JS convert the Array to a string!
value = "[ " + value + " ]";
}
else
{
// Recursive dump
// (replace " " by "\t" or something else if you prefer)
var od = DumpObjectIndented(value, indent + " ");
// If you like { on the same line as the key
//value = "{\n" + od + "\n" + indent + "}";
// If you prefer { and } to be aligned
value = "\n" + indent + "{\n" + od + "\n" + indent + "}";
}
}
result += indent + "'" + property + "' : " + value + ",\n";
}
return result.replace(/,\n$/, "");
}
Выберите отступ в строке с рекурсивным вызовом, и вы закрепите стиль, переключив закомментированную строку после этой.
... Я вижу, ты взбил свою собственную версию, и это хорошо. У посетителей будет выбор.
Используйте Crockford's JSON.stringify следующим образом:
var myArray = ['e', {pluribus: 'unum'}];
var text = JSON.stringify(myArray, null, '\t'); //you can specify a number instead of '\t' and that many spaces will be used for indentation...
переменная text будет выглядеть так:
[
"e",
{
"pluribus": "unum"
}
]
Кстати, для этого не требуется ничего, кроме этого файла JS - он будет работать с любой библиотекой и т. Д.
Вы можете использовать следующее
<pre id="dump"></pre>
<script>
var dump = JSON.stringify(sampleJsonObject, null, 4);
$('#dump').html(dump)
</script>
В Firebugесли вы просто console.debug ("%o", my_object) Вы можете нажать на него в консоли и войти в интерактивный проводник объектов. Он показывает весь объект и позволяет раскрывать вложенные объекты.
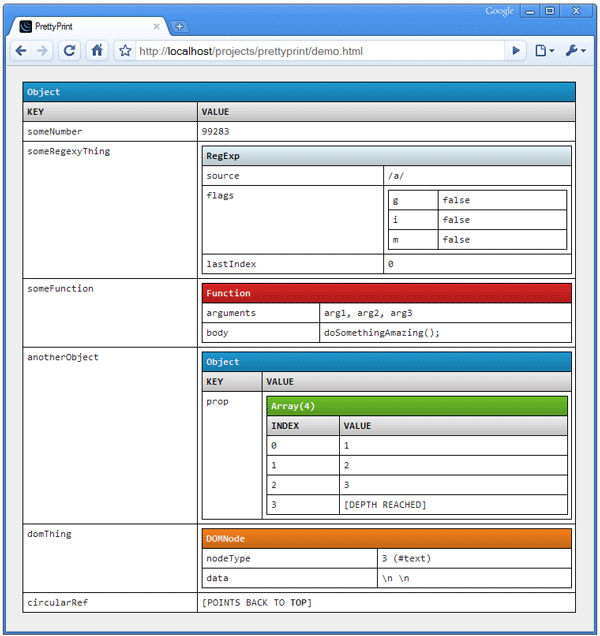
Для тех, кто ищет потрясающий способ увидеть ваш объект, проверьте prettyPrint.js
Создает таблицу с настраиваемыми параметрами просмотра, которая будет напечатана где-то на вашем документе. Лучше смотреть, чем в console,
var tbl = prettyPrint( myObject, { /* options such as maxDepth, etc. */ });
document.body.appendChild(tbl);

Я программирую в Rhino и я не был удовлетворен ни одним из ответов, которые были размещены здесь. Итак, я написал свой собственный красивый принтер:
function pp(object, depth, embedded) {
typeof(depth) == "number" || (depth = 0)
typeof(embedded) == "boolean" || (embedded = false)
var newline = false
var spacer = function(depth) { var spaces = ""; for (var i=0;i<depth;i++) { spaces += " "}; return spaces }
var pretty = ""
if ( typeof(object) == "undefined" ) { pretty += "undefined" }
else if ( typeof(object) == "boolean" ||
typeof(object) == "number" ) { pretty += object.toString() }
else if ( typeof(object) == "string" ) { pretty += "\"" + object + "\"" }
else if ( object == null) { pretty += "null" }
else if ( object instanceof(Array) ) {
if ( object.length > 0 ) {
if (embedded) { newline = true }
var content = ""
for each (var item in object) { content += pp(item, depth+1) + ",\n" + spacer(depth+1) }
content = content.replace(/,\n\s*$/, "").replace(/^\s*/,"")
pretty += "[ " + content + "\n" + spacer(depth) + "]"
} else { pretty += "[]" }
}
else if (typeof(object) == "object") {
if ( Object.keys(object).length > 0 ){
if (embedded) { newline = true }
var content = ""
for (var key in object) {
content += spacer(depth + 1) + key.toString() + ": " + pp(object[key], depth+2, true) + ",\n"
}
content = content.replace(/,\n\s*$/, "").replace(/^\s*/,"")
pretty += "{ " + content + "\n" + spacer(depth) + "}"
} else { pretty += "{}"}
}
else { pretty += object.toString() }
return ((newline ? "\n" + spacer(depth) : "") + pretty)
}
Вывод выглядит так:
js> pp({foo:"bar", baz: 1})
{ foo: "bar",
baz: 1
}
js> var taco
js> pp({foo:"bar", baz: [1,"taco",{"blarg": "moo", "mine": "craft"}, null, taco, {}], bleep: {a:null, b:taco, c: []}})
{ foo: "bar",
baz:
[ 1,
"taco",
{ blarg: "moo",
mine: "craft"
},
null,
undefined,
{}
],
bleep:
{ a: null,
b: undefined,
c: []
}
}
Я также разместил его здесь как Gist для любых будущих изменений, которые могут потребоваться.
jsDump
jsDump.parse([
window,
document,
{ a : 5, '1' : 'foo' },
/^[ab]+$/g,
new RegExp('x(.*?)z','ig'),
alert,
function fn( x, y, z ){
return x + y;
},
true,
undefined,
null,
new Date(),
document.body,
document.getElementById('links')
])становится
[
[Window],
[Document],
{
"1": "foo",
"a": 5
},
/^[ab]+$/g,
/x(.*?)z/gi,
function alert( a ){
[code]
},
function fn( a, b, c ){
[code]
},
true,
undefined,
null,
"Fri Feb 19 2010 00:49:45 GMT+0300 (MSK)",
<body id="body" class="node"></body>,
<div id="links">
]QUnit ( инфраструктура модульного тестирования, используемая jQuery) с использованием слегка исправленной версии jsDump.
JSON.stringify () не лучший выбор в некоторых случаях.
JSON.stringify({f:function(){}}) // "{}"
JSON.stringify(document.body) // TypeError: Converting circular structure to JSON
Для тех, кто задает этот вопрос в 2021 году или после 2021 года.
на Посмотрите этот другой ответStackOverflow от hassan
TL; DR:
JSON.stringify(data,null,2)
здесь третий параметр - табуляция / пробелы
Взяв на себя инициативу Филио (большое спасибо:)), я закончил тем, что написал свой собственный, так как не мог заставить его делать то, что я хотел. Это довольно грубо и готово, но делает ту работу, которая мне нужна. Спасибо всем за отличные предложения.
Это не блестящий код, я знаю, но для чего это стоит, вот оно. Кто-то может найти это полезным:
// Usage: dump(object)
function dump(object, pad){
var indent = '\t'
if (!pad) pad = ''
var out = ''
if (object.constructor == Array){
out += '[\n'
for (var i=0; i<object.length; i++){
out += pad + indent + dump(object[i], pad + indent) + '\n'
}
out += pad + ']'
}else if (object.constructor == Object){
out += '{\n'
for (var i in object){
out += pad + indent + i + ': ' + dump(object[i], pad + indent) + '\n'
}
out += pad + '}'
}else{
out += object
}
return out
}
Я думал, что ответ Дж. Бантинга на использование JSON.stringify также был хорошим. Кроме того, вы можете использовать JSON.stringify через объект JSON YUI, если вы используете YUI. В моем случае мне нужно было создать дамп в HTML, чтобы было проще настроить / вырезать / вставить ответ PhiLho.
function dumpObject(obj, indent)
{
var CR = "<br />", SPC = " ", result = "";
if (indent == null) indent = "";
for (var property in obj)
{
var value = obj[property];
if (typeof value == 'string')
{
value = "'" + value + "'";
}
else if (typeof value == 'object')
{
if (value instanceof Array)
{
// Just let JS convert the Array to a string!
value = "[ " + value + " ]";
}
else
{
var od = dumpObject(value, indent + SPC);
value = CR + indent + "{" + CR + od + CR + indent + "}";
}
}
result += indent + "'" + property + "' : " + value + "," + CR;
}
return result;
}
Это на самом деле просто комментарий к "Использовать JSON.stringify" Крокфорда, но я не смог добавить комментарий к этому ответу.
Как отмечено в комментариях, JSON.stringify не очень хорошо работает с библиотекой Prototype (www.prototypejs.org). Тем не менее, довольно легко заставить их играть хорошо вместе, временно удалив метод Array.prototype.toJSON, который добавляет прототип, запустив Crocford's stringify(), а затем верните его обратно так:
var temp = Array.prototype.toJSON;
delete Array.prototype.toJSON;
$('result').value += JSON.stringify(profile_base, null, 2);
Array.prototype.toJSON = temp;
Множество людей пишут код в этой теме со множеством комментариев о различных ошибках. Мне понравилось это решение, потому что оно казалось законченным и представляло собой один файл без зависимостей.
Он работал "из коробки" и имеет версии как для узлов, так и для браузеров (предположительно, просто разные обертки, но я не копался для подтверждения).
Библиотека также поддерживает красивую печать XML, SQL и CSS, но я не пробовал эти возможности.
Моя библиотека NeatJSON имеет версии как для Ruby, так и для JavaScript. Он свободно доступен по (разрешительной) лицензии MIT. Вы можете посмотреть онлайн демо / конвертер по адресу:
http://phrogz.net/JS/neatjson/neatjson.html
Некоторые функции (все по желанию):
- Обернуть до определенной ширины; если объект или массив может уместиться на строке, он сохраняется на одной строке.
- Совместите двоеточия для всех ключей в объекте.
- Сортировать ключи к объекту по алфавиту.
- Отформатируйте числа с плавающей запятой в определенное количество десятичных знаков.
- При переносе используйте "короткую" версию, которая ставит скобки открытия / закрытия для массивов и объектов в той же строке, что и первое / последнее значение.
- Контролируйте пустое пространство для массивов и объектов детально (внутри скобок, до / после двоеточий и запятых).
- Работает в веб-браузере и как модуль Node.js.
Простой для печати элементов в виде строк:
var s = "";
var len = array.length;
var lenMinus1 = len - 1
for (var i = 0; i < len; i++) {
s += array[i];
if(i < lenMinus1) {
s += ", ";
}
}
alert(s);
flexjson включает функцию prettyPrint(), которая может дать вам то, что вы хотите.