Как изменить поля в угловой динамике
У меня очень простой вопрос, который я задавал много раз раньше, не получая нужную мне помощь. Так что я знаком с javascript и HTML, но настоящий нуб, когда дело доходит до Angular и стероидов. Я предоставил код по всем другим моим вопросам, но на этот раз я хочу просто предоставить несколько картинок, иллюстрирующих мою проблему, и тогда, возможно, у вас, ребята, будет более разумное решение, чем то, что я считаю возможным.
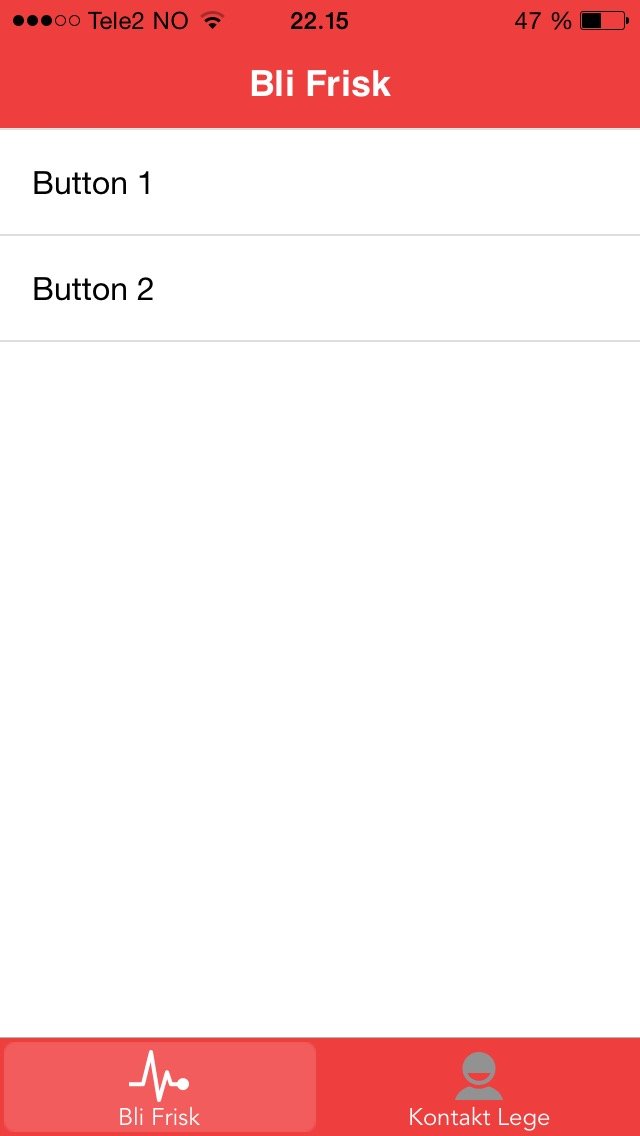
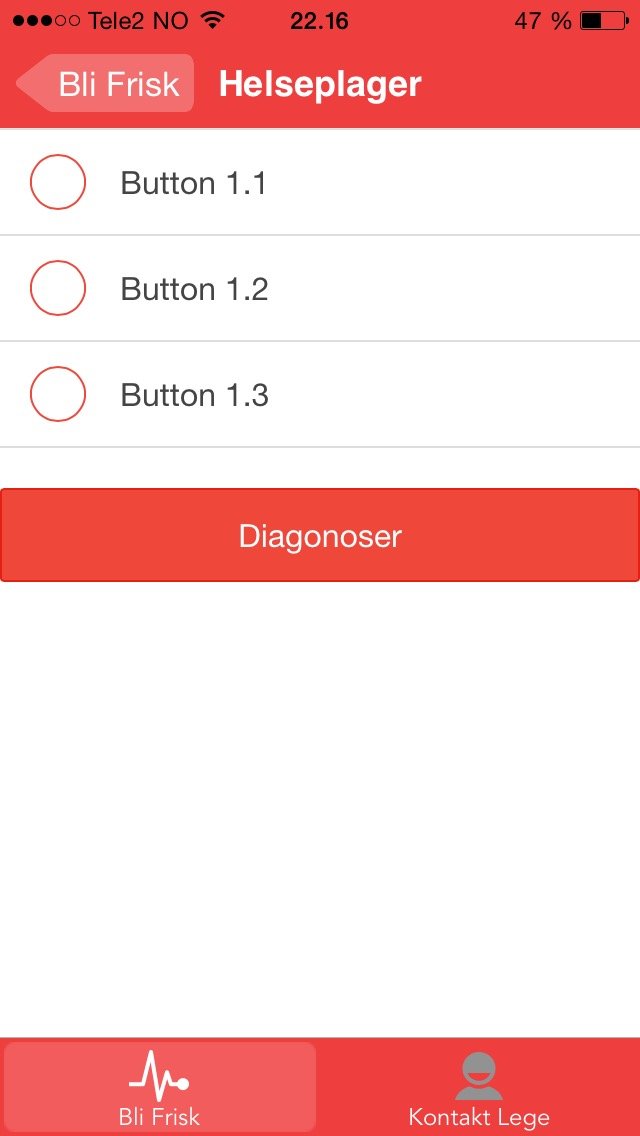
Так что это довольно просто. Пользователь начинает с просмотра 1 (первое изображение) и на основании своего выбора он / она будет перенаправлен на следующий просмотр (рисунок 2). Если пользователь нажимает кнопку 1 элемента списка, он / она будет перенаправлен на изображение 2 с флажками Кнопка 1.1, Кнопка 1.2 и Кнопка 1.3. Однако, если он / она нажимает на кнопку 2 в представлении 1 (первое изображение), он / она должен быть перенаправлен в то же представление (рисунок 2), что и когда он / она нажимает на кнопку 1, только на этот раз значения флажки должны быть кнопка 2.1, кнопка 2.2 и кнопка 2.3. Как это возможно?? Я использую область, я хотел бы изменить это динамически, но после 1000 попыток я отказался от этого, и я просто увидел бы работу решения. Пожалуйста помоги


ОБНОВЛЕНО С КОДОМ Хорошо, поэтому я добавил сом-код в этот пост, но покажите, что это рабочее решение. Пример кода почти такой же, как описано выше, за исключением некоторых небольших различий. Когда вы нажимаете кнопку 1 в index1.html, пользователь должен быть перенаправлен на index2.html, а значением области действия должно быть button1. Если пользователь нажимает кнопку 2, значение области действия должно быть кнопкой 2. Однако значение области остается неизменным и не изменяется от исходного значения, которое является "индексом 2". Причина, по которой я не предоставил код в первом случае, заключалась в том, что мне просто нужно решение, которое показывает первое изображение ниже, и, нажав на один из вариантов, пользователь перейдет к следующему представлению (рисунок 2) и увидит значения флажка, в зависимости от того, на какую кнопку он нажимает. Я не хочу создавать три html-страницы, чтобы показать разные значения для каждой кнопки, я хочу изменять значения динамически. Как это возможно??? Смотри код ниже.
Index.html
<!DOCTYPE html>
<html ng-app="plunker">
<head>
<meta charset="utf-8" />
<title>AngularJS Plunker</title>
<script>document.write('<base href="' + document.location + '" />');</script>
<link rel="stylesheet" href="style.css" />
<script data-require="angular.js@1.3.x" src="https://code.angularjs.org/1.3.12/angular.js" data-semver="1.3.12"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-controller="IndexController">
<a class="item" href="#" ng-click="button1()">
Button1
</a>
<br> <br>
<a class="item" href="#" ng-click="button2()">
Button2
</a>
</div>
</body>
</html>
index2.html
<!DOCTYPE html>
<html ng-app="plunker">
<head>
<meta charset="utf-8" />
<title>AngularJS Plunker</title>
<script>document.write('<base href="' + document.location + '" />');</script>
<link rel="stylesheet" href="style.css" />
<script data-require="angular.js@1.3.x" src="https://code.angularjs.org/1.3.12/angular.js" data-semver="1.3.12"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-app="plunker" ng-controller="IndexController2" >
<b> {{Test}} </b>
</div>
</body>
</html>
app.js
var app = angular.module('plunker', []);
app.controller('IndexController', function($scope, $rootScope) {
$scope.button1 = function(){
console.log("inside button1");
$scope.Test = "Button1";
// The code to change the view from Index.html to index2.html
/* var view = new supersonic.ui.View("legeApp#helsePlagerOrer");
//supersonic.ui.layers.push(view);
var customAnimation = supersonic.ui.animate("flipHorizontalFromLeft");
supersonic.ui.layers.push(view, { animation: customAnimation });*/
};
$scope.button2 = function(){
console.log("inside button2");
$scope.Test = "Button2";
// The code to change the view from Index.html to index2.html
/* var view = new supersonic.ui.View("legeApp#helsePlagerNese");
//supersonic.ui.layers.push(view);
var customAnimation = supersonic.ui.animate("flipHorizontalFromLeft");
supersonic.ui.layers.push(view, { animation: customAnimation });*/
};
});
app.controller('IndexController2', function($scope, $rootScope) {
$scope.Test = "index 2";
});