Можно ли остановить текстовые поля шириной 100% за пределы их контейнеров?
Допустим, у меня есть текстовое поле, которое я хочу заполнить всю строку. Я бы придал ему такой стиль:
input.wide {display:block; width: 100%}
Это вызывает проблемы, потому что ширина зависит от содержимого текстового поля. Текстовые поля по умолчанию имеют поля, границы и отступы, что делает текстовое поле шириной 100% больше, чем его контейнер.
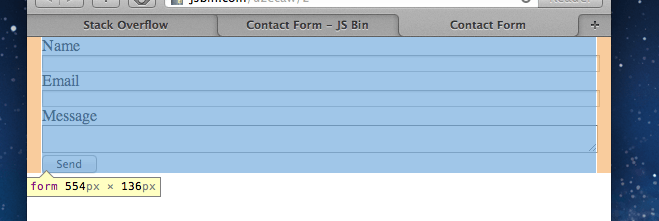
Например, здесь справа:

Есть ли способ заставить текстовое поле заполнить ширину контейнера, не выходя за его пределы?
Вот пример HTML, чтобы показать, что я имею в виду:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<style type="text/css">
#outer{border: 1px solid #000; width: 320px; margin: 0px;padding:0px}
#inner{margin: 20px; padding: 20px; background: #999;border: 1px solid #000;}
input.wide {display:block; margin: 0px}
input.normal {display:block; float: right}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<input type="text" class="wide" />
<input type="text" class="normal" />
<div style="clear:both;"></div>
</div>
</div>
</body>
</html>
Если это запустить, вы можете увидеть, посмотрев на "нормальное" текстовое поле, что "широкое" текстовое поле выступает за пределы контейнера. "Нормальное" текстовое поле перемещается к фактическому краю контейнера. Я пытаюсь заставить "широкое" текстовое поле заполнить свой контейнер, не расширяясь за край, как "нормальное" текстовое поле.
12 ответов
Что вы можете сделать, это удалить "дополнительные" по умолчанию на input:
input.wide {display:block; width:100%;padding:0;border-width:0}
Это будет держать input внутри его контейнера. Теперь, если вы хотите, чтобы границы, оберните input в divс границами, установленными на div (таким образом, вы можете удалить display:block от input тоже). Что-то вроде:
<div style="border:1px solid gray;">
<input type="text" class="wide" />
</div>
Изменить: Другой вариант, вместо удаления стиля из input, компенсировать это в завернутом div:
input.wide {width:100%;}
<div style="padding-right:4px;padding-left:1px;margin-right:2px">
<input type="text" class="wide" />
</div>
Это даст вам несколько разные результаты в разных браузерах, но они не будут перекрывать контейнер. Значения в div зависят от того, насколько велика граница input и сколько места вы хотите между input и граница.
Есть ли способ заставить текстовое поле заполнить ширину контейнера, не выходя за его пределы?
Да: с помощью свойства CSS3 'box-sizing: border-box' вы можете переопределить, что означает 'ширина', чтобы включить внешний отступ и рамку.
К сожалению, потому что это CSS3, поддержка не очень развита, и поскольку процесс спецификации еще не закончен, он пока что имеет другие временные имена в браузерах. Так:
input.wide {
width: 100%;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
Альтернативой старой школы является просто поместить количество 'padding-right' на включающий элемент
Это решило проблему для меня!
Без необходимости внешнего div. Просто примените его к данному текстовому полю.
box-sizing: border-box;
С помощью этого свойства "Свойства ширины и высоты (и свойства min/max) включают содержимое, отступы и рамку, но не поле"
Смотрите описание имущества в w3schools.
Надеюсь, это поможет кому-то!
Просто столкнулся с этой проблемой сам, и единственное решение, которое я смог найти, работавшее во всех моих тестовых браузерах (IE6, IE7, Firefox), было следующее:
- Оберните поле ввода в два отдельных DIV
- Установите внешний DIV на ширину 100%, это предотвратит переполнение документа контейнером
- Поместите отступ во внутреннем DIV точного количества, чтобы компенсировать горизонтальное переполнение ввода.
- Установите пользовательский отступ на входе так, чтобы он переполнялся на ту же величину, которую я учел во внутреннем DIV
Код:
<div style="width: 100%">
<div style="padding-right: 6px;">
<input type="text" style="width: 100%; padding: 2px; margin: 0;
border : solid 1px #999" />
</div>
</div>
Здесь полное горизонтальное переполнение для элемента ввода составляет 6px - 2x(padding + border), поэтому мы устанавливаем отступ справа для внутреннего DIV в 6px.
Поддержка размеров ящиков довольно хороша: http://caniuse.com/
Так что, если вы не нацелены на IE7, вы сможете решить подобные проблемы, используя это свойство. Слой, такой как sass или менее, облегчает обработку таких правил с префиксами, кстати.
На самом деле, это потому, что CSS определяет 100% относительно всей ширины контейнера, включая его поля, границы и отступы; это означает, что пространство пригодится. к его содержанию относится некоторое количество меньше, чем 100%, если контейнер не имеет полей, границ или отступов.
Это нелогично, и многие считают это ошибкой, с которой мы сейчас застряли. Это фактически означает, что% измерения не годятся для чего-либо, кроме контейнера верхнего уровня, и даже тогда, только если у него нет полей, границ или отступов.
Обратите внимание, что поля, границы и отступы текстового поля включены в размер CSS, указанный для него - это контейнер, который отбрасывает вещи.
Я сносно обошел эту проблему, используя 98%, но это далеко не идеальное решение, поскольку поля ввода имеют тенденцию к дальнейшему сокращению по мере увеличения контейнера.
РЕДАКТИРОВАТЬ: я сталкивался с подобным вопросом - я никогда не пробовал дать ответ, и я не знаю наверняка, относится ли он к вашей проблеме, но похоже, что так и будет.
Одно решение, которое может работать (это работает для меня), состоит в том, чтобы применить отрицательное поле при вводе (текстовое поле)... или фиксированную ширину для ie7 или отказаться от поддержки ie7. Это приводит к идеальной ширине пикселя. Для меня это 7, так что я добавил 3 и 4, но это все еще идеальный пиксель..
У меня была такая же проблема, и я ненавидел иметь дополнительные div для границы и т. Д.!
Так вот мое решение, которое, кажется, работает!
Вы должны использовать таблицу стилей только для ie7, чтобы избежать взломов.
input.text{
background-color: #fbfbfb;
border : solid #eee 1px;
width: 100%;
-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 32px;
*line-height:32px;
*margin-left:-3px;
*margin-right:-4px;
display: inline;
padding: 0px 0 0 5px;
}
Если вы не можете использовать box-sizing:border-box Вы можете попробовать удалить width:100% и положить очень большой size атрибут в <input> Элемент недостаток, однако, вы должны изменить HTML, и не можете сделать это только с помощью CSS:
<input size="1000"></input>
Если вы не можете использовать размер окна (например, когда вы конвертируете HTML в PDF, используя iText). Попробуй это:
CSS
.input-wrapper { border: 1px solid #ccc; padding: 0 5px; min-height: 20px; }
.input-wrapper input[type=text] { border: none; height: 20px; width: 100%; padding: 0; margin: 0; }
HTML
<div class="input-wrapper">
<input type="text" value="" name="city"/>
</div>
Если вам не нужно делать это динамически (например, ваша форма имеет фиксированную ширину), вы можете просто установить ширину дочернего элемента. <input> элементы по ширине их контейнера за вычетом любых украшений, таких как отступы, поля, границы и т.д.:
// the parent div here has a width of 200px:
.form-signin input[type="text"], .form-signin input[type="password"], .form-signin input[type="email"], .form-signin input[type="number"] {
font-size: 16px;
height: auto;
display: block;
width: 280px;
margin-bottom: 15px;
padding: 7px 9px;
}
Это работает:
<div>
<input type="text"
style="margin: 5px; padding: 4px; border: 1px solid;
width: 200px; width: calc(100% - 20px);">
</div>
Первая ширина - это запасное правило для старых браузеров.
Просто введите стиль смещения для дополнительного заполнения. В следующем примере отступ на входе будет 10 пикселей слева и справа для общего смещения отступа 20 пикселей:
input[type=text]{
width: calc(100% - 20px);
}