Редактируемая ширина столбца с данными
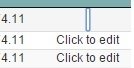
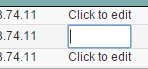
Я использую редактируемый плагин. Все хорошо, но пока я пытаюсь редактировать любой пустой столбец первой строки, ширина столбца ведет себя странно. Для других рядов все работает нормально.


Вот фрагмент кода:
$(document).ready(function () {
$("#dbResultsTable").dataTable({
"bServerSide": true,
"sAjaxSource": "/DataTableTest/TableEditAjaxRequest",
"bProcessing": true,
"sPaginationType": "full_numbers",
"bJQueryUI": false,
"scrollX" : true,
"aoColumns": [
{ "sName": "MyID",
},
{
"sName": "Operation",
}
]
]
}).makeEditable({
"height": "100%",
"width": "100%",
}
);
});
Как только я редактирую любой столбец первого ряда, все возвращается к нормальной жизни. Пожалуйста, помогите мне.
1 ответ
Решение
В конце концов, я решил это, мне нужно было просто вызвать fnAdjustColumnSizing() для таблицы.
$(document).ready(function () {
var oTable = $("#dbResultsTable").dataTable({
"bServerSide": true,
"sAjaxSource": "/DataTableTest/TableEditAjaxRequest",
"bProcessing": true,
"sPaginationType": "full_numbers",
"bJQueryUI": false,
"scrollX" : true,
"aoColumns": [
{ "sName": "MyID",
},
{
"sName": "Operation",
}
]
]
}).makeEditable({
"height": "100%",
"width": "100%",
}
);
if ( oTable.length > 0 ) {
oTable.fnAdjustColumnSizing();
}
});