Экспорт CSS изменений из инспектора (webkit, firebug и т. Д.)
Когда я работаю с CSS, я часто тестирую в браузере - скажем, Chrome - щелкаю правой кнопкой мыши по элементу, нажимаю Inspect Element и редактирую CSS прямо там. Использование клавиш со стрелками для изменения таких параметров, как поля и отступы, упрощает выравнивание.
Не так уж сложно взять эти изменения и применить их к файлу CSS, но было бы здорово, если бы я мог просто щелкнуть правой кнопкой мыши селектор в инспекторе и выбрать "экспорт" или "копировать", и содержимое было доступно в моем буфер обмена.
Существует ли что-то подобное?
11 ответов
Я нашел ответ на этот вопрос, по крайней мере, в Chrome v14.
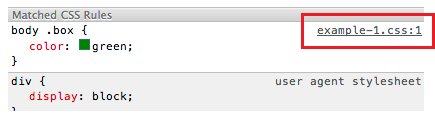
Находясь в разделе "Элементы", просто нажмите ссылку "filename: linenumber" рядом с правилами CSS. Файл CSS, который появляется, будет содержать все модификации.
Это место точно:

В Chrome можно щелкнуть правой кнопкой мыши файл CSS на вкладке "Источники" и выбрать "Локальные изменения".
Это показывает вам все ваши локальные изменения. Каждая ревизия имеет временную метку, и вы можете вернуться к любой предыдущей ревизии.
См. Раздел "Живое редактирование и история изменений" этого руководства.
В Chrome также есть вкладка " Изменения " в ящике консоли, на которой отображаются все модификации CSS. Это не экспорт, но, по крайней мере, очень удобно быстро понять, что изменилось.
https:https://stackru.com/images/6408f6201b3834b881c3d0aaaef98560ec3e5082.png
Firediff - это дополнение к Firebug, которое отслеживает изменения, сделанные в Firebug. Он регистрирует все, что вы будете делать на панели HTML (отлично), но также и ваше краткое использование расширения панели инструментов веб-разработчика (не так уж хорошо), скажем Shift-Ctrl-F, чтобы получить информацию о размере шрифта в px.
Я видел расширение Firebug в Chrome, но не тестировал его, я использую Firediff с Firefox.
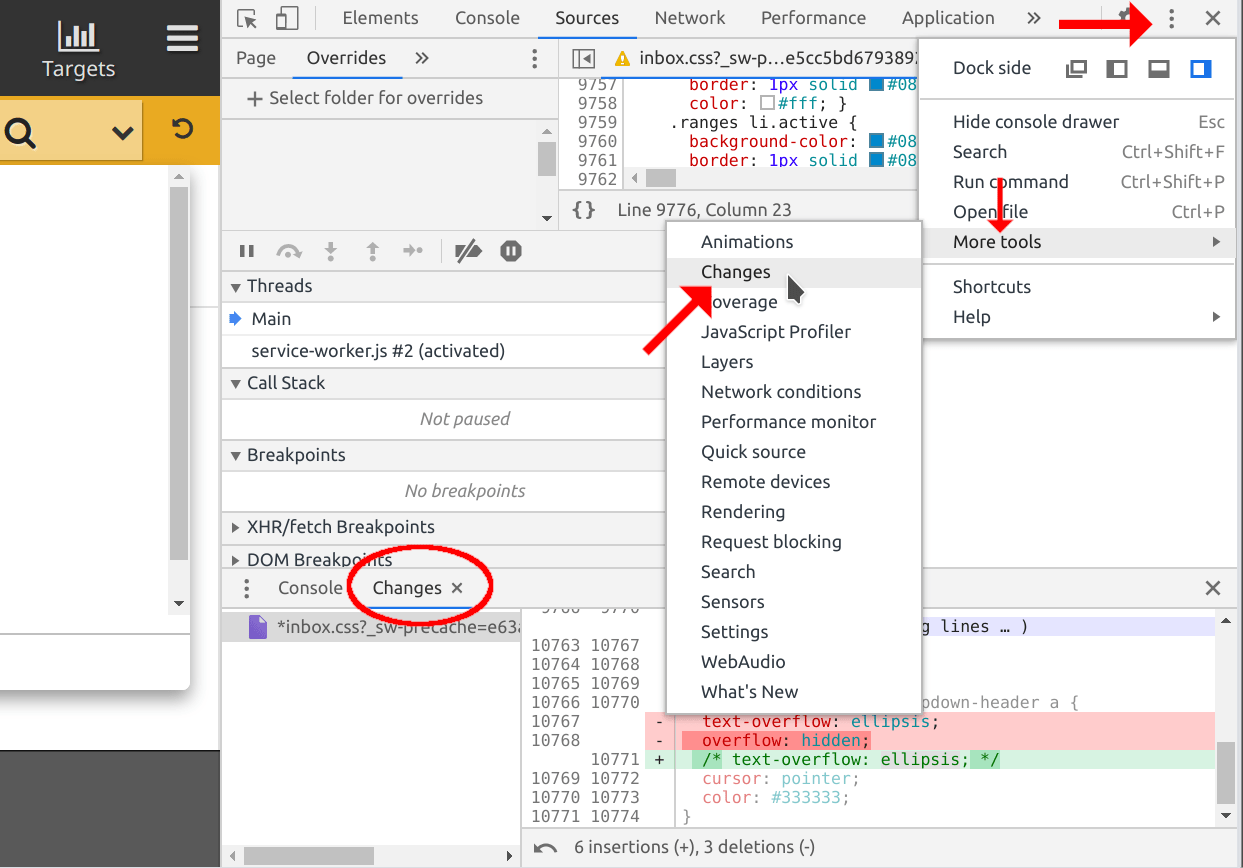
И Firefox, и Chrome теперь поддерживают эту функцию, но стоит отметить, что на некоторых платформах, если не все Chrome не отображает ее по умолчанию, вам нужно включить представление "Изменения", чтобы увидеть это (в моем Kubuntu Linux 20.04 этого не было. по умолчанию), вот как вы можете включить его: перейдите к кнопке "Настройка и управление DevTools" на панели инструментов разработчика>"Дополнительные инструменты" > "Изменения", после чего у кнопки появится вкладка:
В Firefox нет необходимости включать его, но если вы пришли из мира Chrom *, его может быть трудно найти. Просто проверьте последний раздел справа на вкладке "Инспектор":
Я построил расширение Chrome, которое делает именно это.
Он называется StyleURL - он принимает любые изменения CSS, сделанные вами в Chrome Inspector, и выводит действительный CSS в виде diff: https://chrome.google.com/webstore/detail/styleurl/emplcligcppnlalfjknjbanolhlnkmgp
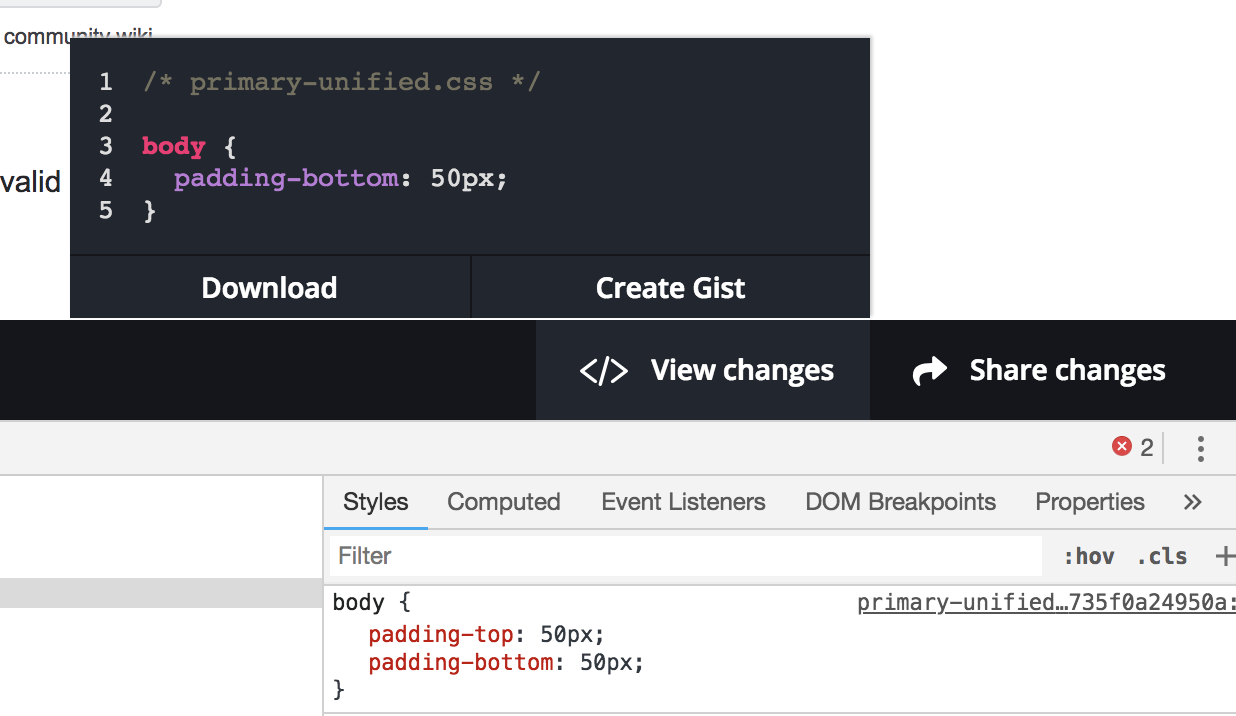
Вот пример, где я добавил "padding-bottom: 50px" на эту страницу: 
Это с открытым исходным кодом и на GitHub тоже: https://github.com/Jarred-Sumner/styleurl-extension
Я предлагал этот продукт на SO раньше (я никак не связан с ними).
Отличный продукт. Похоже, именно то, что вы ищете, и многое другое.
РЕДАКТИРОВАТЬ: Несколько других ответов здесь упоминали способность Google Chrome ссылаться на ваши локальные файлы (что очень очень круто). Проверьте другие ответы!
Если вы редактируете внешний CSS, вы можете перетащить его последнюю версию из панели "Ресурсы" в любой текстовый редактор, поддерживающий DnD (см. http://www.webkit.org/blog/1463/web-inspector-styles-enhanced/, раздел "Сохраняющиеся изменения" для более подробной информации.) Вы также можете отменить ваши изменения CSS в любой более ранней версии ресурса таблицы стилей (во всплывающем меню правой кнопкой мыши любой ревизии таблицы стилей).
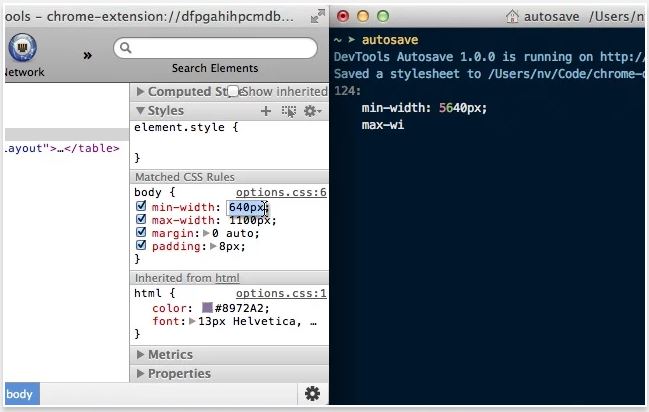
Как уже упоминалось в Cloudworks, ответ на это изменился. Теперь это может быть достаточно хорошо реализовано расширением Chrome DevTools Autosave. Этот инструмент отслеживает изменения CSS и JavaScript, сделанные в консоли Chrome Developer Tools, и сохраняет их обратно в локальные файлы. Инструкции по установке и настройке расширения см. В руководстве, написанном @addyosmani в его блоге, здесь.

Есть также удобный скринкаст, который довольно подробно описывает расширение.
С помощью Workspaces вы можете сохранять свои CSS при вводе их в Инспекторе (в Chrome). Проблема заключается в том, что каждое изменение автоматически сохраняется, и нет возможности отключить эту функцию, как указано в http://www.html5rocks.com/en/tutorials/developertools/revolutions2013/ и отключить автоматическое сохранение изменений CSS в инструментах разработчика Chrome.,
Если вы используете стандартные инструменты Firefox, вы можете редактировать CSS прямо в диалоге инструментов - нажмите кнопку видового экрана CSS (это кнопка вверху с {} символ) и отредактируйте свой CSS напрямую. Он будет обновляться в реальном времени в браузере, и когда вы закончите, просто скопируйте и вставьте его прямо в файл CSS. Ницца!
В Chrome в инспекторе css вы можете нажать и удерживать кнопку "+", а затем добавить изменения в таблицу стилей инспектора. Это не так удобно, как непосредственное редактирование в ваших css-селекторах, но то, что вы напишите, будет все в inspector-stylesheet.css
Добавить ответ специально для Safari - это возможно.
Когда вы редактируете CSS в разделе "Стили" в Инспекторе для существующего CSS-файла, вы можете нажать Cmd-S повторно сохранить весь файл с изменениями. Однако, если вы используете мета-язык, такой как Sass / препроцессор / генерируете свой CSS с помощью связывания и т. Д., Я не думаю, что это действительно решит эту проблему, хотя это может быть возможно с исходными картами CSS.
Когда вы редактируете CSS в верхней части раздела "Стили", Style Attribute Чтобы добавить встроенные стили (не привязанные к существующему файлу CSS), не представляется возможным легко экспортировать все эти изменения. Сейчас я просто копирую и вставляю переопределения вручную для каждого элемента.
Официальные документы Apple немного устарели, но находятся здесь: Учебник Web Inspector - Редактирование кода для изменения вашей веб-страницы.
Мой бета- релиз продукт LIVEditor делает это точно.
Чтобы вам было проще это понять, вы можете подумать, что инспектор Firebug встроен в ваш текстовый редактор.
Таким образом, вам не нужно вносить изменения вручную в редакторе кода после его настройки с помощью инструментов разработчика Firebug или Webkit.