Как стилизовать проверенное состояние QPushButton для удаления серых точек?
Я использую Qt 5.3.0. Когда я применяю некоторый цвет фона к проверенному состоянию QPushButton, кнопка будет заполнена серыми точками (поверх цвета фона, который я хотел), когда она отмечена.
Вот небольшая тестовая программа (с qtcreator, но это также можно сделать с помощью кодирования): 1, создайте приложение qt 2, перетащите QPushButton, установите его в flat и checkable 3, добавьте эти строки перед w.show ()
w.setStyleSheet("\
QPushButton { \
color:white; \
} \
QPushButton:checked{\
background-color: rgb(80, 80, 80);\
}\
QPushButton:hover{ \
background-color: grey; \
border-style: outset; \
} \
");
4, запустите приложение и проверьте кнопку
Вы увидите, что кнопка становится пунктирной, но мне нужно, чтобы отмеченная кнопка была сплошного цвета как rgb(80, 80, 80). Я что-то пропустил?
1 ответ
Я могу удалить точки, просто установив border: none; на QPushButton:checked свойство таблицы стилей.
На вашем примере это должно быть так:
w.setStyleSheet("\
QPushButton { \
color:white; \
} \
QPushButton:checked{\
background-color: rgb(80, 80, 80);\
border: none; \
}\
QPushButton:hover{ \
background-color: grey; \
border-style: outset; \
} \
");
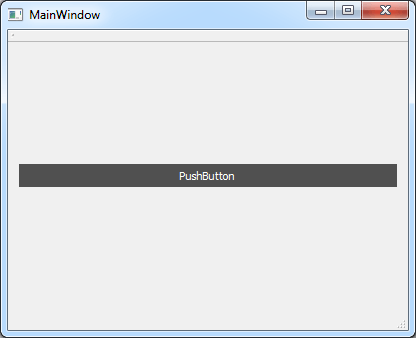
И здесь вы можете увидеть результат, когда кнопка проверена: