Объект или встраивание не работает в MVC
Я пытаюсь показать PDF в вид, используя <embed> или же <object> на странице просмотра MVC.
View.cshtml
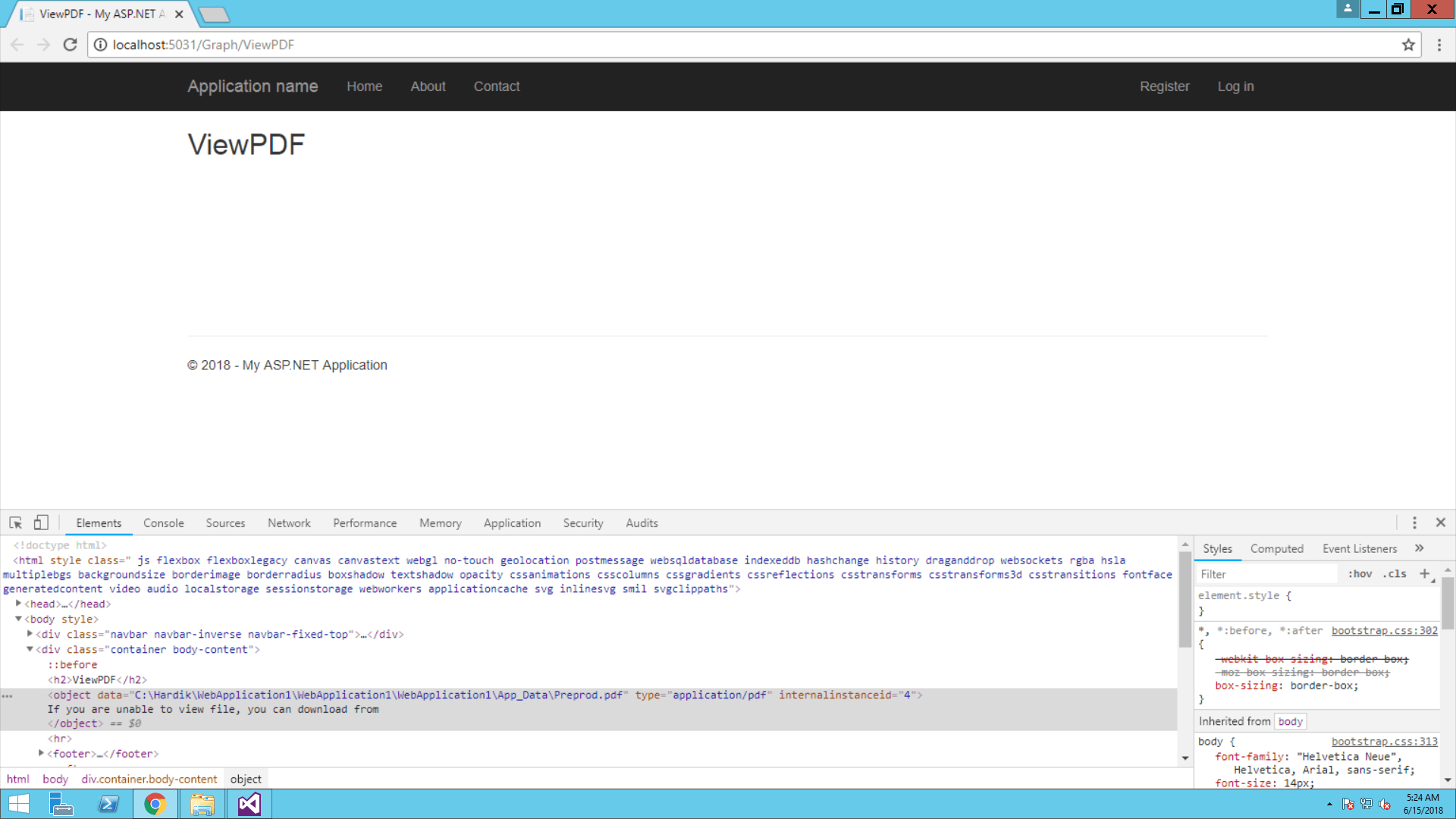
<object data="@Server.MapPath(ViewBag.FileName)" type="application/pdf" >
If you are unable to view file, you can download from
</object>
Когда я просматриваю страницу, я правильно получаю путь PDF, но PDF не отображается на странице. 
Мой же код работает в простой HTML-файл.
2 ответа
Согласно документации на https://developer.mozilla.org/en-US/docs/Web/HTML/Element/object, data атрибут <object> тег должен быть:
Адрес ресурса как действительный URL.
(жирный шрифт мой, чтобы подчеркнуть здесь).
Другими словами, вам нужно указать URL, указывающий на PDF, а не путь к файлу. Браузер не имеет доступа к диску сервера, поэтому он не может читать напрямую с него. Все, что он может сделать, это сделать HTTP-запрос к URL, чтобы получить документ.
Так что это может быть что-то вроде этого:
<object data="documents/@ViewBag.FileName" type="application/pdf" >
но, конечно, то, что вы используете, зависит от того, где вы разместили документ, и от того, что вы уже поместили в ViewBag.Filename.
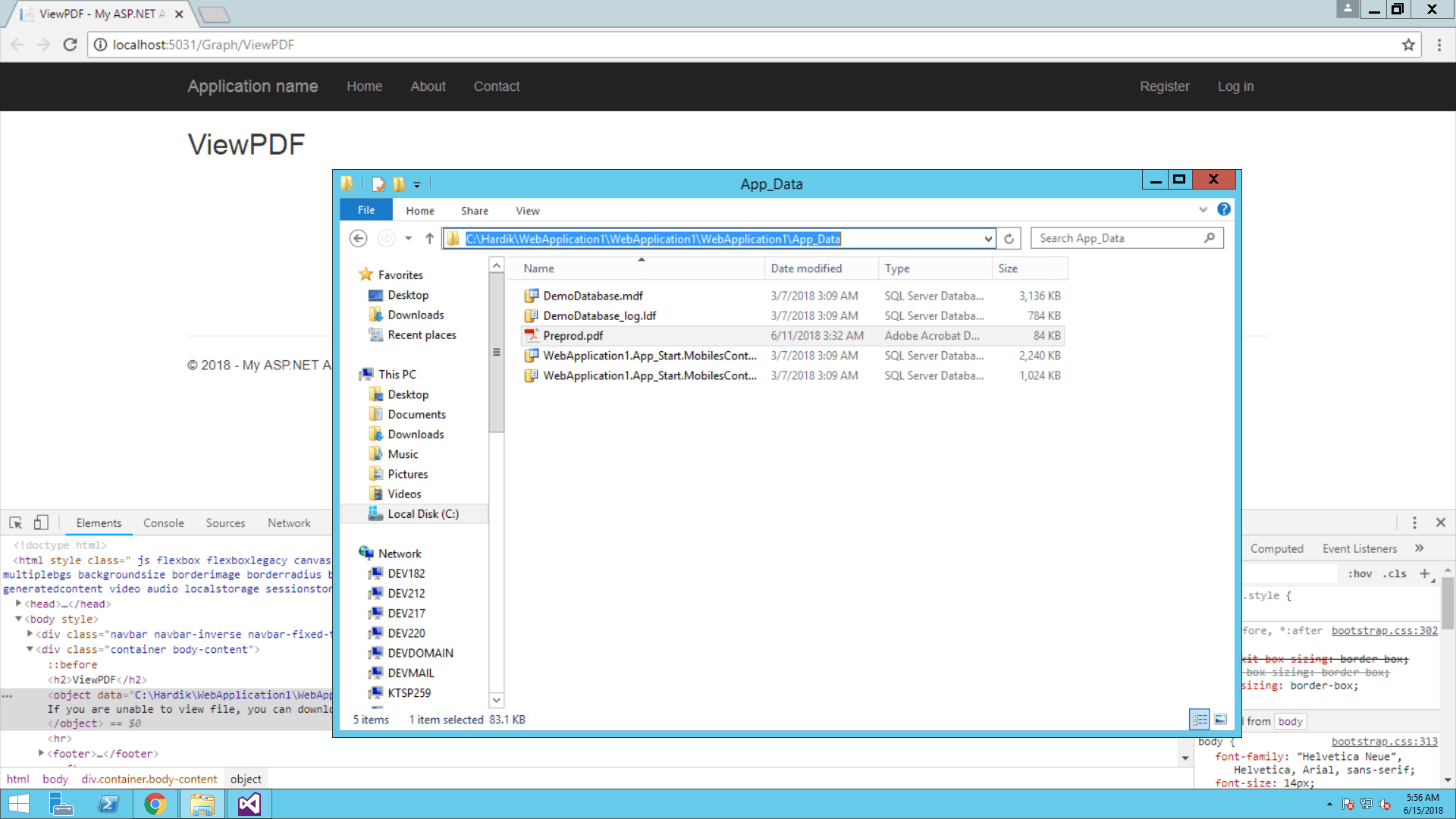
Обратите внимание, что App_Data папка в приложении MVC недоступна из Интернета (и делать ее нежелательно, так как она содержит такие вещи, как файлы базы данных), поэтому вам придется разместить PDF-файл где-нибудь еще более подходящим.
Разве вы не можете сделать метод, который возвращает FileContentResult, который читает файл и просто отображает содержимое во внешнем интерфейсе?
И добавьте щелчок здесь, чтобы загрузить, чтобы иметь возможность загрузить его, если это необходимо.
Cheeres!