Разверните ячейку UITableView в UITableViewstylePlain
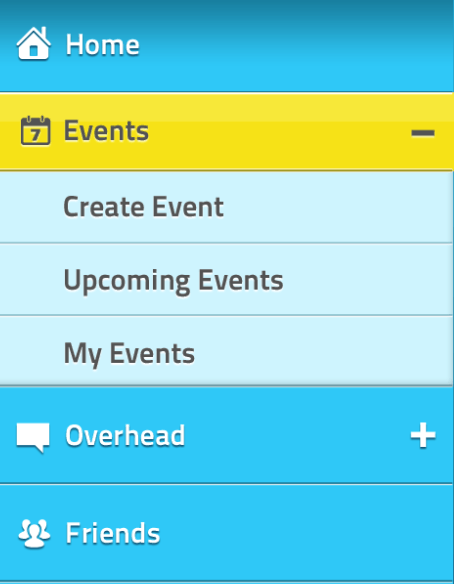
Я хочу расширить ячейку просмотра таблицы по ее клику. Существует таблица, в которой две ячейки расширяются, а другие нет. Мне нужно, когда я нажимаю на расширяемую ячейку, она должна показывать ячейки под ней, а при повторном нажатии она должна скрываться. Ниже приведено изображение, определяющее это.

Как я могу достичь этой функциональности, пожалуйста, руководство для выше. Заранее спасибо.
7 ответов
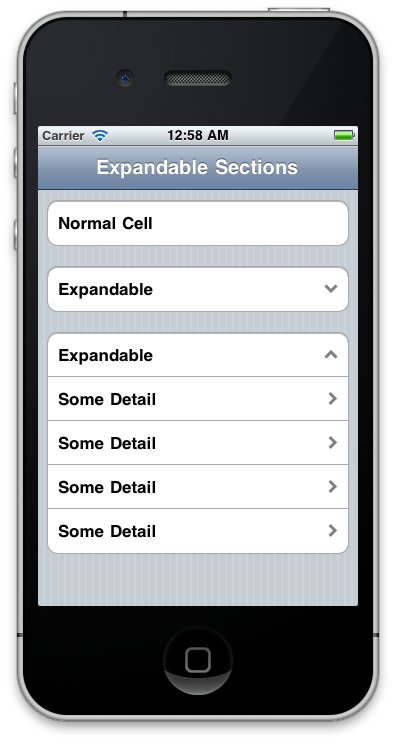
Вот полный учебник с расширяемым UITableView
Вот фрагмент кода для этого.
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([self tableView:tableView canCollapseSection:indexPath.section])
{
if (!indexPath.row)
{
// only first row toggles exapand/collapse
[tableView deselectRowAtIndexPath:indexPath animated:YES];
NSInteger section = indexPath.section;
BOOL currentlyExpanded = [expandedSections containsIndex:section];
NSInteger rows;
NSMutableArray *tmpArray = [NSMutableArray array];
if (currentlyExpanded)
{
rows = [self tableView:tableView numberOfRowsInSection:section];
[expandedSections removeIndex:section];
}
else
{
[expandedSections addIndex:section];
rows = [self tableView:tableView numberOfRowsInSection:section];
}
for (int i=1; i<rows; i++)
{
NSIndexPath *tmpIndexPath = [NSIndexPath indexPathForRow:i
inSection:section];
[tmpArray addObject:tmpIndexPath];
}
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
if (currentlyExpanded)
{
[tableView deleteRowsAtIndexPaths:tmpArray
withRowAnimation:UITableViewRowAnimationTop];
cell.accessoryView = [DTCustomColoredAccessory accessoryWithColor:[UIColor grayColor] type:DTCustomColoredAccessoryTypeDown];
}
else
{
[tableView insertRowsAtIndexPaths:tmpArray
withRowAnimation:UITableViewRowAnimationTop];
cell.accessoryView = [DTCustomColoredAccessory accessoryWithColor:[UIColor grayColor] type:DTCustomColoredAccessoryTypeUp];
}
}
}
}
как показано на рисунке ниже

Это и это решение также поможет вам понять, как управлять Expandable TableView.
Хорошо, я думаю, что названия, события, накладные расходы и друзья будут обычай UIView с UIImageView для фона, UILabel для заголовка, и UIButton для расширения. Так в основном
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
возвращая количество названий
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
возвращаясь UIView для каждого названия.
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
имея количество строк в этом названии. Возможно, вам придется поддерживать массив для этого.
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath;
высота элемента ячейки
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
изначально это должно быть 0 (ноль) для всех разделов, когда пользователь нажимает на расширение, оно должно увеличиваться по отношению к количеству строк * высота ячейки в этом разделе.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
Вам может понадобиться хорошая логика для настройки всех строк для расширения
Ваши кнопки расширения действуют примерно так:
- (void) expandSection:(UIButton *)sender;
что вы можете определить, какой раздел нужно развернуть, используя sender.tag, поэтому не забудьте правильно добавить тег. Вам может понадобиться int в .h файл для хранения текущего раздела, и может быть использован в - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section метод источника данных.
Я думаю, что вы хотите, уже дано Apple. Вы можете взглянуть на образец кода, предоставленный Apple, под заголовком " Анимация и жесты табличного представления".
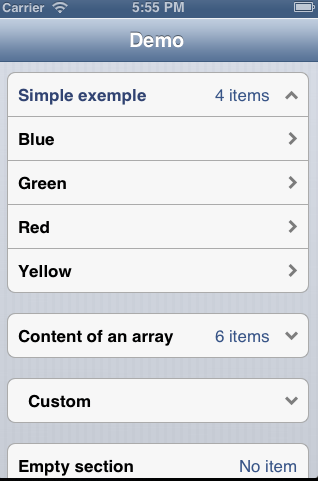
Я дал пример исходного кода ниже. Вы можете настроить этот пример на основе ваших требований.
Ссылка на исходный код: нажмите здесь
Экран вывода:

JKExpandTableView - это лицензированная для MIT библиотека iOS, которая реализует расширяемое табличное представление. Обязательно ознакомьтесь с прилагаемым примером проекта.

Принятый ответ верен, но ссылка устарела. Чтобы этот пример работал, вы должны сделать дополнительные вещи:
Загрузите проект ExpandableTableCells отсюда:
https://github.com/cocoanetics/Examples
Загрузите файлы DTCustomColoredAccessory.h и.m отсюда: https://github.com/Cocoanetics/DTFoundation/tree/develop/Core/Source/iOS
Поместите файлы DTCustomColoredAccessory в проект ExpandableTableCells.
Там у вас есть рабочий пример, оттуда легче редактировать и перемещать, чем пытаться писать с нуля.
Это возможно делегатом
- (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath {
//write code here
}