Как расположить заголовки вокруг "овальной" формы по значениям "четное" и "нечетное"
Я работаю в angular приложение. у меня есть сценарий здесь, когда я получаю названия из серверной части, клиент требует, чтобы это было организовано вокруг oval (содержит изображение)
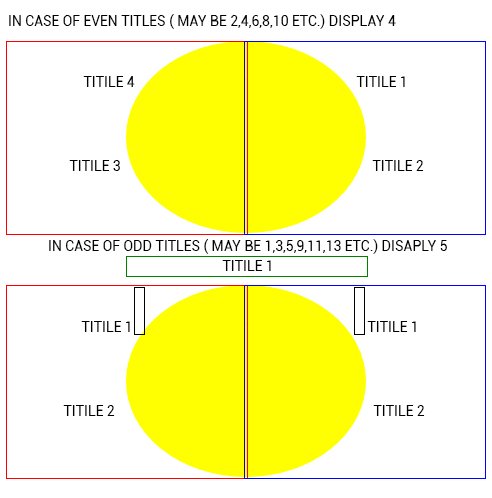
и когда длина плитки odd тогда первый элемент (баланс) должен быть сверху. Остальные названия должны устроить обе стороны oval,
когда я получаю длину заголовка как even нет необходимости держать заголовок в топе.
Я попробовал кое-что. но я не получил никакой ценной информации.
быть так, как я делаю (directive) неправильно? или с этим нужно обращаться как-то иначе?
кто-нибудь, помогите мне найти математическую логику здесь, пожалуйста?
нажмите нижнюю кнопку, чтобы создать случайные названия
1 ответ
Если я правильно понимаю, вы хотите что-то вроде этого:
var radiusX = 250,
radiusY = 100,
texts = [],
oval = document.getElementById('oval'),
inp = document.querySelector('input');
document.querySelector('button').onclick = function() {
texts.push(inp.value);
inp.value = '';
while(oval.firstChild) oval.removeChild(oval.firstChild);
texts.forEach(function(text, i, arr){
var angle = Math.PI + (i*2 + 1 - arr.length%2) * Math.PI / arr.length;
var el = document.createElement('div');
el.style.top = radiusY + Math.cos(angle) * radiusY + 'px';
el.style.left = radiusX -Math.sin(angle) * radiusX + 'px';
el.textContent = text;
oval.appendChild(el);
});
};#oval {
width: 500px;
height: 200px;
background: red;
border-radius: 100%;
margin: 0 auto;
position: relative;
margin-top: 20px;
}
#oval > div {
position: absolute;
line-height: 1.2;
height: 1.2em;
width: 3em;
margin-top: -.6em;
margin-left: -1.5em;
text-align: center;
}<input id="text" placeholder="Write text..."/>
<button>Add text</button>
<div id="oval"></div>В основном, делим 2 * Math.PI (360 градусов) в n равные углы, где n это количество текстов.
Тогда используйте Math.cos а также Math.sin на этот угол, и умножьте его на горизонтальный или вертикальный радиус эллипса. Это даст координаты относительно центра эллипса.