Делая маленькие заглавные буквы вручную, чтобы получить желаемый вид, а не вариант шрифта: маленькие заглавные буквы;
Ограничения:
1. Это для новостной рассылки HTML (без HTML5 или JS)
2. Семейство шрифтов {Lucida Sans, Lucida Grande, Lucida San Unicode, serif}
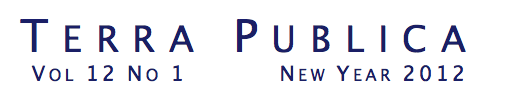
Мне нужно сопоставить существующую мачтовую заголовок в формате PDF (вернее, улучшить ее, но она не вкратце) с текстом, а не с изображением (поскольку многие почтовые клиенты не загружают изображения автоматически, и это заголовок)

У меня есть код (адаптирующий бесплатную тему из монитора кампании под названием Classic by 45royale):
<h1 style="color: #fff; font: normal 33px Lucida Sans, Lucida Sans Unicode, Lucida Grande, sans-serif; margin: 0; padding: 0; line-height: 33px; letter-spacing: 16px; font-variant: small-caps;">Teeᴇᴇ</h1>
<p style="color: #dfa575; font: normal 11px Georgia, serif; margin: 0; padding: 0; line-height: 11px; letter-spacing: 2px">NEWSLETTER …</p>

Обратите внимание, что первые две буквы 'e' были маленькими, а у стеблей заметно тоньше, чем 'T', и намного меньше, чем маленькие заглавные буквы в PDF.
Вторые две буквы E - это символы Unicode с маленькой заглавной буквой, которые я нашел в разделе фонетики Unicode. Они имеют эквивалентные стебли, но все еще немного низки с точки зрения высоты над базовой линией.
РЕДАКТИРОВАТЬ: я только что проверил 3 Lucida Faces на OS X в чемодан слияния, и Small Caps для полного алфавита не существует ни в одном из Lucida семейство шрифтов я смотрю.
Все буквы, включая "T" и "P", кажутся толще, чем PDF-версия, но это только проблема второго порядка.
Какие ручные опции доступны. Я внутри <h1> тег, который означает, что если я сделаю новый тег, чтобы установить другой размер шрифта после 'T' для 'ERRA', я получу LineFeed бесплатно:-/
Как я могу установить несколько размеров шрифта на одной строке, если я просто использую <p> теги и пользовательские классы для установки CSS и inline размеры шрифта?
Спасибо за прочтение:-)
1 ответ
Вы можете установить несколько размеров шрифта на одной строке с помощью встроенного элемента, например <span></span>, Итак, в вашем примере...
<style>
h1 { color: #fff; font: normal 33px Lucida Sans, Lucida Sans Unicode, Lucida Grande, sans-serif; margin: 0; padding: 0; line-height: 33px; letter-spacing: 16px; }
h1 span { font-variant: small-caps; }
.newsletter { color: #dfa575; font: normal 11px Georgia, serif; margin: 0; padding: 0; line-height: 11px; letter-spacing: 2px }
</style>
<h1>Tee<span>ee</span>EE</h1>
<p class="newsletter">NEWSLETTER …</p>
РЕДАКТИРОВАТЬ: Вот обновленный фрагмент, который может помочь:

<style>
body { background:#658290 }
h1 {
color: #fff;
font: normal 33px Lucida Sans, Lucida Sans Unicode, Lucida Grande, sans-serif;
margin: 0; padding: 0;
line-height: 33px; letter-spacing: 16px;
}
h1 span { font-variant: small-caps; letter-spacing:0.3em }
h1 span.upper { font-size:130%; }
</style>
<h1><span class="upper">ee</span><span class="lower">ee</span></h1>