Изменение заголовков маркеров конечных точек в маршруте Google Maps
У меня есть простая тестовая веб-страница, которая отображает маршруты проезда:

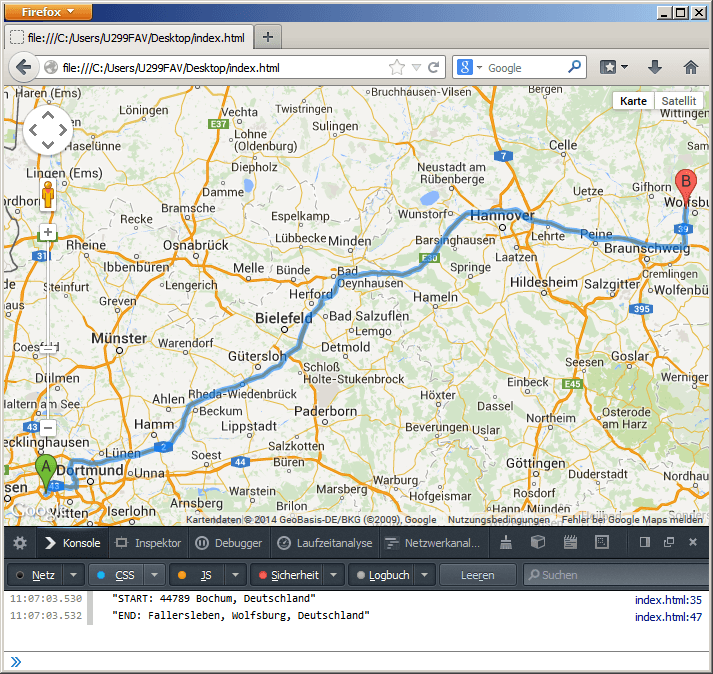
Это работает хорошо, но моя проблема в том, что начальные и конечные маркеры показанного маршрута имеют бессмысленные заголовки "A" и "B".
Я хотел бы использовать ReverseGeocoding для извлечения заголовков 2 конечных точек маршрута.
Итак, я подготовил следующий код, и адреса правильно выбираются и распечатываются с использованием console.log:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="http://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer({});
map = new google.maps.Map(document.getElementById('map-canvas'), null);
directionsDisplay.setMap(map);
calcRoute();
}
function calcRoute() {
var start = new google.maps.LatLng(51.470907, 7.225558);
var end = new google.maps.LatLng(52.435293, 10.736883);
var startGeocoder = new google.maps.Geocoder();
var endGeocoder = new google.maps.Geocoder();
startGeocoder.geocode({'latLng': start}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK && results[1]) {
console.log('START: ' + results[1].formatted_address);
//infowindow.setContent(results[1].formatted_address);
//infowindow.open(map, marker);
}
});
endGeocoder.geocode({'latLng': end}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK && results[1]) {
console.log('END: ' + results[1].formatted_address);
//infowindow.setContent(results[1].formatted_address);
//infowindow.open(map, marker);
}
});
var request = {
origin: start,
destination: end,
travelMode: google.maps.TravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
Однако моя проблема в том, что я не знаю, как получить доступ к 2 маркерам конечных точек маршрута и изменить их названия с "A" и "B" на строки адресов, которые я выбрал.
Справочник по API Google Maps JavaScript v3 для DirectionsRenderer не содержит каких-либо очевидных ловушек для этого (или я должен каким-то образом использовать infoWindow недвижимость здесь? Но почему это не массив, так как у меня есть 2 конечные точки?)...
ОБНОВИТЬ:
Вот обновленный код после предложения Эммануила (спасибо!)
Это работает, но меня это не устраивает, потому что заголовки конечных точек отображаются только тогда, когда пользователь наводит указатель мыши на маркеры, а у меня нет мыши в целевой среде. Интересно, есть ли лучший способ сделать адреса конечных точек постоянно видимыми на карте?
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="http://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>
var directionsDisplay;
var map;
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer({suppressMarkers: true});
map = new google.maps.Map(document.getElementById('map-canvas'), null);
directionsDisplay.setMap(map);
calcRoute();
}
function calcRoute() {
var start = new google.maps.LatLng(51.470907, 7.225558);
var end = new google.maps.LatLng(52.435293, 10.736883);
var request = {
origin: start,
destination: end,
travelMode: google.maps.TravelMode.DRIVING
};
var directionsService = new google.maps.DirectionsService();
directionsService.route(request, function(response, status) {
if (status != google.maps.DirectionsStatus.OK)
return;
directionsDisplay.setDirections(response);
// add start and end markers
var start = response.mc.origin;
var startMarker = new google.maps.Marker({
position: start,
map: map
});
var startGeocoder = new google.maps.Geocoder();
startGeocoder.geocode({'latLng': start}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK && results[1]) {
startMarker.setOptions({title: 'START: ' + results[1].formatted_address});
}
});
var end = response.mc.destination;
var endMarker = new google.maps.Marker({
position: end,
map: map
});
var endGeocoder = new google.maps.Geocoder();
endGeocoder.geocode({'latLng': end}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK && results[1]) {
endMarker.setOptions({title: 'END: ' + results[1].formatted_address});
}
});
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
1 ответ
Я не знаю, как получить доступ к этим маркерам. Но у меня есть альтернатива; Вы можете подавить эти маркеры и установить свои собственные. Тогда вы можете сделать их, как вы хотите.
<script>
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
var startMarker;
var endMarker;
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer({suppressMarkers: true});
map = new google.maps.Map(document.getElementById('map-canvas'), null);
directionsDisplay.setMap(map);
calcRoute();
}
function calcRoute() {
var start = new google.maps.LatLng(51.470907, 7.225558);
var end = new google.maps.LatLng(52.435293, 10.736883);
var startGeocoder = new google.maps.Geocoder();
var endGeocoder = new google.maps.Geocoder();
startGeocoder.geocode({'latLng': start}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK && results[1]) {
startMarker.setOptions({title: 'START: ' + results[1].formatted_address});
}
});
endGeocoder.geocode({'latLng': end}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK && results[1]) {
endMarker.setOptions({title: 'END: ' + results[1].formatted_address});
}
});
var request = {
origin: start,
destination: end,
travelMode: google.maps.TravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
// add start and end markers
startMarker = new google.maps.Marker({
position: response.mc.origin,
icon: 'http://maps.google.com/mapfiles/ms/icons/green-dot.png',
map: map
});
endMarker = new google.maps.Marker({
position: response.mc.destination,
map: map
});
}
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>