geoChoroplethChart карта, которая отображает города / достопримечательности с тегами
Я реализовал инфографику / карту, используя crossfilter и d3.js.
Я хотел бы добавить функциональность рендеринга различных записей данных в качестве точек интереса на карте:
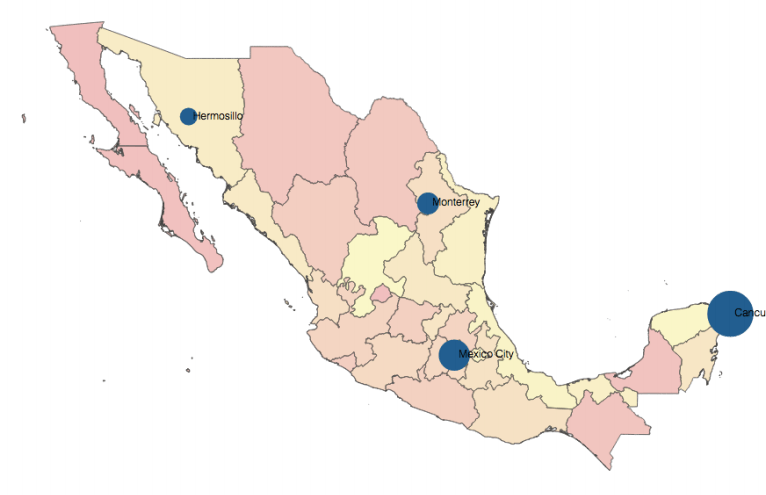
Например, здесь у нас есть города в Мексике и данные, чтобы указать показатель потребления текилы.
Я хотел бы, например, потреблять текилу в разных городах Европы.
Как я могу наложить такую информацию на мою карту Европы.
Дело в том, что очень ясно, как это сделать с помощью d3.js, но неясно, как этого добиться с помощью карты, которая работает с dc.js, то есть с перекрестным фильтром.
Весь мой код можно найти здесь.
Эта часть наиболее тесно связана с самой картой:
//This is the data for the Map
d3.json("data/europe.json", function (error, eu) {
console.log('map', eu)
usChart
.width(590)
.height(500)
.projection(projection
.scale((1200 + 1) / 2 )
.translate([660 / 4, 3360 / 4])
.precision(.1))
.dimension(countries)
.group(countriesJobsdSum)
.filterHandler( function(dimension, filter) {
dimension.filter(
function(d) {return usChart.filter() != null ? d.indexOf(usChart.filter()) >= 0 : true;}); // perform filtering
return filter; // return the actual filter value
})
.colors(d3.scale.quantize().range(
["#8c857d", "#d982ab", "#d9525e", "#a63f52", "#8c6976", "#55b1b1", "#637e9e"])
)
.colorDomain([0, 200])
.colorCalculator(function (d) { return d ? usChart.colors()(d) : '#ccc'; })
.overlayGeoJson(eu.features, "countries", function (d) {
return d.properties.name;
//return d.properties.Country;
})
.transitionDuration(0)
.title(function (d) {
return "Country: " + d.key + "\nNumber of Jobs: " + numberFormat(d.value ? d.value : 0) ;
});
1 ответ
Ты можешь использовать
.on("renderlet", drawAdditionalStuffInMap)
чтобы нарисовать дополнительные элементы на карте, функция будет выглядеть так:
function drawAdditionalStuffInMap(_chart, selection) {
var svg = _chart.svg();
svg.selectAll("g.additionalStuff").remove();
var group = svg.selectAll("g.additionalStuff");
if (group.empty()) {
group = svg.append("g").classed("additionalStuff", true);
}
//you need to implement calculateAdditionalDataPoints
var additionalData = calculateAdditionalDataPoints();
var additionalNodes = group.selectAll("circle").data(additionalData, function(x) { return x.id; });
_chart.dimension().top(Infinity).map(function(d) {
d.location = proj([d.long, d.lat]);
return d;
});
additionalNodes.enter()
.append("circle")
.attr("x", 0)
.attr("y", 0)
.attr("r", 100)
.attr("transform", function(d){ return "translate(" + d.location[0] + "," + d.location[1] + ")"; });
additionalNodes.exit().remove();
}
Приведенный выше код требует, чтобы вы использовали проекцию карты в качестве функции proj, и чтобы все точки данных имели долготу и широту, сохраненные как long и lat внутри них. Он рисует круги радиусом 100 в выбранных точках данных. Если вы не поддерживаете масштабирование и панорамирование на своей карте, вы можете рассчитать d.location один раз для всех точек данных вне этой функции.