StackLayoutPanel Показывает белые концы на закругленных углах
Я использую GWT StackLayoutPanel и пытается закруглить углы своих заголовков, применяя border-radius атрибут в следующем правиле CSS:
.mm-StackPanelHeader {
padding-left: 7px;
font-weight: bold;
font-size: 1.4em;
width: 200px;
border-radius: 5px 5px 0px 0px;
background: #d3def6;
border: 0.5px solid #bbbbdd;
}
При свертывании элементов заголовка границы не полностью перекрывают друг друга, показывая уродливые концы с белыми углами.
Как это исправить?
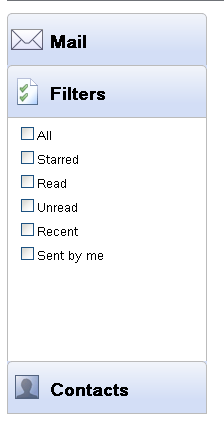
Вот снимок вывода, для справки.
2 ответа
Что ж, StackLayoutPanel была определенно более новая версия, чем StackPanel,
Но я использовал последний в этом случае, потому что не было никакого другого пути, и это работало как очарование!
Спасибо всем!
Предполагая, что вы стремитесь к тому, чтобы старые виджеты выглядели "как они выглядят", достижение того же самого результата неизбежно повлечет за собой замену изображений и работу со свойствами макета виджетов (например, применение отрицательных полей, изменение смещений).
Сказав это, мне удалось получить быстрое решение на основе CSS, которое, кажется, нацелено на ваши потребности и не требует дополнительных манипуляций. Я уверен, что существует более точное решение, так как эта попытка далека от совершенства, но она должна дать вам хорошую отправную точку.
Аннотация
Чтобы смоделировать внешний вид старых виджетов:
- Закруглите верхние углы для заголовков предметов.
- Примените цвет фона к нижнему контейнеру, чтобы избежать этих уродливых белых углов.
- Также используйте верхние круглые углы на этом контейнере, чтобы избежать уродливых синих углов на нем в результате применения цвета фона.
- Сбросьте нижний отступ элементов заголовка, чтобы перецентрировать их содержимое.
Реализация
Добавьте следующие правила в вашу таблицу стилей:
.gwt-StackLayoutPanel,
.gwt-StackLayoutPanel .gwt-StackLayoutPanelHeader {
background-color: #D3DEF6;
border-radius: 5px 5px 0 0;
}
.gwt-StackLayoutPanel .gwt-StackLayoutPanelHeader {
padding-bottom: 0;
}
иллюстрация
Вот снимок окончательного результата, созданного путем манипулирования свойствами CSS в демонстрационном примере GWT: