Нужна помощь CSS с элементами позиционирования и обтекания
В настоящее время я создаю мобильное приложение с использованием jQuery Mobile, но столкнулось с проблемой из-за отсутствия понимания CSS.
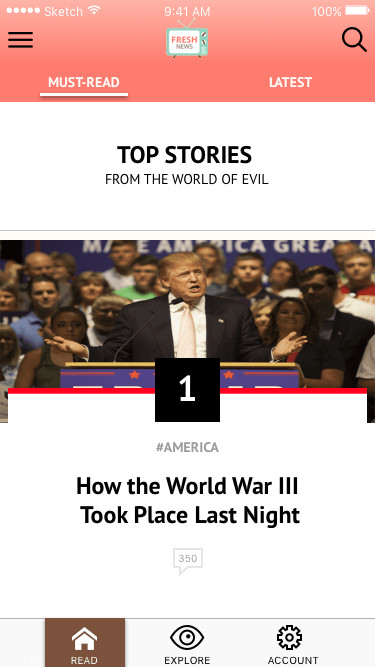
Мне нужно немного помочь со стилем средней части прототипа, который, как я предполагаю, состоит из нескольких элементов div, которые перекрывают друг друга с использованием относительного и абсолютного позиционирования.
Должен ли я начать с обертки, чтобы содержать изображение Дональда Трампа и ввести другие элементы div для размещения над изображением? Имея все элементы div, могу ли я сгруппировать их, чтобы они одинаково выглядели на любых мобильных устройствах? если да, то как? Я был бы признателен, если кто-то может объяснить с помощью кода CSS, как добиться стиля, показанного в прототипе.

1 ответ
Конечно, есть несколько вариантов для достижения определенного вида, к которому вы стремитесь. Это возможность, которая использует преимущества:
использование определенных HTML-тегов для разделов (таких как
<article>,<header>и т. д.), а не общие div, что поощряется.удобный
::afterСелектор css, который позволяет программно добавлять что-либо к существующим элементам непосредственно из css. В этом случае черный квадрат.взаимное расположение элементов с
position: relative, Это позволяет вам перемещать раздел статьи вверх относительно его "нормального" положения, чтобы оно перекрывалось с изображением.ширина определяется в процентах, с
width: 90%, чтобы изделие, которое перекрывается с изображением, всегда было немного тоньше, чтобы добиться желаемого вида.translateСвойство css, которое позволяет смещать черный квадрат на 50% его собственной ширины, поэтому он идеально центрирован (без свойства translate левая сторона черного квадрата будет центрирована, а не центр центрируемого квадрата),
Я рекомендую вам поэкспериментировать с приведенным ниже примером, чтобы понять, какое влияние каждое правило CSS оказывает на макет.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
max-width: 500px;
margin: auto;
text-align: center;
background: white;
}
.image {
margin-top: 10px;
background: url('https://fortunedotcom.files.wordpress.com/2017/01/trump2_thumb.jpg') top center no-repeat;
background-size: cover;
min-height: 250px;
}
.image_overlap {
border-top: 5px solid red;
padding-top: 40px;
position: relative;
top: -40px;
width: 90%;
margin: 0 auto;
background: white;
}
.image_overlap:after {
content: '1';
background: black;
position: absolute;
color: white;
width: 50px;
height: 50px;
top: 0;
left: 50%;
transform: translate(-50%, -50%);
display: flex;
align-items: center;
justify-content: center;
}<header>
<h1>Top Stories</h1>
<h2>from the world of evil</h2>
</header>
<main>
<div class="image"></div>
<article class="image_overlap">
<p>#AMERICA</p>
<br>
<h3>How the WWIII <br>Took Place Last Night</h3>
</article>
</main>