Частичные представления в AngularJS
Я новичок в Angular и буду признателен за любые советы. По сути, у меня отношения один ко многим - один Category имеет несколько Product, У меня есть страница макета, где я отображаю различные частичные представления:
<div class="mainContent">
<ng-view></ng-view>
</div>
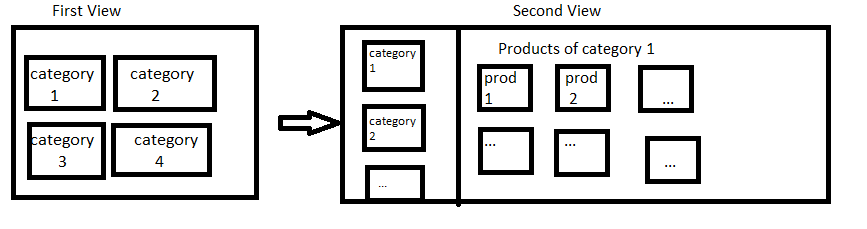
Мой первый вид показывает список категорий, при нажатии на одну из них я показываю второй вид, который разделен на две части: список категорий и список продуктов определенной категории, схематично это выглядит так:
Моя проблема в том, что я не могу понять, как использовать другое частичное для списка продуктов, потому что хочу сохранить их в отдельном.html.
Я настроил маршруты:
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when('/category', {
templateUrl: 'category.html',
controller: 'categoryController as catCtrl'
})
.when('/category/:id', {
templateUrl: 'categoryDetail.html',
controller: 'categoryDetailController as catDetailCtrl'
})
.when('/product/:category_id', {
templateUrl: 'product.html',
controller: 'productController as productCtrl'
})
.otherwise({
redirectTo: "/category"
});
});
И контроллеры:
app.controller("categoryController", function($http)
{
var vm = this;
vm.categories = somedata;
});
app.controller("categoryDetailController", function($http, $routeParams)
{
var vm = this;
vm.category = somedata;//current category from REST api, using $routeParams.id
});
app.controller("productController", function($http, $routeParams)
{
var vm = this;
vm.products = somedata;//product list of current category using $routeParams.category_id
});
Итак, на мой первый взгляд - category.htmlУ меня есть список категорий с hrefs:
<a href="#/category/{{category.id}}">
На втором - categoryDetail.htmlЯ снова перечисляю категории, но с другими ссылками:
<a href="#/product/{{category.id}}">
И на последнем взгляде - product.html Я перечисляю продукты.
До сих пор, когда я нажимаю на категорию внутри categoryDetail.html мой product.html оказывает в mainContent вместо этого div макета - мне нужно, чтобы он отображался как внутренняя часть внутри categoryDetail.html, Я пытался использовать <ng-view> еще раз, но это не кажется правильным.
1 ответ
В AngularJS есть несколько способов частичного использования.
нг-включают
Если логики нет, или она будет предоставлена из родительской области, вы можете просто включить html-файл в ваше представление.
Пример:
<div ng-include="'/path/to/your/file.html'"></div>
новая директива
Если в вашей части есть небольшая логика, и вы хотите использовать ее как отдельный модуль в своем приложении - я настоятельно рекомендую создать новую директиву.
PS. Если вы новичок в Angular, это может быть полезно:-)