WordPress: Изменить цвет фона администратора wp_editor?
Я бы хотел, чтобы мой пользователь мог динамически устанавливать цвет фона wp_editor на экране редактирования страницы.
Например, я использую палитру цветов Iris, чтобы позволить пользователю установить цвет фона для своей страницы.
Мне бы хотелось, чтобы этот цвет применялся к визуальному редактору во время редактирования, чтобы они видели, как он выглядит.
В качестве теста я попытался изменить цвет фона редактора, вызвав:
tinyMCE.init({
selector: 'textarea',
content_style: "div { background-color: #000000; }",
});
Это не сработало.
2 ответа
Оказывается, все, что мне нужно было сделать, это:
tinyMCE.get(0).getBody().style.backgroundColor = color;
Я использую встроенный в WordPress Iris Color Picker. Вот полный звонок:
$('.colorpicker').iris({
change: function(event,ui){
tinyMCE.get(0).getBody().style.backgroundColor = ui.color.toString();
}
});
content_style настройка работает с элементами внутри "тела" HTML-документа в TinyMCE - то, что вы действительно хотите сделать, это сделать фон <body> другой цвет.
Для этого посмотрите на content_css настройка для init:
tinymce.init({
selector: 'textarea',
...
content_css : "CSS/content.css"
});
Это позволяет загрузить внешний файл CSS для использования внутри TinyMCE. Затем в файле content.css вы можете сделать что-то вроде этого:
body {
.
.
background-color: gray;
}
Теперь цвет фона самого редактора будет серым (на основе приведенного выше примера).
Если вы используете content_css тебе действительно не нужно content_style как вы можете поместить все ваши CSS во внешний файл CSS.
РЕДАКТИРОВАТЬ:
Если content_css не работает, вы можете попробовать использовать событие onInit и обновить CSS:
tinymce.init({
selector: 'textarea',
setup: function (editor) {
editor.on('init', function () {
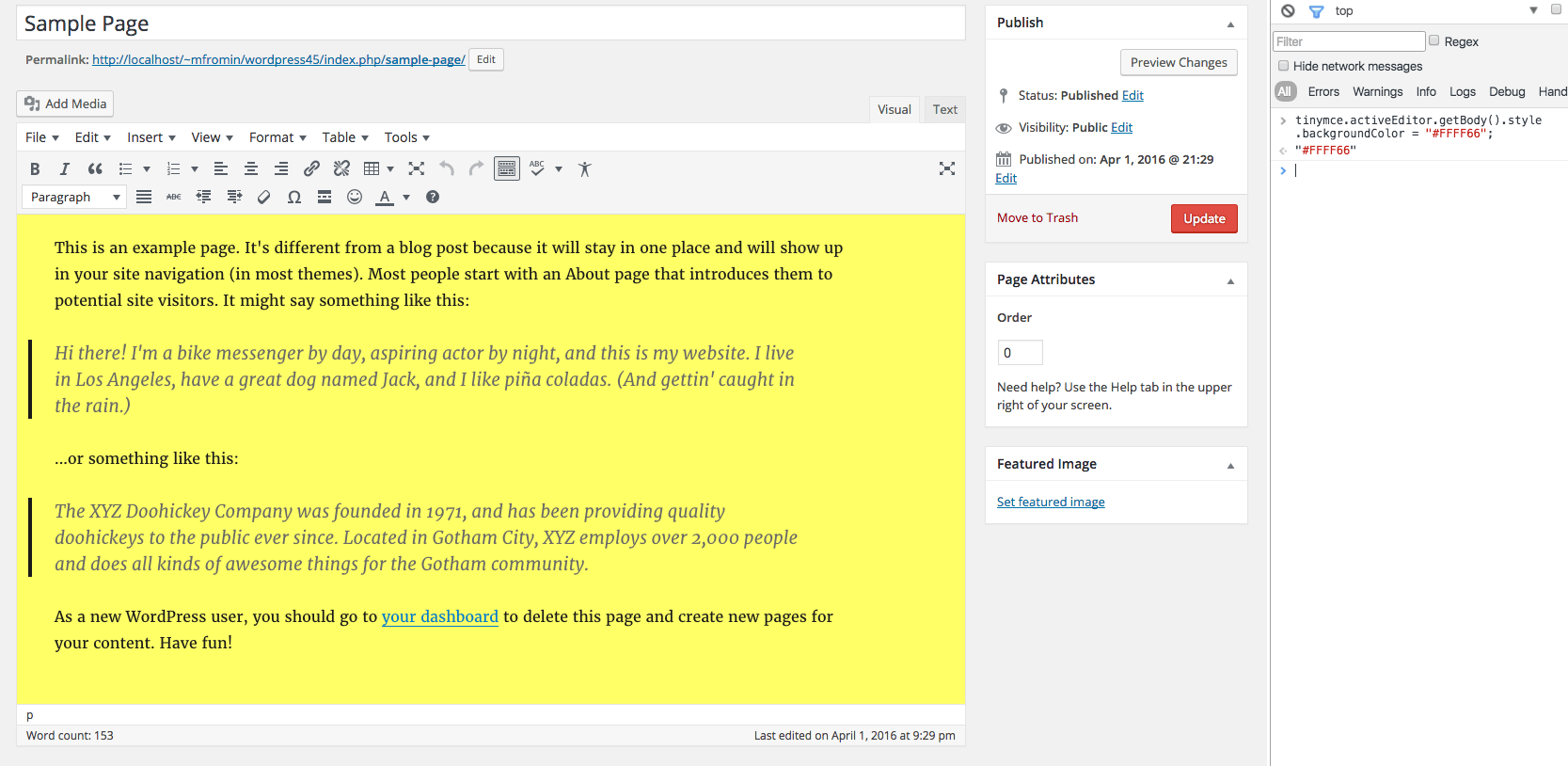
editor.getBody().style.backgroundColor = "#FFFF66";
});
...
})
... что приводит к этому:
(обратите внимание, что я только что добавил это через консоль, чтобы показать, что это можно сделать)
Вам понадобится способ передать этот цвет в объект конфигурации (будет работать переменная JS), но это также должно сделать работу.