Синтаксическая ошибка: отсутствует; до утверждения [JSONP, Instagram API]
Я пытаюсь получить ответ JSON от Instragram API безрезультатно.
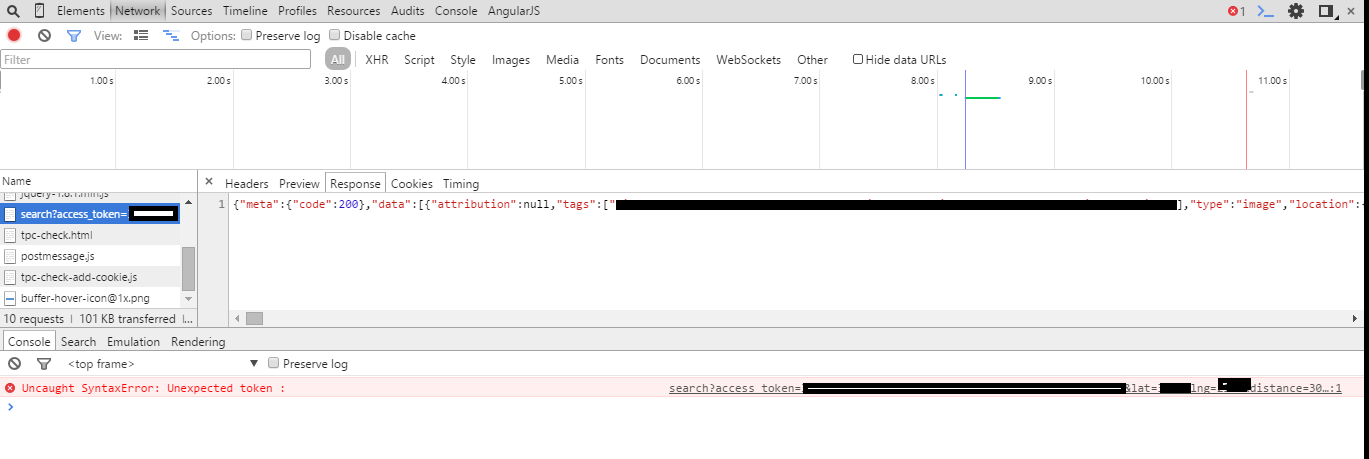
Я использую код ниже, который выбирает данные, но с ошибкой Uncaught SyntaxError: Unexpected token :
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type : "Get",
url :"https://api.instagram.com/v1/media/search?access_token=MYTOKEN&lat=00.0&lng=00.0&distance=30000?callback=?",
dataType :"jsonp",
jsonp: false,
jsonpCallback: " ",
success : function(instagramres){
alert(instagramres);
document.write(instagramres.meta.code);
},
error : function(httpReq,status,exception){
alert(status+" "+exception);
}
});
});
</script>
я изменился jsonp:false в jsonp:true без результата.
1 ответ
Решение
Как я уже сказал в своем комментарии, вам не нужны такие параметры, как type (как по умолчанию это get) а также jsonpCallback (если вы не хотите иметь свой собственный метод обратного вызова). Вы можете указать обратный звонок через jsonp пары. Посмотрите на приведенный ниже код и посмотрите, подходит ли он вам.
$(document).ready(function(){
$.ajax({
url: "https://api.instagram.com/v1/media/search?access_token=MYTOKEN&lat=00.0&lng=00.0&distance=30000",
// The name of the callback parameter
jsonp: "callback",
// Tell jQuery we're expecting JSONP
dataType: "jsonp",
// Deal with the response
success: function(instagramres){
alert(instagramres);
}
});
});