Размытые уменьшенные изображения в Chrome
Я использую граватары, и это довольно часто, когда я уменьшаю их с помощью css, и я считаю, что Google Chrome до недавнего времени делал это правильно (я могу ошибаться, не уверен, когда именно возникла проблема), но теперь изображения размываются, когда уменьшено, и это происходит только в Chrome, FF довольно неплохо уменьшается. Я пытался с помощью image-rendering но это не решает проблему. Может кто-нибудь дать мне подсказку, как лучше это сделать?
Пример можно найти здесь, откройте его в Chrome, а затем в FF, он должен быть более размытым в Chrome, чем в FF.
Спасибо
13 ответов
Я обнаружил точно такую же проблему на Mac: Firefox очень хорошо уменьшил изображение, в то время как хром делает его размытым, что очень плохо. Меня не волнует время и скорость рендеринга, мне нужен логотип, чтобы выглядеть ХОРОШО!
Я нашел следующее правило CSS исправляет Chrome для Mac
image-rendering: -webkit-optimize-contrast;
я нахожу использованный
transform: translateZ(0); это работа.
аналогичным вопросом : https://stackoverflow.com/questions/39347200
Кажется, что
transform: translateZ(0); больше не работает .
Единственное свойство, которое я нашел, оказало какое-либо влияние, это
image-rendering: -webkit-optimize-contrast; (примечание: это имеет совершенно другой эффект в сафари iOS, где он делает изображение очень пиксельным, поэтому вам нужно включить его только для хрома и края)
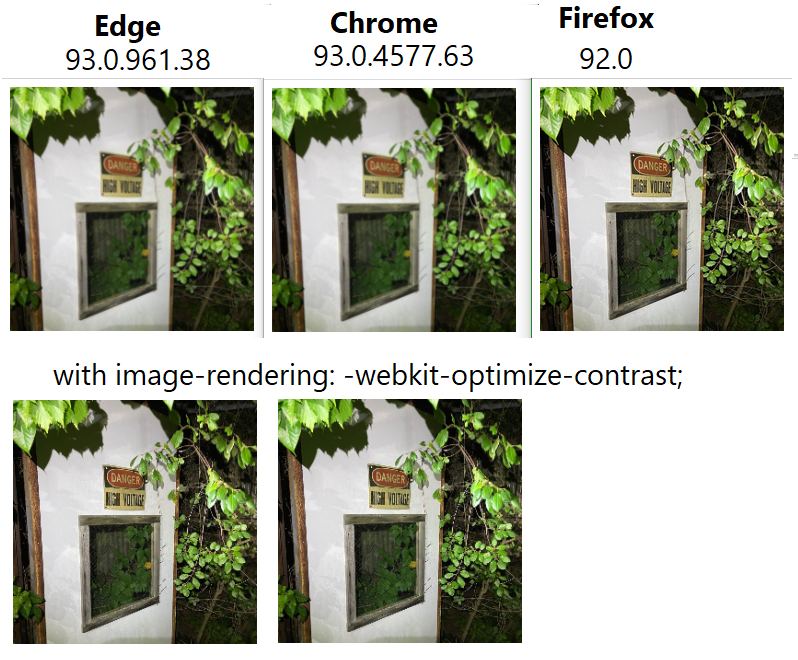
Вот сравнение с использованием этого изображения:
<img src="https://i.stack.imgur.com/acaio.jpg" style="width: 244px; height: 244px;">(в Windows 10) И крупный план текста на вывеске: я думаю, что рендеринг в firefox значительно лучше, но оптимизация-контраст действительно помогает.
И крупный план текста на вывеске: я думаю, что рендеринг в firefox значительно лучше, но оптимизация-контраст действительно помогает.
Обновить
Я не понял, что размер изображения после использования 2xсоответствовал целевому размеру, и браузер не уменьшал масштаб. Это решение работает, только если вы можете использовать контейнер фиксированного размера для изображения.
tl;dr
Установите масштаб изображения, и Chrome будет правильно уменьшать масштаб. Проверено в Chrome 84.
Важная часть - использование srcset с 2x в конце.
<img srcset="image-2x.png 2x" alt="alt">
Полный ответ
Я попытался image-rendering: -webkit-optimize-contrast. Он улучшил визуализацию изображения в Chrome, но также дал мне плохо выглядящую версию изображения в Safari.
Сначала мне нужно было уменьшить масштаб, потому что для дисплеев Retina по-прежнему требуется 2-кратная версия изображения (в противном случае масштабирование могло бы выглядеть размытым). Поэтому я решил создать две версии (1x и 2x).
После добавления обоих я увидел, что если бы я использовал только исходное изображение 2x, но с 2x указано в srcset тогда изображение больше не будет размытым.
Ответ Пастулло с использованием
image-renderingполностью устраняет проблему размытого изображения в Chrome, но затем изображение в Safari пикселируется. Такое сочетание запросов СМИ работало для меня , чтобы установить свойство на Chrome 29+ и сбросить его на сафари 11+:
@media screen and (-webkit-min-device-pixel-ratio:0)
and (min-resolution:.001dpcm) {
img {
image-rendering: -webkit-optimize-contrast !important;
}
}
/* Unset for Safari 11+ */
@media not all and (min-resolution:.001dpcm)
{ @supports (-webkit-appearance:none) and (stroke-color:transparent) {
img {
image-rendering: unset !important;
}
}}
Использовать
will-change: transform; в Chrome для Windows и
image-rendering: -webkit-optimize-contrast; для Mac.
С использованием
transform: translateZ(1px);исправил проблему для меня в Chrome, визуально не влияя на другие браузеры.
Это даст вам чистые четкие изображения в масштабированных изображениях в хроме. Вам нужны как translateZ(0), так и scale not (1)
img {
border: none;
display: block;
transform: translateZ(0) scale(0.999999);
}
Но если вы используете любую шкалу наведения, убедитесь, что вы снова добавили translateZ(0).
то есть
img:hover {
transform: translateZ(0) scale(1.1);
}
Я могу завершить эту тему.
Я нашел то, что можно считать ошибкой (или, может быть, фичей).
Если вы уменьшите с помощью CSS логотип в большом квадратном растровом изображении (например, JPEG 500 x 500 пикселей) до квадрата 63 x 63 пикселей, результат будет очень размытым в Chrome версии 97.0.4692.99 или любом браузере на основе WebKit, который у меня есть на моем компьютере. (Opera, Edge) Но не Firefox.
Измените на 64px x 64px, вдруг результат станет лучше.
Я предполагаю, что WebKit считает изображения небольшого размера неважными и поэтому может масштабироваться с помощью другого, более быстрого, но размытого алгоритма.
Если вы уменьшили логотипы на своем веб-сайте до 63 или 60 пикселей, подумайте о том, чтобы сделать их немного больше. Протестируйте в инспекторе, чтобы убедиться, что рендеринг вас устраивает.
Добро пожаловать!
Я предлагаю другой трек, потому что я был в той же ситуации: изображения слегка размыты в Chrome, но безупречны в Firefox. Ctrl + "0" решил проблему. Мне пришлось однажды использовать зум (Ctrl + "+" или же "-") и не сбросил его полностью...
Я заметил, что если изображения масштабируются в 2 раза больше указанной ширины и высоты, они отображаются отлично.
Например, размеры "some-image.jpg" для приведенного ниже кода должны быть: 200x200.
<img src="some-image.jpg" alt="" width="100" height="100">
Я обнаружил, что лучший способ решить эту проблему - просто использовать SVG. Другой вариант - использовать медиа-запросы CSS для загрузки адаптивных размеров изображений.
В моем случае проблема была с самим изображением, так как оно имело нечетную высоту.