PercentFrameLayout (запрашивается квадратная форма) в RecyclerView не отображается
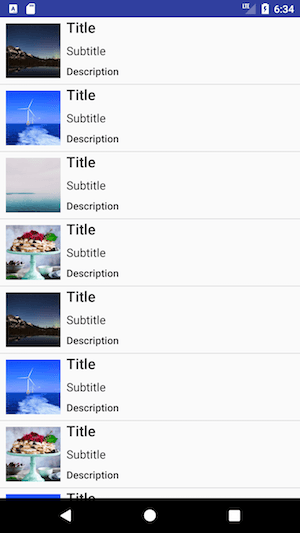
Я пытаюсь отобразить ImageView в виде квадрата внутри элемента RecyclerView независимо от его высоты.
Вот что я хотел бы иметь:

Вот мой XML:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.percent.PercentFrameLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
>
<ImageView
android:scaleType="centerCrop"
app:layout_heightPercent="100%"
app:layout_aspectRatio="100%"/>
</android.support.percent.PercentFrameLayout>
<!-- other views -->
</RelativeLayout>
И вот что я получил (изображение исчезло): 
(Извините, если мой английский плохой)
2 ответа
Поскольку и PercentFrameLayout, и PercentRelativeLayout устарели в 26.0.0, вам следует рассмотреть возможность использования ConstraintLayout для определения размера вашего ImageView в соотношении 1:1.
1) Держите ваш ImageView в соотношении 1:1 с плавающей шириной / высотой
item.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/thumbnail_image"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintDimensionRatio="w,1:1" />
<TextView
android:id="@+id/title_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Title"
android:textAppearance="@style/TextAppearance.AppCompat.Title"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintStart_toEndOf="@+id/thumbnail_image"
app:layout_constraintBottom_toTopOf="@+id/subtitle_text" />
<TextView
android:id="@+id/subtitle_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Subtitle"
android:textAppearance="@style/TextAppearance.AppCompat.Subhead"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintStart_toEndOf="@+id/thumbnail_image"
app:layout_constraintBottom_toTopOf="@+id/description_text" />
<TextView
android:id="@+id/description_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Description"
android:textAppearance="@style/TextAppearance.AppCompat.Body2"
android:layout_marginStart="8dp"
android:layout_marginBottom="0dp"
app:layout_constraintStart_toEndOf="@+id/thumbnail_image"
app:layout_constraintBottom_toBottomOf="@+id/thumbnail_image" />
</android.support.constraint.ConstraintLayout>
2) Держите ваш ImageView в соотношении 1:1 с фиксированной шириной
item.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/thumbnail_image"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:scaleType="centerCrop"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintDimensionRatio="h,1:1" />
<TextView
android:id="@+id/title_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Title"
android:textAppearance="@style/TextAppearance.AppCompat.Title"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintStart_toEndOf="@+id/thumbnail_image"
app:layout_constraintBottom_toTopOf="@+id/subtitle_text" />
<TextView
android:id="@+id/subtitle_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Subtitle"
android:textAppearance="@style/TextAppearance.AppCompat.Subhead"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintStart_toEndOf="@+id/thumbnail_image"
app:layout_constraintBottom_toTopOf="@+id/description_text" />
<TextView
android:id="@+id/description_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Description"
android:textAppearance="@style/TextAppearance.AppCompat.Body2"
android:layout_marginStart="8dp"
android:layout_marginBottom="0dp"
app:layout_constraintStart_toEndOf="@+id/thumbnail_image"
app:layout_constraintBottom_toBottomOf="@+id/thumbnail_image" />
</android.support.constraint.ConstraintLayout>
Надеюсь это поможет!
Вам нужно переместить вашу структуру процентов на один уровень выше в иерархии:
<android.support.percent.PercentRelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:scaleType="centerCrop"
app:layout_heightPercent="100%"
app:layout_aspectRatio="100%"/>
<!-- other views -->
</android.support.percent.PercentRelativeLayout>
Этот подход предполагает, что ваши другие виды имеют заданную высоту - если они имеют переменную высоту, то ваше изображение также будет иметь переменную высоту (поскольку оно использует layout_heightPercent="100%",
Если вместо этого вы хотите, чтобы ваши изображения имели определенный размер последовательно, вместо этого вы бы хотели макет, такой как
<android.support.percent.PercentRelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:scaleType="centerCrop"
app:layout_widthPercent="20%"
app:layout_aspectRatio="100%"/>
<!-- other views -->
</android.support.percent.PercentRelativeLayout>
В этом случае ширина будет фиксированным процентом от общей ширины (вы также можете использовать layout_width="@dimen/fixed_width") и высота будет равна этой ширине.