Android - Как создать такое представление, используя представление переработчика?

Может ли кто-нибудь помочь мне с этим пользовательским макетом в представлении карты? Я показываю список предметов, и мне нужно показать такой предмет. Но не могу понять, как это реализовать.
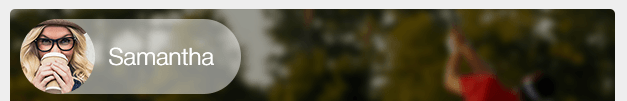
По сути, есть вид переработчика Внутри него есть карточки. Карта имеет размытое фоновое изображение. На вершине этого, есть мнение, которое похоже на это. Ниже приведены текстовые представления, которые я реализовал.
Но эта вещь - настоящая путаница. Не могу понять, как это сделать.
1 ответ
Решение
Попробуйте что-то вроде этого.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="70dp"
android:layout_height="22.27dp"
android:background="@drawable/img_online_scoreboard_text_background" >
<TextView
android:id="@+id/nameTextView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toRightOf="@+id/playerImageView"
android:ellipsize="end"
android:gravity="bottom|left"
android:lines="1"
android:scrollHorizontally="true"
android:textColor="#FFFFFF"
android:textSize="5dp" />
<ImageView
android:id="@+id/playerImageView"
android:layout_width="22.27dp"
android:layout_height="22.27dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:padding="0.5dp" />
</RelativeLayout>
img_online_scoreboard_text_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#A5FFFFFF" />
<stroke
android:width="0dp"
android:color="#00FFFFFF" />
<padding
android:bottom="0dp"
android:left="0dp"
android:right="0dp"
android:top="0dp" />
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
</shape>
Установить круглое изображение программно
public static Bitmap getCircularBitmap(Bitmap bm) {
if(bm == null) {
return bm;
}
int sice = Math.min((bm.getWidth()), (bm.getHeight()));
Bitmap bitmap = ThumbnailUtils.extractThumbnail(bm, sice, sice);
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xffff0000;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
paint.setDither(true);
paint.setFilterBitmap(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawOval(rectF, paint);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth((float) 4);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
Используйте это как:
imageView.setImageBitmap(getCircularBitmap(bitmap));