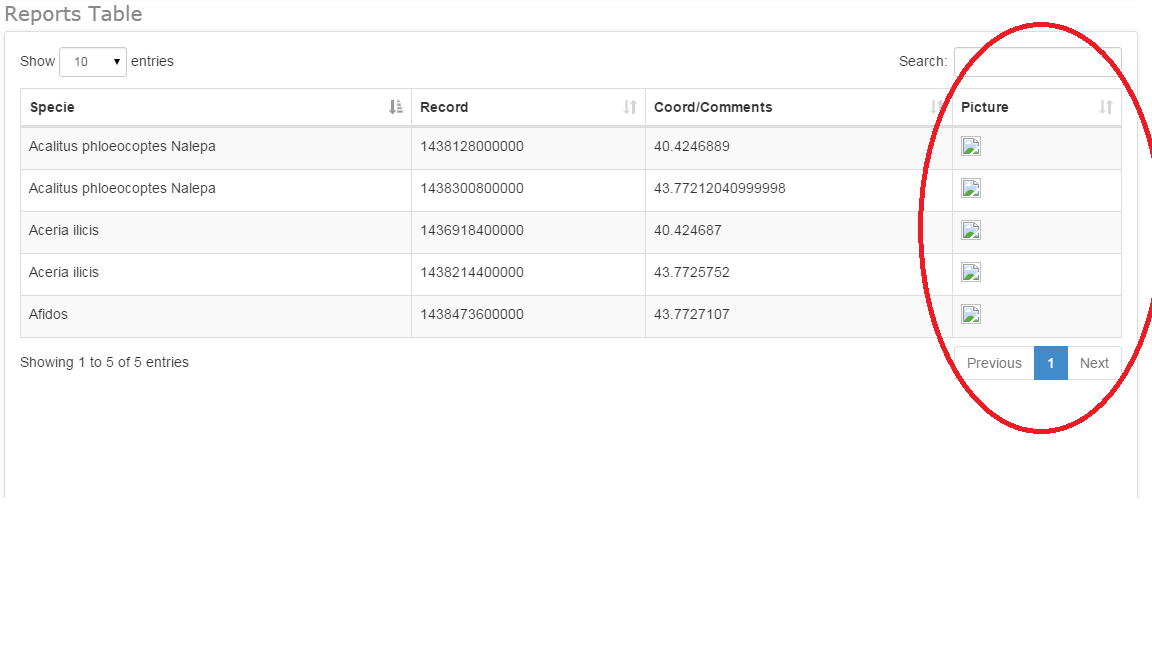
Ссылки на изображения, хранящиеся в контейнерах для хранения объектов (Wirecloud), из тега img
Мы хотим разработать виджет для загрузки изображений в контейнеры. Это очень хорошо задокументированная задача:
1.- Учебник по хранению объектов
2.- Fireware-Wiki
3.- Документы OpenStack для хранения объектов (Swift)
При этом вы можете получить (скачать), загрузить, удалить файлы в контейнере. Это относительно ясно.
С другой стороны, мы хотим разработать другой виджет для отображения изображений, хранящихся в контейнере. Я думаю, что-то вроде этого, чтобы показать им:
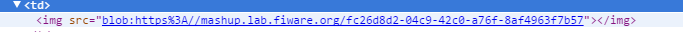
<img src="public_object_url"/>
Но я не знаю, как это сделать. Где я могу получить этот общедоступный URL? Есть публичный URL? Это входит в некоторый шаг во время процесса загрузки?
Я немного растерялся, как это сделать. Любая помощь будет высоко оценен.
Заранее спасибо.
РЕДАКТИРОВАТЬ 1
Мы блокируем отображение изображений после их загрузки.
Взгляд внутрь тегов "img" показывает это:
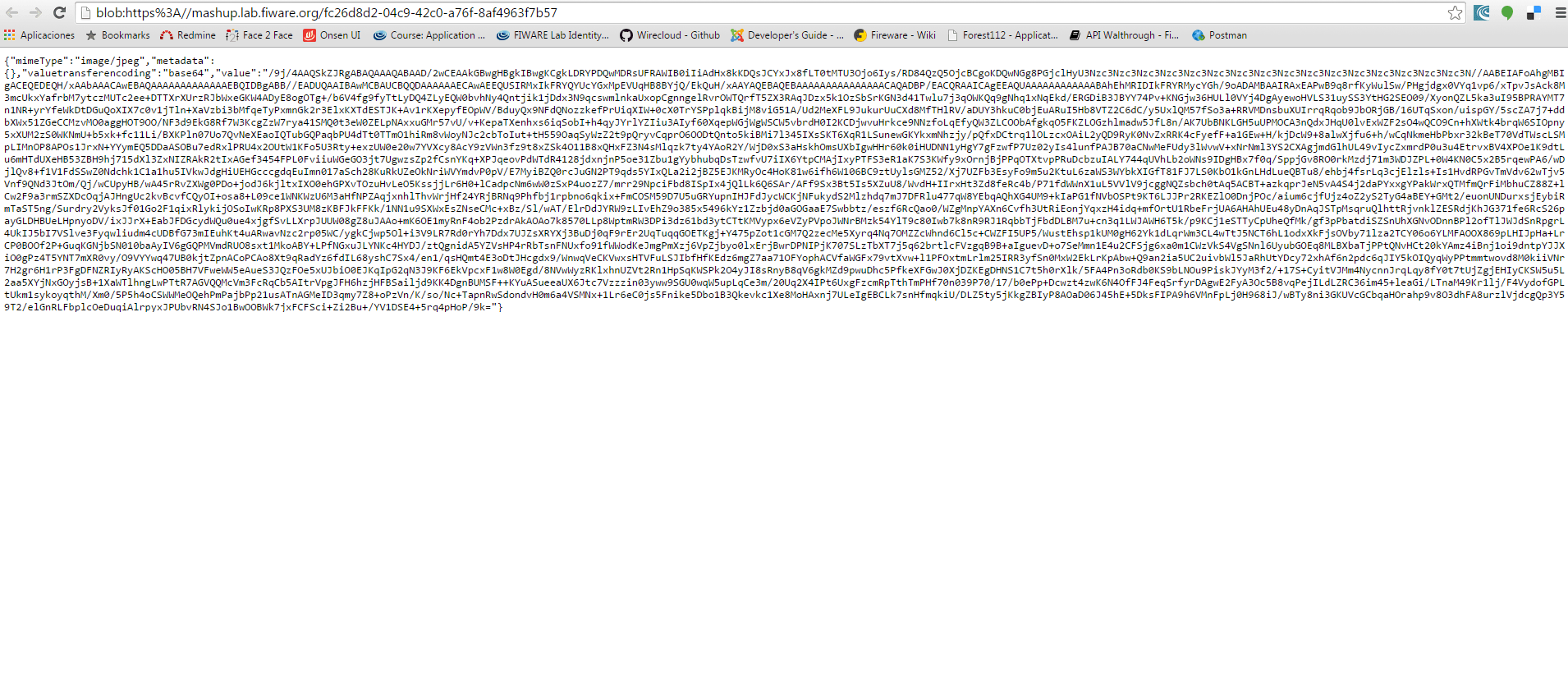
что такое строка, возвращаемая URL.createObjectURL(). Если мы посмотрим на эту ссылку, браузер отобразит это:
Мы расшифровали строку, входящую в свойство "value", и изображение там!
Чтобы получить изображение с сервера хранения объектов, мы использовали очень похожий код, рекомендованный оператором Альваро.
objectstorage.getFile( containerName,
reports[i].urlImagen,{
token: token,
onSuccess: onGetFileSuccess.bind(null, i),
onFailure: onGetFileFailure
});
function onGetFileSuccess(index, picture){
downloadedPicsCont--;
reports[index].urlImagen = URL.createObjectURL(picture);
if(!(downloadedPicsCont > 0)){
MashupPlatform.wiring.pushEvent('reports_output', JSON.stringify(reports));
}
}
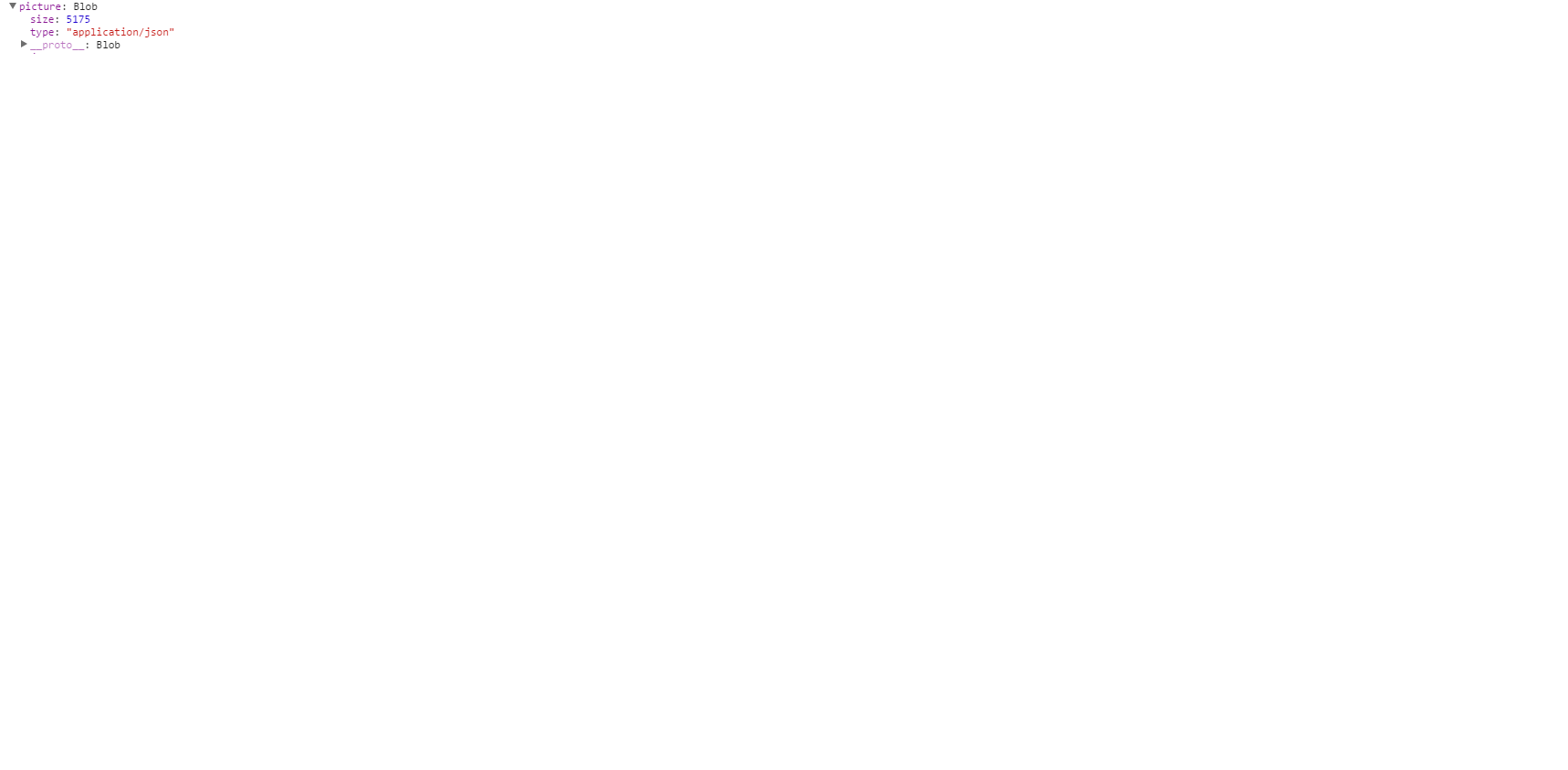
Переменная picture имеет следующую структуру, которая, кажется, тоже подходит.
Что это происходит?
РЕДАКТИРОВАТЬ 2
Наконец-то мы нашли причину. Мы загружали изображения, которые были созданы непосредственно из облака, а не с objectStorageAPI. Когда вы загружаете изображения из облака, вы загружаете их в объекты cdmi, поэтому URL.createObjectURL не работает должным образом. С другой стороны, если вы загружаете их с помощью objectStorageAPI, при загрузке они приходят в необработанном формате, поэтому метод работает правильно.
1 ответ
Насколько мне известно, FIWARE Object Storage требует аутентификации, поэтому таких общедоступных URL-адресов нет. Но... вы можете загрузить изображение, используя свои учетные данные, а затем использовать метод URL.createObjectURL для получения URL-адреса, используемого в src атрибут img элемент.
Это немного устарело, но вы можете использовать этот оператор в качестве ссылки.