Совместите кнопку карусели с левой и правой стороны контейнера div
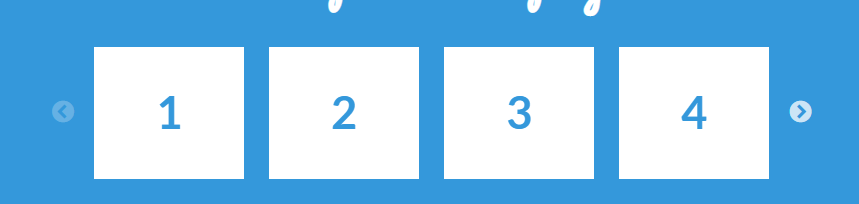
Как я на картинке выше, я использовал две кнопки left а также right кнопка для прокрутки изображений. Я хочу выровнять левую и правую кнопки, как показано на рисунке ниже. Вот ссылка на стек. Заранее спасибо!
1 ответ
Решение
Вы должны сделать несколько изменений, как показано ниже:
СКС
- Делать
.slider-container"sposition: relative, - Добавьте дочерний div с классом
slides-containerи некоторые отступы для размещения кнопок слева / справа. - Делать
.controls"sposition: absoluteсtop: 50%, так что он всегда расположен в вертикальной середине.slider-container(чтобы сделать это абсолютно позиционированным, мы сделали.slider-containerотносительно позиционируется. Поскольку абсолютно позиционированный элемент позиционируется относительно его ближайшего позиционированного предка, если таковой имеется; в противном случае он помещается относительно исходного содержащего блока),width: 100%, так что он занимает всю ширину.slider-containerа такжеjustify-content: space-between, так что обе кнопки выровнены по левому и правому краю.
.slider-container{
...
position: relative;
.slides-container{
padding: 0 70px;
}
...
}
...
.controls {
width: 100%;
position: absolute;
display: flex;
justify-content: space-between;
top: 50%;
}
HTML
- Оберните
slidesвslides-container
<div class="slider-container">
<div class="slides-container">
<div class="slides" #slides>
...
</div>
</div>
...
</div>
Я создал образец на Stabblitz.