Как сделать так, чтобы кнопка image отображалась в центре просмотра текста на панели инструментов?
У меня есть панель инструментов с одним значком слева и одним значком справа. В центре будет текстовый вид? Ниже мои текущие настройки макета.
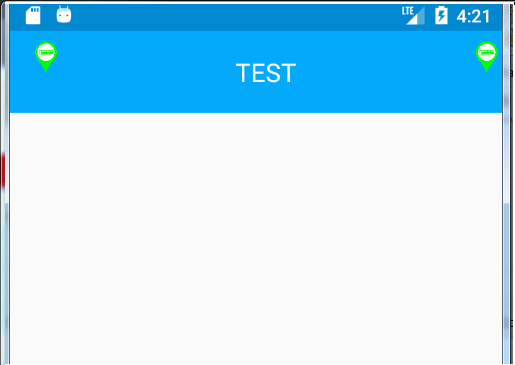
Проблема теперь в том, что изображение кнопки изображения не появляется, просто появляется маленький серебряный цветной прямоугольник, и слова текстового представления выравниваются по левому краю, а не по центру. Другое дело, как контролировать высоту значков текстового представления таким образом, чтобы они выглядели одинаково? Последний значок справа тоже не появляется.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottomToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="@color/primary"
android:minHeight="@android:dimen/notification_large_icon_height">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pinButton"
android:layout_centerHorizontal="true"
android:layout_gravity="left"
android:drawable="@drawable/basgreen"
android:clickable="true"/>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="TEST"
android:background="@color/primary"
android:textColor="#ffffff"
android:layout_gravity="center"
android:padding="10dip"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pinButton3"
android:layout_centerHorizontal="true"
android:layout_gravity="right"
android:drawable="@drawable/basgreen"
android:clickable="true"/>
</android.support.v7.widget.Toolbar>
Ниже приведен последний снимок экрана.
2 ответа
Решение
Попробуйте это, используйте src, не использовать drawable
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottomToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="@color/primary"
android:minHeight="@android:dimen/notification_large_icon_height">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageButton
android:id="@+id/pinButton"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_alignParentLeft="true"
android:layout_gravity="left"
android:clickable="true"
android:background="@null"
android:scaleType="centerInside"
android:src="@drawable/basgreen" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@color/primary"
android:padding="10dip"
android:text="TEST"
android:textColor="#ffffff"
android:textSize="20sp" />
<ImageButton
android:id="@+id/pinButton3"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_alignParentRight="true"
android:layout_centerHorizontal="true"
android:layout_gravity="right"
android:clickable="true"
android:background="@null"
android:scaleType="centerInside"
android:src="@drawable/basgreen" />
</RelativeLayout>
</android.support.v7.widget.Toolbar>
Попробуйте добавить вес
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottomToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="@color/primary"
android:minHeight="@android:dimen/notification_large_icon_height">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="3"
android:orientation="horizontal" >
<ImageButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/pinButton"
android:layout_weight="1"
android:layout_centerHorizontal="true"
android:android:gravity="left"
android:src="@drawable/basgreen"
android:clickable="true"/>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="match_parent"
android:textSize="20sp"
android:text="TEST"
android:layout_weight="1"
android:background="@color/primary"
android:textColor="#ffffff"
android:android:gravity="center"
android:padding="10dip"/>
<ImageButton
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/pinButton3"
android:layout_weight="1"
android:layout_centerHorizontal="true"
android:gravity="right"
android:src="@drawable/basgreen"
android:clickable="true"/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
Это потому, что вы используете TextViewширина как match_parent