Проблемы с отображением изображений с помощью elfinder.min.js в elFinder
Я начал смотреть на использование elFinder на моем сайте, на тестовой странице. Я следил за тем, что делается по этой ссылке, и у меня есть следующая страница elFinder.
Мой код
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>elFinder 2.0</title>
<!-- jQuery and jQuery UI (REQUIRED) -->
<link rel="stylesheet" type="text/css" href="jquery/ui-themes/smoothness-1.8.23/jquery-ui-1.8.23.custom.css">
<script src="jquery/jquery-1.9.1.min.js"></script>
<script src="jquery/jquery-ui-1.8.23.custom.min.js"></script>
<!-- elFinder CSS (REQUIRED) -->
<link rel="stylesheet" type="text/css" href="css/elfinder.min.css">
<link rel="stylesheet" type="text/css" href="css/theme.css">
<!-- elFinder JS (REQUIRED) -->
<script src="js/elfinder.min.js"></script>
<!-- elFinder initialization (REQUIRED) -->
<script type="text/javascript" charset="utf-8">
// Documentation for client options:
// https://github.com/Studio-42/wiki/Client-configuration-options
$(document).ready(function() {
$('#elfinder').elfinder({
url : 'php/connector.minimal.php' // connector URL (REQUIRED)
// , lang: 'ru' // language (OPTIONAL)
});
});
</script>
</head>
<body>
<!-- Element where elFinder will be created (REQUIRED) -->
<div id="elfinder"></div>
</body>
</html>
Я изменил место, где хранятся мои файлы php/connector.minimal.php но когда я запускаю страницу, она не возвращает изображения, которые хранятся в css/images папка.
Глядя на console.log в Chrome это показывает эту проблемуUncaught TypeError: Cannot read property 'msie' of undefinedTypeError {stack: (...), message: "Cannot read property 'safari' of undefined"}
Как я могу обойти это, так как все примеры, которые я нашел, используют один и тот же код jquery и все работают, но мой нет.
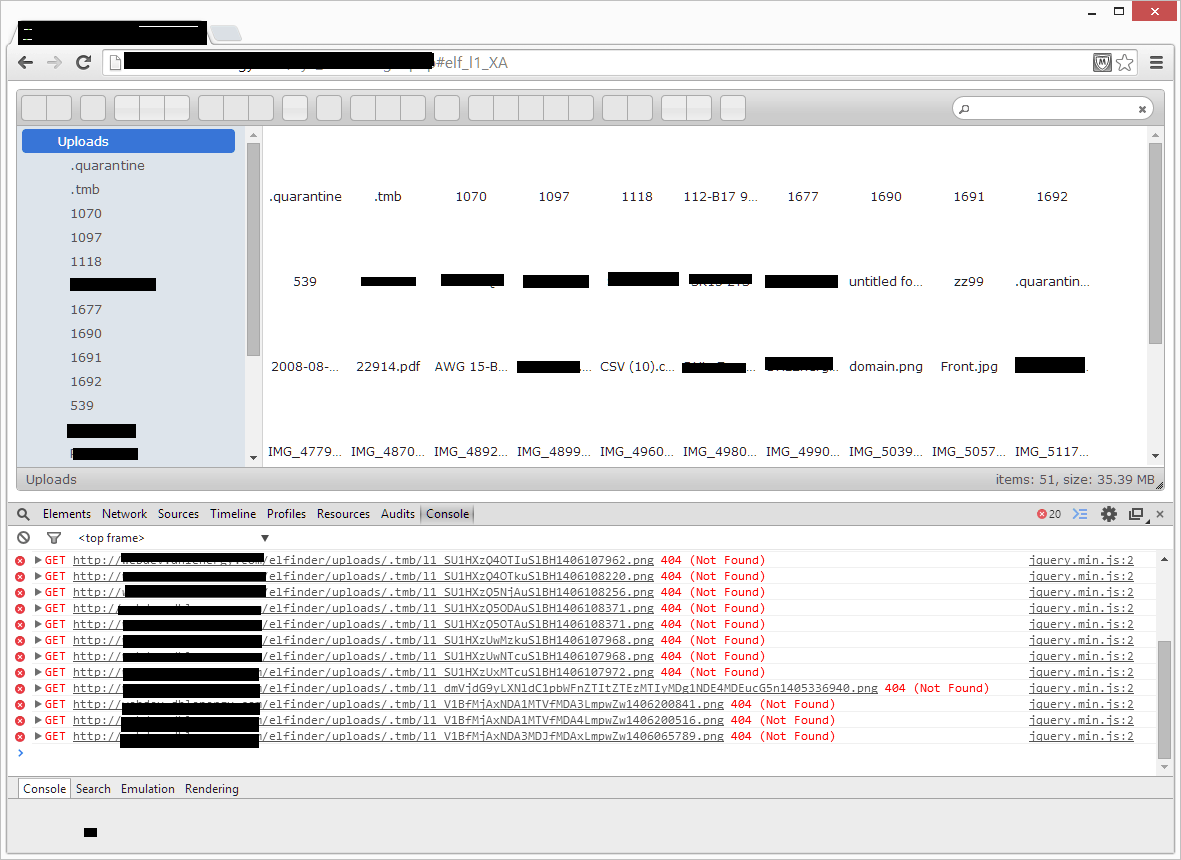
Изображение, чтобы показать проблему
1 ответ
Кажется, у вас есть старая версия elfinder с jQuery +1.9. $.browser были удалены в jQuery 1.9. Есть два способа справиться с этим: скачать последнюю версию здесь или понизить версию jQuery (не рекомендуется).