PyQt QGridLayout разная ширина столбца
Я пытаюсь создать макет, похожий на этот:
_________
| | |
|1 | 2 |
|__|______|
| 3 | 4 |
|____|____|
По сути, я хочу, чтобы ячейка № 1 в первом ряду была тоньше, чем ячейка № 2, но ячейки № 3 и 4 во втором ряду должны иметь одинаковую ширину.
Можно ли создать подобный макет, используя QGridLayout в PyQt4?
1 ответ
Задача QGridLayout - создать структуру такого типа, для этого вы должны использовать функцию:
void QGridLayout:: addWidget (виджет QWidget *, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = 0)
Это перегруженная функция.
Эта версия добавляет данный виджет в сетку ячеек, охватывающую несколько строк / столбцов. Ячейка начнется с fromRow, fromColumn, охватывающего строки rowSpan и столбцы columnSpan. Виджет будет иметь заданное выравнивание.
Если rowSpan и / или columnSpan равно -1, то виджет будет расширяться до нижнего и / или правого края соответственно.
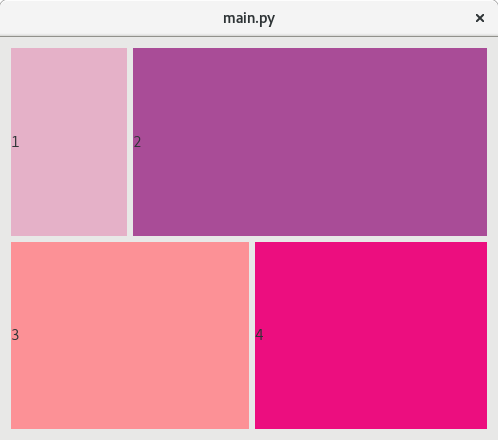
Пример:
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
app = QApplication(sys.argv)
w = QWidget()
glay = QGridLayout(w)
glay.addWidget(QLabel("1"), 0, 0)
glay.addWidget(QLabel("2"), 0, 1, 1, 3)
glay.addWidget(QLabel("3"), 1, 0, 1, 2)
glay.addWidget(QLabel("4"), 1, 2, 1, 2)
qsrand(QTime.currentTime().msec())
for label in w.findChildren(QLabel):
color = QColor(qrand() % 256, qrand() % 256, qrand() % 256)
label.setStyleSheet('.QLabel{{background: rgb({}, {}, {});}}'.format(color.red(), color.green(), color.blue()))
w.show()
sys.exit(app.exec_())