Учебник для Top AppBar / NavigationBar
Я попытался создать панель навигации, как в Windows News App или Food/Health-App, которая появляется при смахивании снизу или щелчке правой кнопкой мыши.
Я хотел сделать это mvvm-way:
Все представления определяют ApplicationBar, который содержит UserControl. Это содержит горизонтальный ItemControl, который связан с ViewModel. Эта ViewModel содержит все, что мне нужно для создания кнопок навигации. На каждой странице я сообщаю ViewModel имя моей страницы, и она дает мне кнопки с кнопкой текущей страницы, помеченной другим цветом.
Но теперь, когда я перемещаюсь, это терпит неудачу где-то в NavigationHelper, но фактически я не могу сказать, что идет не так, потому что я пробовал исправления и исправления, чтобы исправить исправления...
... все, что я хочу, это хороший учебник, как работает панель навигации.
Я скачал это: http://code.msdn.microsoft.com/windowsapps/ и там есть все, кроме панели навигации.
Какие-нибудь источники или, может быть, пример того, как вы будете делать что-то подобное?
Единственная "причудливая" идея - привязать ее к модели представления, потому что в противном случае я бы скопировал и вставил содержимое панели. Все остальное должно быть таким же: UserControl-AppBar, который перемещается к другим страницам / фреймам / представлениям приложения.
1 ответ
Это может быть сложно в первый раз. Так как вы хотите управлять навигацией из вашей модели представления MVVM, самое простое будет сделать вашу навигацию динамической, используя элемент управления. Я полагаю, у вас будет такая модель:
public class TopNavItem
{
public string Title { get; set; }
public string SubTitle { get; set; }
public Type Goto { get; set; }
DelegateCommand<object> _GotoCommand = null;
public DelegateCommand<object> GotoCommand
{
get
{
return _GotoCommand ?? (_GotoCommand = new DelegateCommand<object>
(
o => (Window.Current.Content as Frame).Navigate(this.Goto), o => true
));
}
}
}
public class MainPageViewModel : BindableBase
{
public MainPageViewModel()
{
this.TopNavItems.Add(new TopNavItem { Title = "Page 2", SubTitle = "This is detail", Goto = typeof(MainPage) });
this.TopNavItems.Add(new TopNavItem { Title = "Page 3", SubTitle = "This is detail", Goto = typeof(MainPage) });
this.TopNavItems.Add(new TopNavItem { Title = "Page 4", SubTitle = "This is detail", Goto = typeof(MainPage) });
}
ObservableCollection<TopNavItem> _TopNavItems = new ObservableCollection<TopNavItem>();
public ObservableCollection<TopNavItem> TopNavItems { get { return _TopNavItems; } }
}
Тогда ваш XAML будет примерно таким:
<Page.TopAppBar>
<AppBar Background="Green" BorderBrush="DarkBlue">
<Grid>
<ScrollViewer VerticalScrollBarVisibility="Auto">
<ItemsControl ItemsSource="{Binding TopNavItems}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Margin="20,20,0,20"
Command="{Binding GotoCommand}"
Style="{StaticResource TextBlockButtonStyle}">
<Grid Width="200"
Height="200"
Background="White">
<Grid VerticalAlignment="Bottom">
<Grid.Background>
<SolidColorBrush Opacity=".5" Color="Black" />
</Grid.Background>
<StackPanel Margin="10,10,20,20">
<TextBlock Style="{StaticResource TitleTextBlockStyle}" Text="{Binding Title}" />
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" Text="{Binding SubTitle}" />
</StackPanel>
</Grid>
</Grid>
</Button>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
</Grid>
</AppBar>
</Page.TopAppBar>
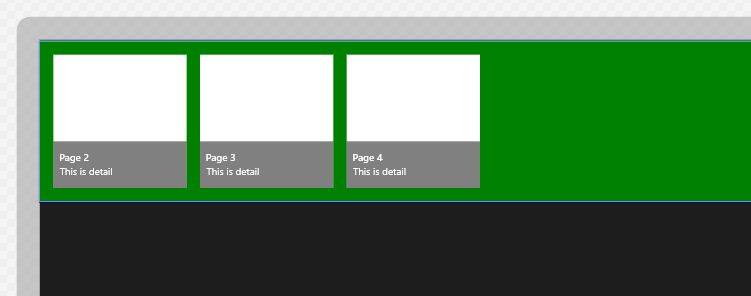
Хотите верьте, хотите нет, вот и все. Это будет выглядеть так:

Удачи!