Пользовательский заголовок в боковой панели WP8 XAML в Windows Phone
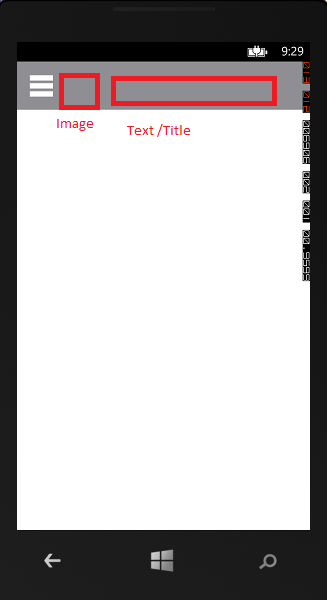
Мой сценарий таков: я хочу, чтобы пользовательский заголовок содержал изображение и заголовок (текст) динамически в зависимости от контекста данных или наилучший способ сделать это, как на моем изображении:
Главная страница Xaml.cs:
<sidebar:SidebarControl x:Name="sidebarControl"
HeaderBackground="#8E8E93"
HeaderForeground="White"
SidebarBackground="#ffffff" DataContext="{Binding d}">
<sidebar:SidebarControl.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Margin="5" Source="{Binding Path=ImageSource}" Width="48" Height="48"/>
<TextBlock Foreground="Red" Text="{Binding Path=Name}" Width="200"></TextBlock>
</StackPanel>
</DataTemplate>
</sidebar:SidebarControl.HeaderTemplate>
<sidebar:SidebarControl.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF9DA3AE" Offset="1"/>
</LinearGradientBrush>
</sidebar:SidebarControl.Background>
<sidebar:SidebarControl.SidebarContent>
<StackPanel></StackPanel>
</sidebar:SidebarControl.SidebarContent>
</sidebar:SidebarControl>
Мой код файла.CS, пожалуйста, посмотрите и дайте мне знать, как это исправить
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using sidebar.Resources;
namespace sidebar
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
Demo d = new Demo() { Name = "Custom Header", ImageSource = "/Assets/Images/Favorite.png" };
sidebarControl.DataContext = d;
}
}
public class Demo
{
public string Name { get; set; }
public string ImageSource { get; set; }
}
}
1 ответ
Заменить следующий код
<StackPanel Orientation="Horizontal">
<Image Margin="5" Source="{Binding Path=ImageSource}" Width="48" Height="48"/>
<TextBlock Foreground="Red" Text="{Binding Path=Name}" Width="200"></TextBlock>
</StackPanel>
со следующей модификацией:
<StackPanel Orientation="Horizontal">
<Image Margin="5" Source="{Binding ImageSource}" Width="48" Height="48"/>
<TextBlock Foreground="Red" Text="{Binding Name}" Width="200"></TextBlock>
</StackPanel>