Заставить элемент занимать ровно половину доступной высоты в печатных СМИ
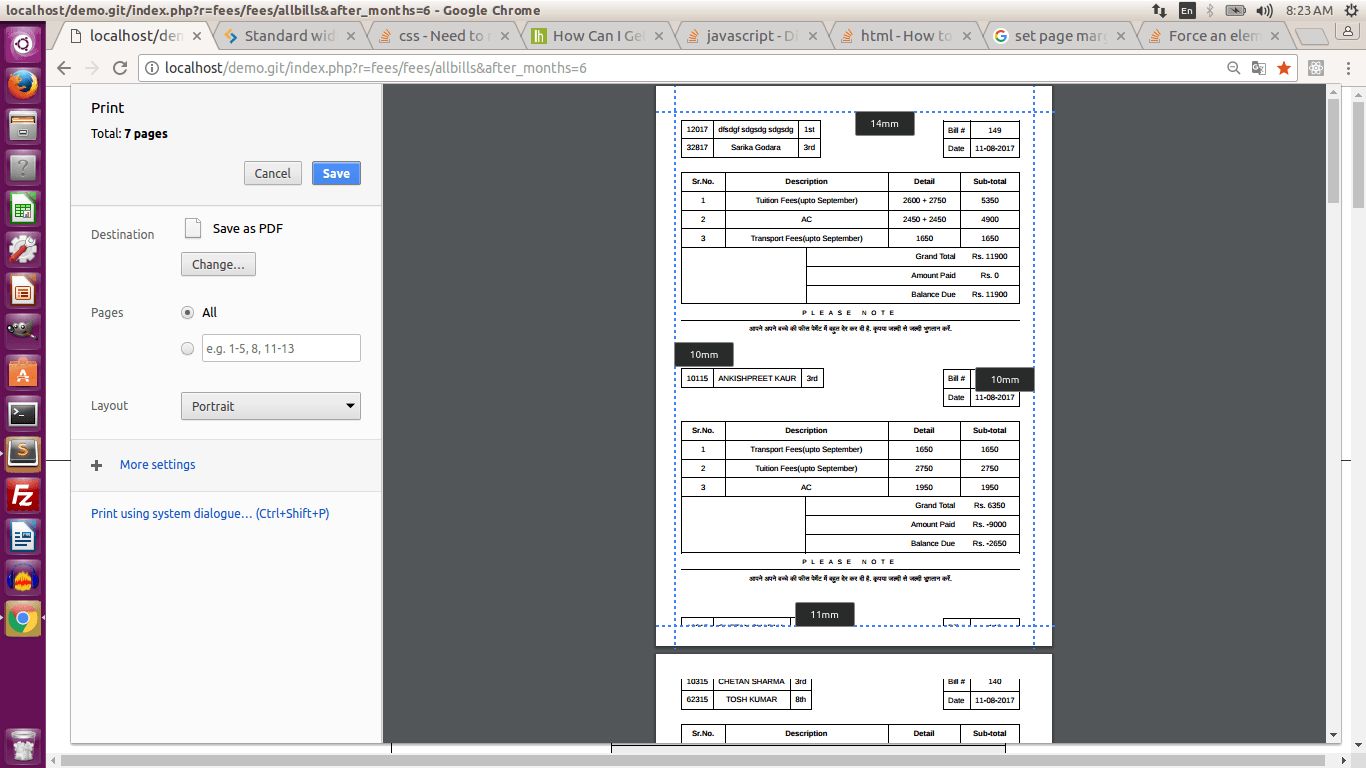
Я динамически создаю элементы (студенческие счета) на веб-странице, которую я хочу напечатать. Я хочу, чтобы этот элемент занимал только половину от общей высоты печати в печатных СМИ, чтобы я мог печатать два элемента на одной странице.
Но на рисунке видно, что на первой странице появляется какая-то часть третьего элемента, которая на самом деле должна идти на второй странице.
Как заставить этот элемент (счет одного студента) занимать ровно половину высоты страницы?
<div class="col-md-6">
<div id="page-wrap">
<div style="clear:both"></div>
<div id="customer">
<div id="customer-title">
<table>
<tbody>
<tr>
<td style="text-align:center">
12017 </td>
<td style="text-align:center">
dfsdgf sdgsdg sdgsdg </td>
<td style="text-align:center">
1st </td>
</tr>
<tr>
<td style="text-align:center">
32817 </td>
<td style="text-align:center">
Sarika Godara </td>
<td style="text-align:center">
3rd </td>
</tr>
</tbody>
</table>
</div>
<table id="meta">
<tbody>
<tr>
<td class="meta-head">Bill #</td>
<td>149</td>
</tr>
<tr>
<td class="meta-head">Date</td>
<td id="date">11-08-2017</td>
</tr>
<!--tr>
<td class="meta-head">Amount Due</td>
<td><div class="due">Rs.</div></td>
</tr-->
</tbody>
</table>
</div>
<table id="items">
<tbody>
<tr>
<th colspan="1">Sr.No.</th>
<th colspan="4">Description</th>
<th colspan="1">Detail</th>
<th colspan="1">Sub-total</th>
</tr>
<tr>
<td colspan="1">1
</td>
<td colspan="4"> Tuition Fees(upto September)
</td>
<td colspan="1">2600 + 2750
</td>
<td colspan="1">5350
</td>
</tr>
<tr>
<td colspan="1">2
</td>
<td colspan="4"> AC
</td>
<td colspan="1">2450 + 2450
</td>
<td colspan="1">4900
</td>
</tr>
<tr>
<td colspan="1">3
</td>
<td colspan="4"> Transport Fees(upto September)
</td>
<td colspan="1">1650
</td>
<td colspan="1">1650
</td>
</tr>
<tr>
<td colspan="2" class="blank"> </td>
<td colspan="4" class="total-line">Grand Total</td>
<td class="total-value">
<div id="total">Rs. 11900</div>
</td>
</tr>
<tr>
<td colspan="2" class="blank"> </td>
<td colspan="4" class="total-line">Amount Paid</td>
<td class="total-value">Rs. 0</td>
</tr>
<tr>
<td colspan="2" class="blank"> </td>
<td colspan="4" class="total-line balance">Balance Due</td>
<td class="total-value balance">
<div class="due">Rs. 11900</div>
</td>
</tr>
</tbody>
</table>
<div id="terms">
<h5>Please Note</h5> आपने अपने बच्चे की फीस पेमेंट में बहुत देर कर दी है. कृपया जल्दी से जल्दी भुगतान करें.
</div>
</div>
</div>
1 ответ
Решение
Попробуй это
добавить div после каждого второго элемента с page-break-after имущество
<div style="page-break-after:always"></div>
page-break-after свойство устанавливает, должен ли разрыв страницы происходить ПОСЛЕ указанного элемента