Создание редактируемого блока управления (ECB) в представлении с помощью JSLink в Sharepoint 2013
У меня есть вопрос о ECB: в Sharepoint 2013, как создать Edit Control Block (ECB) в представлении с JSLink.
- Я использую JSLink для изменения представления по умолчанию, но не могу отобразить контекстное меню ECB с "View item", "New item" ... Я не хочу использовать XSLT или пользовательское действие. По словам моего работодателя, я должен использовать JSLink для этого.
- Я обновляю JSLink для просмотра в FeatureReceiver.cs, не используя другую веб-часть. Мой взгляд в порядке, но отсутствует ЕЦБ.
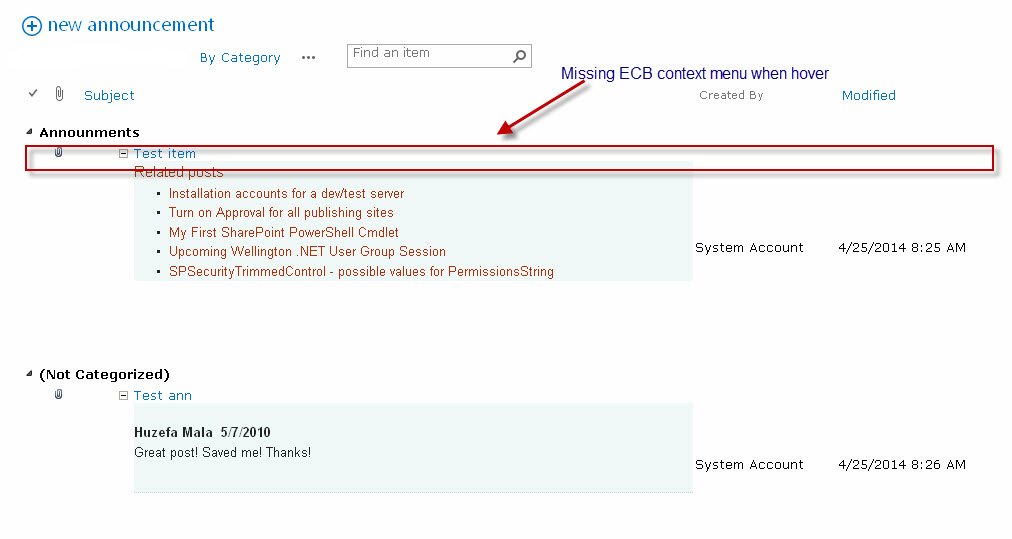
Вот изображение моего пользовательского вида:
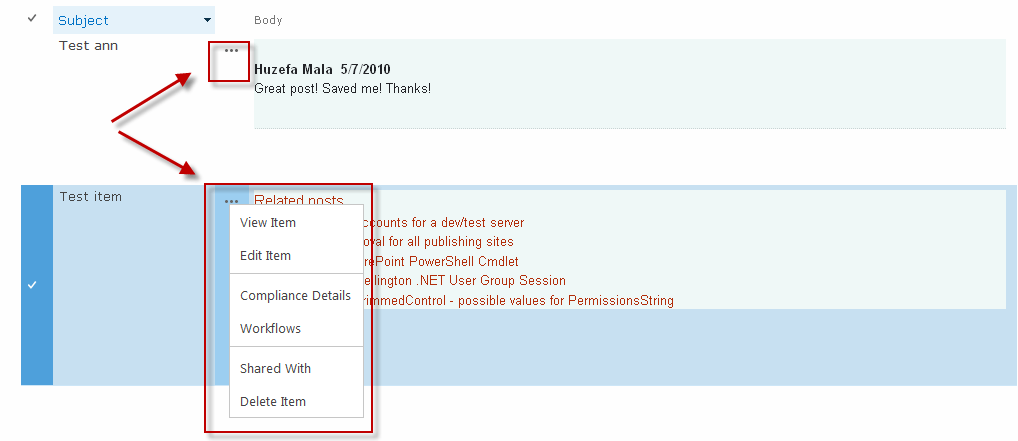
Стандартный вид в SP2013: 
Это мой код JavaScript:
(function () {
var itemCtx = {};
itemCtx.Templates = {};
itemCtx.Templates.Item = ItemOverrideFun;
itemCtx.BaseViewID = 1;
itemCtx.ListTemplateType = 104;
itemCtx.OnPostRender = [];
itemCtx.OnPostRender.push(function () {
$(document).ready(function () {
// use this method to extend ECB on common lists...
function Custom_AddListMenuItems(m, ctx) {
// Adding a simple command to the ECB
CAMOpt(m, 'Go to', 'javascript:STSNavigate("http://www.abc.com");return false;');
// Adding a separator to the ECB
CAMSep(m);
}
// use this method to extend ECB on libraries...
function Custom_AddDocLibMenuItems(m, ctx) {}
});
});
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
})();
function ItemOverrideFun(ctx) {
var id = ctx.CurrentItem["ID"];
var _announcementTitle = ctx.CurrentItem["Title"];
var _announcementDesc = ctx.CurrentItem["Content"];
var createBy = ctx.CurrentItem["Author"][0].title;
var modified = ctx.CurrentItem["Modified"];
var att = ctx.CurrentItem["Attachments"];
var attImg = "";
if (att == true) {
attImg = attImg + "<img src='/../../_layouts/15/images/attach.gif' /> ";
}
return "<tr><td></td><td vAlign='top' style='width:20px;padding-left:8px;'>" + attImg + "</td><td colspan='2' style='padding-left:40px;'><img style='cursor:pointer' onclick='Expand(" + id + ");' id='imgId" + id + "' src='" + L_Menu_BaseUrl + "/Images/minus.gif' /><span style='padding-left:5px'><a style='cursor:pointer;font-size:1em' href='" + L_Menu_BaseUrl + "/Lists/Bulletin%20Board/DispForm.aspx?ID=" + id + "'>" + _announcementTitle + "</a></span><div id='sh" + id + "' style='padding-left:15px;'>" + _announcementDesc + "</div></td><td>" + createBy + "</td><td>" + modified + "</td></tr>";
}
function Expand(id) {
var dsStatus = document.getElementById('sh' + id).style.display;
var url = L_Menu_BaseUrl;
if (dsStatus == 'none') {
jQuery("#imgId" + id).attr('src', url + '/Images/minus.gif');
$('#sh' + id).show();
}
else {
jQuery("#imgId" + id).attr('src', url + '/images/plus.gif');
$('#sh' + id).hide();
}
}
Что такое структура HTML ECB? Я возвращаю недостающий ECB, так как я могу решить эту проблему?
1 ответ
Хорошо, я исправил эту проблему.
ECB не отображается, потому что возвращение struct HTML в ItemOverrideFun неверно.
Это окончательный код Javascript: