Ошибка в списке сообщений xmpp, connection.addHandler() не вызывает дочерний компонент (xmpp с angular6)
Я использую Strophe.js для подключения к XMPP-серверу в angular6. connection.addHandler() метод получения сообщений.
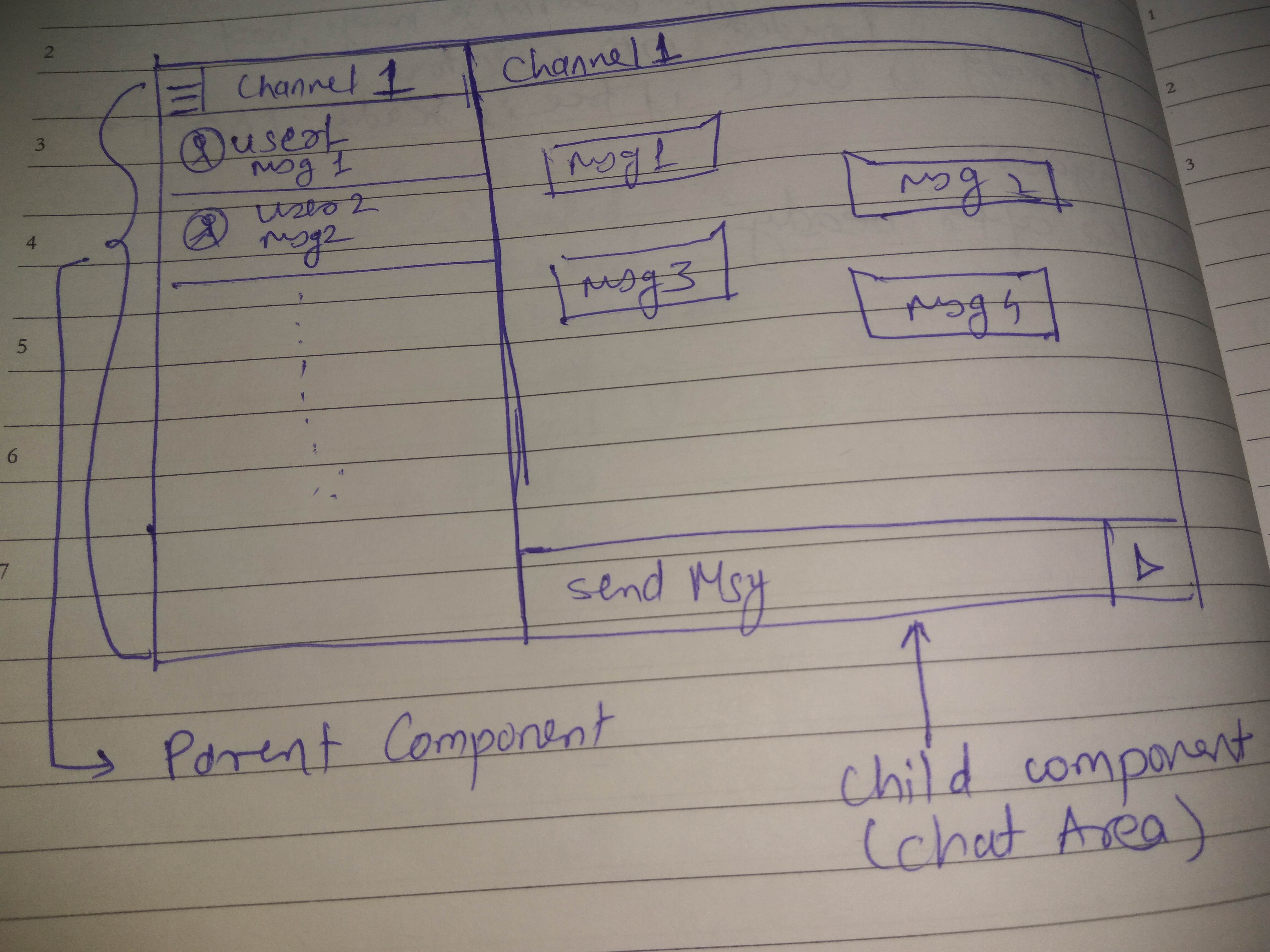
Моя структура компонентов
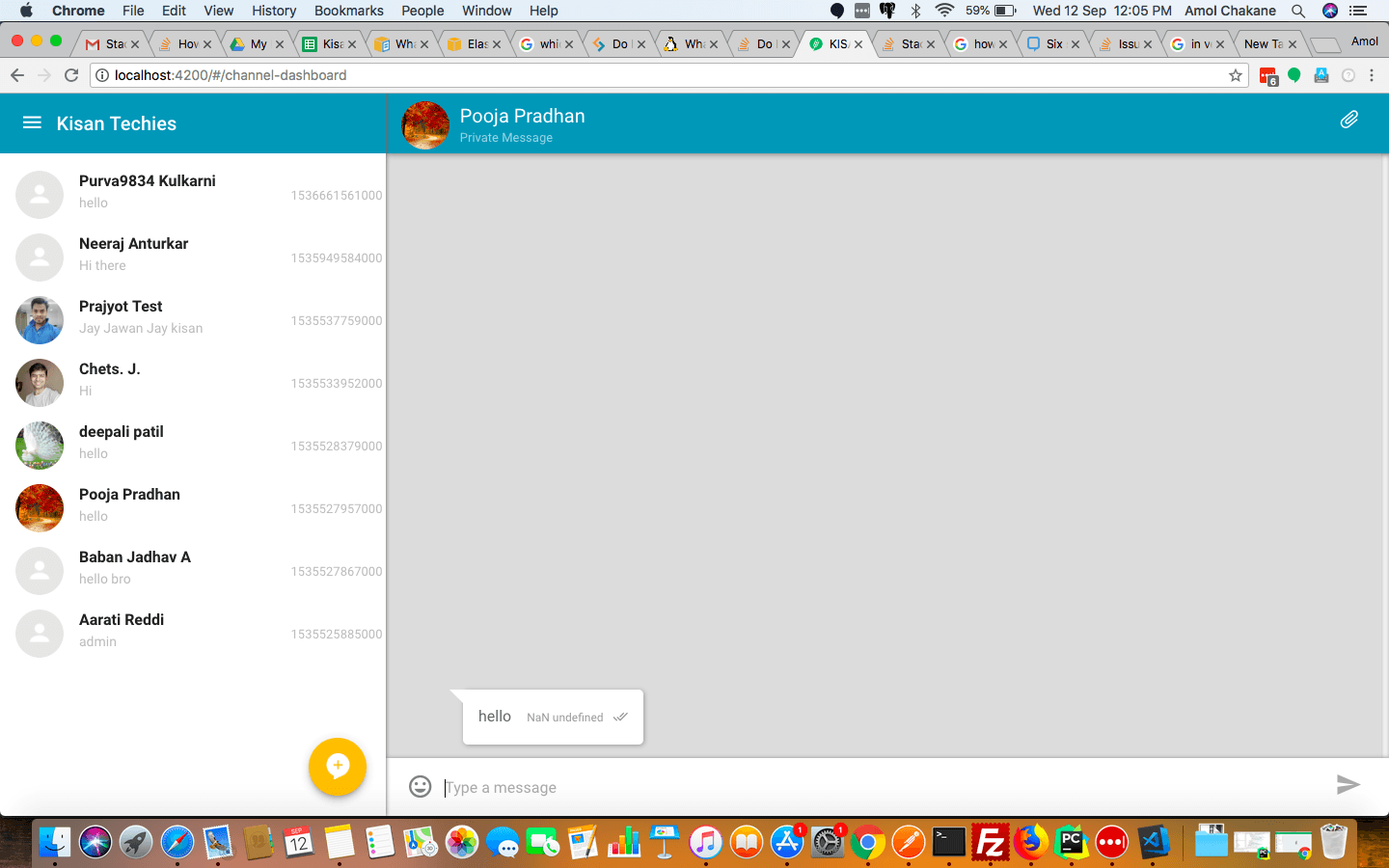
Родительский компонент:
который содержит список пользователей, с которыми я общаюсь, и последнее сообщение под именем пользователя, которое находится в левой части страницы.
например
user1
Привет...
Дочерний компонент. Справа находятся сообщения чата с конкретным пользователем, например окно двустороннего чата.
См. Прилагаемые изображения для структуры. 

Когда я получаю сообщение от пользователя user1, оно появляется слева, то есть под именем пользователя user1 ("Привет" будет заменено новым последним сообщением). connection.addHandler() вызов для левой стороны / родительского компонента.
Этот код также должен автоматически выполняться для дочернего компонента. Так что новое последнее сообщение должно появиться в списке чата, но этого не происходит.
Вот код слушателя:
`connectionXmpp.connection.addHandler((msg) => {
console.log(msg)
return true;
}, null, 'message')`
я добавил connection.addHandler() слушатель как в родительском, так и в дочернем компонентах, также пробовал только в родительском компоненте с помощью if else conditions, но тщетно.
Пожалуйста, дайте мне знать, где я ошибся или у меня есть решение для вызова слушателя как в родительском, так и в дочернем компонентах.