Почему console.log сообщает неопределенное, а затем правильное значение?
console.log("hi") gives
undefined
hi
console.log(1+1) gives
undefined
2
Будь то строка или целочисленное вычисление, я получаю неопределенный, тогда правильный ответ.
Почему я получаю неопределенное сообщение? Есть хороший способ избежать этого?
5 ответов
Консоль распечатает результат вычисления выражения. Результат оценки console.log() является undefined поскольку console.log явно не возвращает что-то. У него есть побочный эффект печати на консоли.
Вы можете наблюдать такое же поведение со многими выражениями:
> var x = 1;
undefined;
Выражение присваивания не производит значение так снова undefined выводится на консоль
В качестве контрпримера выражения, содержащие математические операторы, выдают значение, которое выводится на консоль вместо undefined:
> 2 + 2;
4
undefined это возвращаемое значение console.log(), Это стандартное поведение консоли Chrome JS
Консоль показывает возвращаемое значение вашего ввода. console.log() ничего не возвращает, поэтому не определено.
Вы можете просто напечатать прямо в консоли, чтобы получить результат
Это потому что console.log() не возвращает значение (т.е. возвращает неопределенное значение). Результат того, что вы ввели в консоль, сначала выводится на консоль, а чуть позже - сообщение от console.log достигает консоли и печатается также.
Если браузер не показывает undefined, это означает, что он заметил, что ваш ввод с консоли выводит только на консоль, и поэтому пропускает показ результата.
Возвращает значение console.log(...),
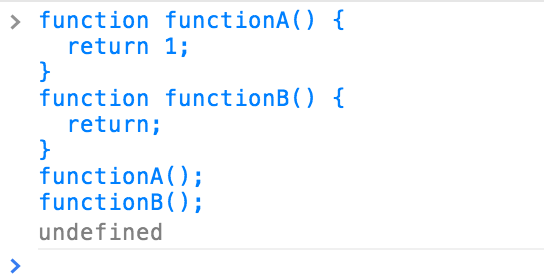
Определите две такие функции, и вы поймете почему.
function functionA() {
return 1;
}
function functionB() {
return;
}
functionB() возвращает неопределенное.