Javascript Попытка запустить примеры AMIjs в локальной сети не работает
Здравствуйте и спасибо, что прочитали это.
Я хотел бы загрузить примеры в локальной среде IDE WebStorm. В частности, я пытаюсь загрузить пример загрузчиков: https://github.com/FNNDSC/ami/tree/dev/examples/viewers_upload
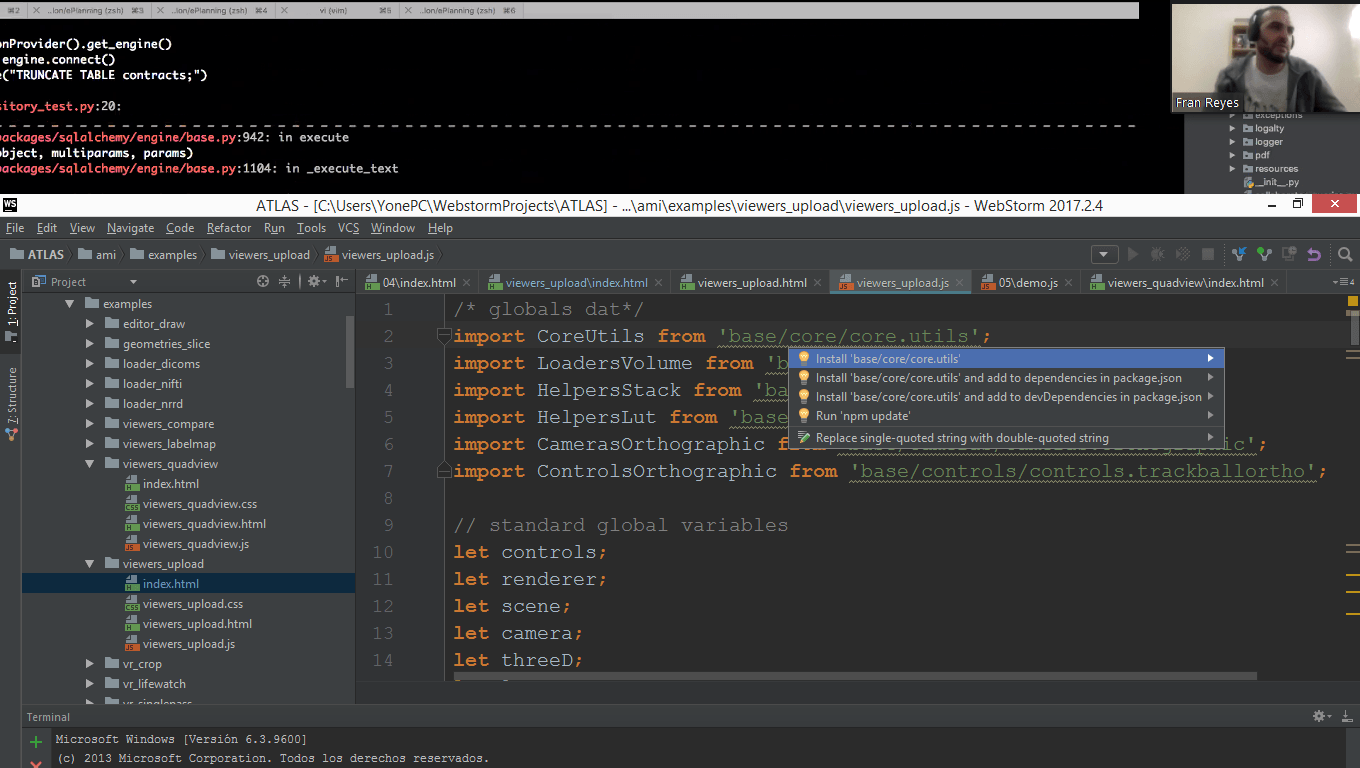
Проблема, которую я получаю, заключается в том, что импорт по умолчанию выглядит так, как будто он неправильно установлен: 
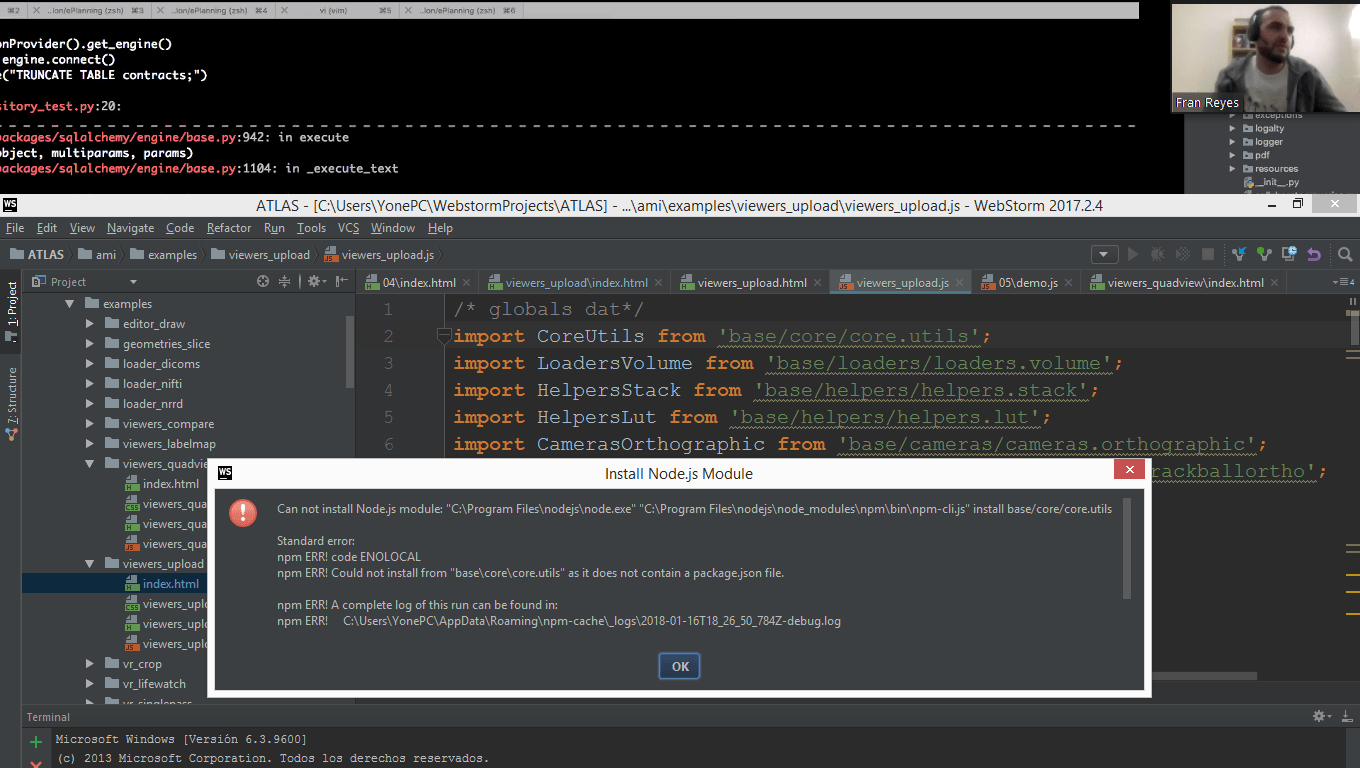
Так что, если я попытаюсь запустить npm install 
Can not install Node.js module: "C:\Program Files\nodejs\node.exe" "C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js" install base/core/core.utils
Standard error:
npm ERR! code ENOLOCAL
npm ERR! Could not install from "base\core\core.utils" as it does not contain a package.json file.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\YonePC\AppData\Roaming\npm-cache\_logs\2018-01-16T18_50_29_864Z-debug.log
Я думал, что это связано с моим package.json, но похоже, что он настроил все зависимости:
{
"name": "ami.js",
"version": "0.0.23-dev",
"main": "build/ami.js",
"keywords": [
"ami",
"ami.js",
"three.js",
"webgl",
"dicom",
"nifti",
"awesome",
"medical",
"imaging",
"xtk",
"nrrd",
"vtk",
"stl",
"trk"
],
"author": {
"name": "Nicolas Rannou",
"email": "nicolas@eunate.ch",
"url": "https://eunate.ch"
},
"license": "Apache-2.0",
"repository": {
"type": "git",
"url": "https://fnndsc.github.io/ami"
},
"config": {
"threeVersion": "87",
"amiCDN": "https://cdnjs.cloudflare.com/ajax/libs/ami.js",
"gaKey": "UA-39303022-3",
"babel": "--module-bind js=babel-loader --colors --display-error-details"
},
"dependencies": {
"dicom-parser": "1.7.3",
"image-JPEG2000": "OHIF/image-JPEG2000#master",
"jpeg-lossless-decoder-js": "1.2.3",
"math-float32-to-binary-string": "^1.0.0",
"nifti-reader-js": "v0.5.3",
"nrrd-js": "^0.2.1",
"pako": "1.0.1",
"three": "0.87.0"
},
"scripts": {
"build:ami": "webpack --config webpack.config.build.js",
"build:ami:prod": "cross-env NODE_ENV=production yarn build:ami",
"build:clean": "rimraf -rf build/*",
"build:clean:hot": "rimraf -rf build/*.hot-update.*",
"dev:ami": "webpack --config webpack.config.build.js --hot --watch --colors",
"dist:ami": "yarn build:clean && yarn build:ami && yarn build:ami:prod && yarn doc",
"dist:examples": "node ./scripts/buildDist.js && node ./scripts/router.js examples deploy",
"dist:clean": "rimraf -rf dist/*",
"analyze:ami": "cross-env NODE_WEBPACK_ANALYZE=true yarn build:ami",
"analyze:ami:prod": "cross-env NODE_WEBPACK_ANALYZE=true yarn build:ami:prod",
"clean": "yarn build:clean && yarn dist:clean",
"example": "node ./scripts/router.js examples",
"lesson": "node ./scripts/router.js lessons",
"gen:index:examples": "node ./scripts/genIndexFiles.js examples",
"gen:index:examples:ga": "cross-env NODE_GA=true node ./scripts/genIndexFiles.js examples",
"gen:index:lessons": "node ./scripts/genIndexFiles.js lessons",
"gen:index:lessons:cdn": "node ./scripts/genIndexFiles.js lessons cdn",
"test": "karma start",
"lint": "eslint src/**/*.js",
"doc": "jsdoc -p -r -R README.md -c jsdoc.json -d dist/doc src",
"ami": "yarn lint && yarn dist:ami && yarn test",
"deploy": "yarn dist:clean && yarn build:clean && yarn dist:ami && yarn dist:examples && gh-pages -d dist"
},
"devDependencies": {
"babel-cli": "latest",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"babel-runtime": "^6.26.0",
"compression-webpack-plugin": "^1.0.1",
"cross-env": "^3.2.3",
"eslint": "latest",
"eslint-config-google": "latest",
"gh-pages": "latest",
"glslify": "5.1.0",
"jasmine-core": "latest",
"jsdoc": "jsdoc3/jsdoc#master",
"karma": "latest",
"karma-chrome-launcher": "^2.2.0",
"karma-jasmine": "latest",
"karma-sinon": "^1.0.5",
"karma-spec-reporter": "latest",
"karma-webpack": "^2.0.4",
"live-server": "^1.1.0",
"puppeteer": "^0.13.0",
"rimraf": "^2.6.1",
"rollup-plugin-node-builtins": "^2.1.2",
"shelljs": "latest",
"sinon": "^2.0.0",
"uglifyjs-webpack-plugin": "^1.0.0-beta.3",
"webpack": "^3.7.1",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-watch-livereload-plugin": "^0.0.1"
},
"engines": {
"node": ">=6.9.0"
}
}
Кроме того, я посмотрел и попытался выяснить, есть ли у меня модули Node, но они не отображаются в package.json, поскольку они не установлены по умолчанию: 
Однако у меня установлен узел:
Microsoft Windows [Versión 6.3.9600]
(c) 2013 Microsoft Corporation. Todos los derechos reservados.
C:\Users\YonePC\WebstormProjects\ATLAS>node -v
v8.9.0
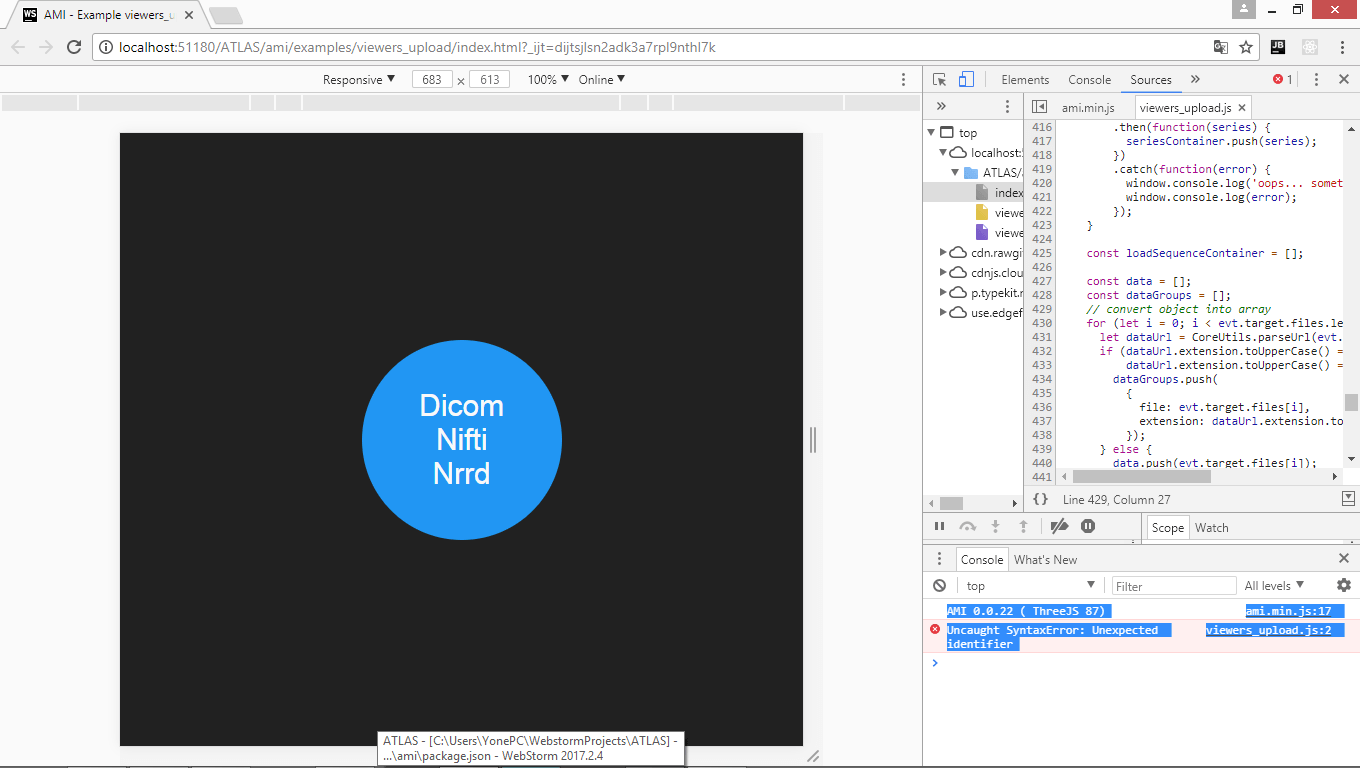
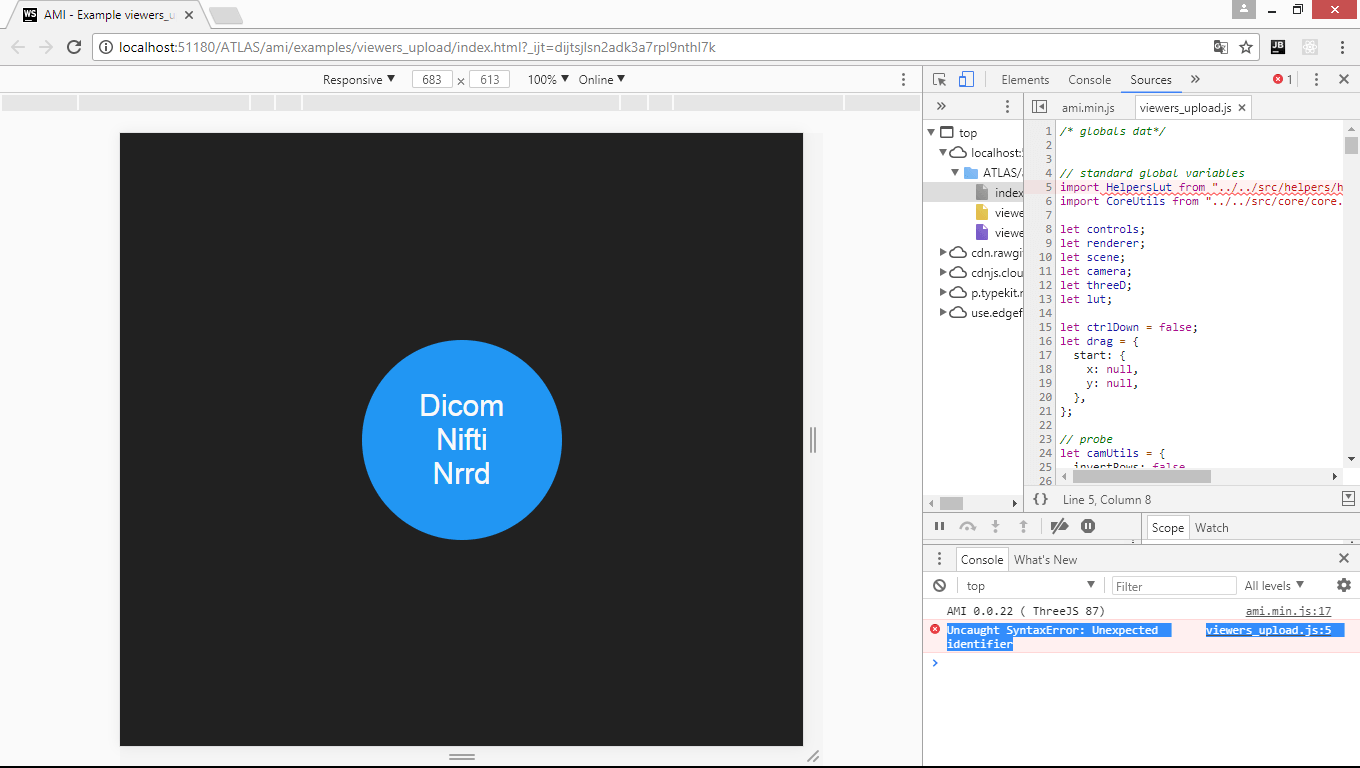
Если я выполняю index.html, он говорит на консоли разработчика: 
'Uncaught SyntaxError: Unexpected identifier'
И сказанная линия такова:
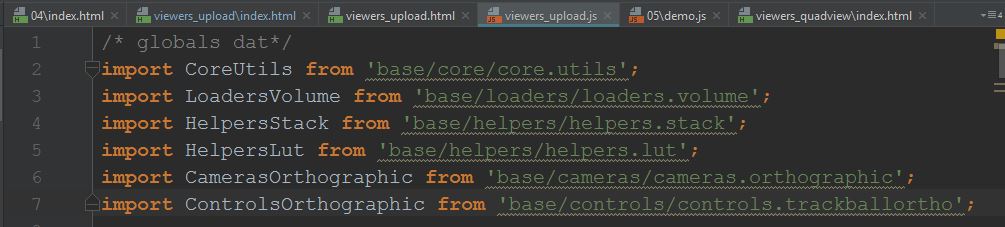
import CoreUtils from 'base/core/core.utils';
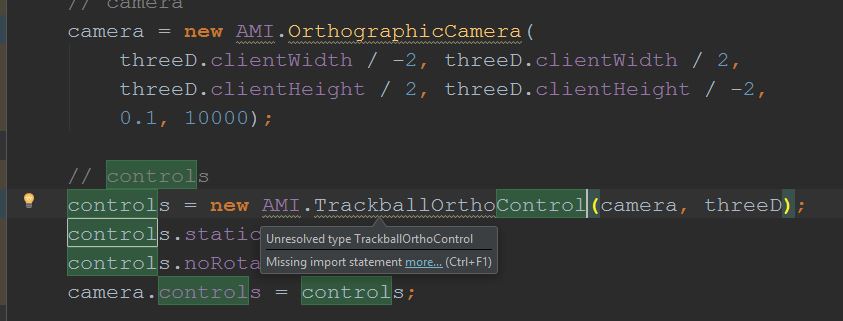
Если я попытаюсь повторить импорт с помощью IDE, это результат: 
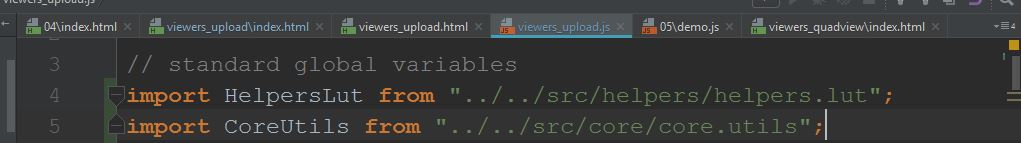
После выполнения обновленного index.html: 
viewers_upload.js:5 Uncaught SyntaxError: Unexpected identifier
И указанная строка:
import HelpersLut from "../../src/helpers/helpers.lut";
Если я попытаюсь использовать версию веб-библиотеки CDN с: 
Мне нужно удалить все импорта и использовать классы версии веб-библиотеки следующим образом: 
Я могу выполнить index.html и запустить загрузчик:
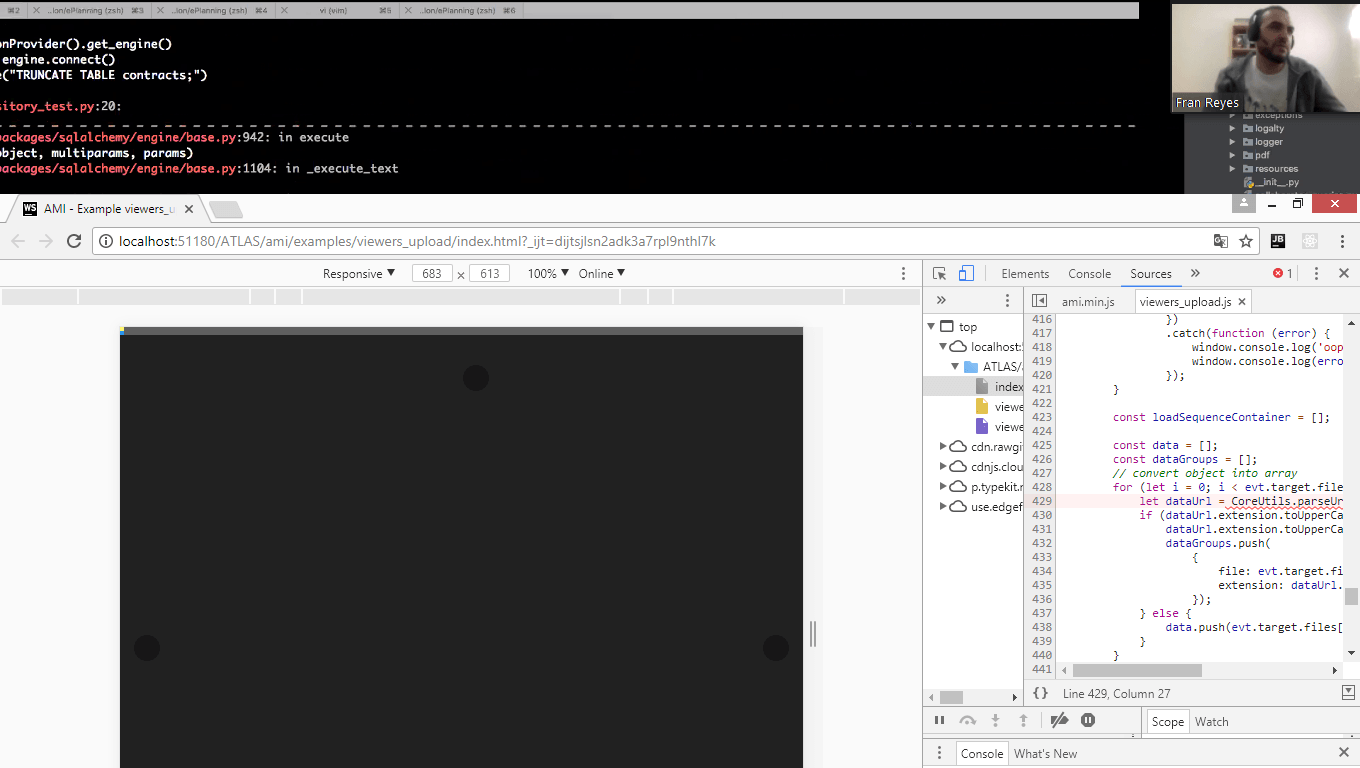
Однако я не могу сделать это бесконечно, потому что класс parseUrl находится в библиотеке дисков, а не в веб-библиотеке: 
Консоль говорит:
'Uncaught ReferenceError: CoreUtils is not defined
at HTMLInputElement.readMultipleFiles (viewers_upload.js:429)
readMultipleFiles @ viewers_upload.js:429'
Не могли бы вы мне помочь, пожалуйста?
Спасибо за ваше время, читая это.
РЕДАКТИРОВАТЬ: Я все еще пытаюсь заставить этот пример работать на местном. До сих пор я мог включать ссылки на файлы библиотеки AMI, например:
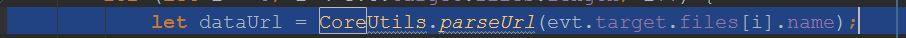
viewers_upload.js
let dataUrl = CoreUtils.parseUrl(evt.target.files[i].name);
Вместо обычного импорта, сгенерированного IDE: 
import CoreUtils from "../../src/core/core.utils";
Используя прямую загрузку:
index.html
<script src="../../src/core/core.utils.js"></script>
Однако я не могу продолжать делать это бесконечно, потому что core.utils.js использует импорт, поэтому браузер сообщает об ошибке:
Uncaught SyntaxError: Unexpected identifier
В соответствии:
import Validators from './core.validators';
Не могли бы вы мне помочь, пожалуйста???
1 ответ
Чтобы запустить пример, вы должны:
запустить сервер разработки:
yarn example <example name>(в твоем случаеyarn example viewers_upload)идти к
localhost:8081в вашем веб-браузере