Фоновый эффект ряби на элементах панели инструментов StandAlone исчез
Использование автономной панели инструментов имеет проблему с выбранным фоном элементов, поэтому эта статья также не работает:
http://blog.mohitkanwal.com/blog/2015/03/07/styling-material-toolbar-in-android/
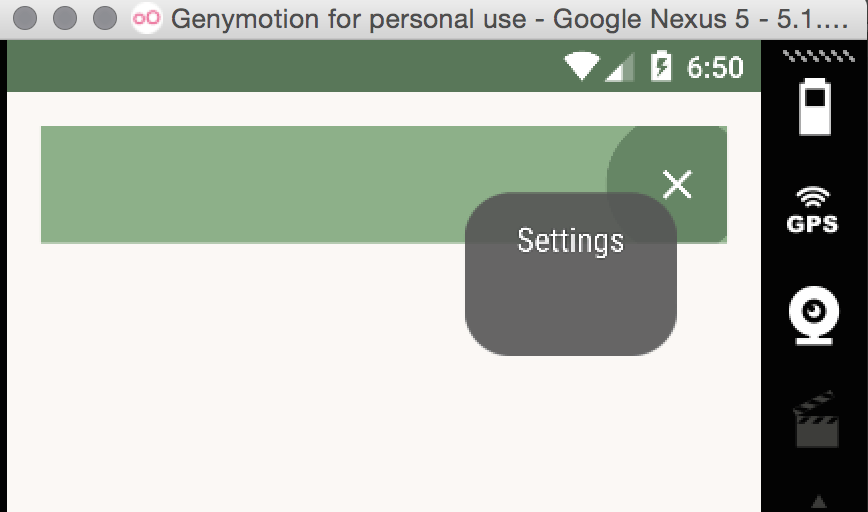
Проверьте нормальную панель инструментов на скриншоте ниже, селектор эффекта ряби пропал при использовании автономной панели инструментов.
вот мой стиль:
<style name="ToolbarTheme" parent="Widget.AppCompat.Toolbar">
<item name="actionMenuTextColor">@color/green</item>
<item name="drawerArrowStyle">@style/DrawerArrowToggle</item>
<item name="colorControlNormal">@color/white</item>
<item name="colorControlActivated">@color/white</item>
<item name="android:textColorPrimary">@color/white</item>
<item name="titleTextAppearance">@style/ActionBar.TitleText</item>
<item name="android:actionOverflowButtonStyle">@style/MoreActionButton</item>
<item name="actionButtonStyle">@style/Widget.AppCompat.ActionButton</item>
<item name="selectableItemBackground">?android:selectableItemBackground</item>
<item name="selectableItemBackgroundBorderless">?android:selectableItemBackground</item>
<item name="colorControlHighlight">@color/accentColor</item>
</style>
РЕДАКТИРОВАТЬ: После изоляции проблемы от моего кода я смог воспроизвести проблему, и, похоже, она связана с новой библиотекой дизайна поддержки. И вот тестовый код, который имеет проблему:

6 ответов
Это было сделано с помощью эмулятора Android 5.1 Genymotion
Я не понял твою проблему, но я просто попытался создать панель инструментов, такую же, как у тебя, но с удалением какого-то стиля, которого у меня нет
вот мой стиль
<style name="ToolbarTheme"
parent="Widget.AppCompat.Toolbar">
<item name="actionMenuTextColor">#1bff3a</item>
<item name="colorControlNormal">#FFF</item>
<item name="colorControlActivated">#FFF</item>
<item name="android:textColorPrimary">#FFF</item>
<item name="actionButtonStyle">@style/Widget.AppCompat.ActionButton</item>
<item name="selectableItemBackground">?android:selectableItemBackground</item>
<item name="selectableItemBackgroundBorderless">?android:selectableItemBackground</item>
<item name="colorControlHighlight">@color/accentColor</item>
</style>
Макет моей панели инструментов
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?colorPrimary"
app:theme="@style/ToolbarTheme"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
Мое меню
<item
android:id="@+id/action_settings"
android:title="@string/action_settings"
android:icon="@drawable/abc_ic_clear_mtrl_alpha"
app:showAsAction="always"
/>
Код активности
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.inflateMenu(R.menu.menu_home);
Скриншот результата

редактировать
после загрузки примера, предоставленного вами в вопросе, проблема не имеет ничего общего с автономной панелью инструментов или панелью действий (обе имеют одинаковую проблему) при использовании AppBarLayoutпроблема, кажется, что Ripple эффект будет нарисован на AppBarLayout вместо просмотра выбранного пункта меню я запишу видео, объясняющее это.
видео: AppBarLayout с видео панели инструментов
Я постараюсь найти решение для этого.
Похоже, что эффект ряби все еще присутствует, но цвет пульсации изменился. Я не уверен, в чем твоя проблема, но это то, что я вижу.
Я предлагаю вам удалить
<item name="colorControlHighlight">@color/accentColor</item>
из вашего кода и запустите его снова. Если рябь не отображается (они должны), измените цвет акцента.
Обходной путь в отношении selectableItemBackground также не работал для меня. Лучшая стратегия, которую я придумал до сих пор, это установить прозрачный фон панели инструментов:
<android.support.v7.widget.Toolbar
...
android:background="@android:color/transparent"/>
Это включает волновой эффект (обрезанный до высоты панели действий) в развернутом / свернутом / промежуточном состоянии.
Это сработало для меня:
Определите пользовательскую тему в файле styles.xml.
<style name="MyAppbarTheme" parent="@style/ThemeOverlay.AppCompat.Light">
<item name="colorControlHighlight">@color/colorAccent</item>
</style>
Затем примените эту тему на AppBarLayout или панели инструментов
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/MyAppbarTheme" >
Ответ Криса Бэйна на оригинальный вопрос:
https://code.google.com/p/android/issues/detail?id=176431
Это происходит потому, что по умолчанию attr / actionBarItemBackground является неограниченным RippleDrawable, что означает, что он проецирует / рисует на следующего родителя. В данном случае это CollapsingToolbarLayout, который вы на самом деле не видите.
Мы мало что можем сделать здесь с точки зрения библиотеки. "Обходное решение" - установить actionBarItemBackground, чтобы оно не было без полей:
<style name="Theme.Toolbar.Collapsing" parent="ThemeOverlay.AppCompat.Dark.ActionBar">
<item name="actionBarItemBackground">?attr/selectableItemBackground</item>
</style>
<Toolbar
...
android:theme="Theme.Toolbar.Collapsing" />
Хороший пример из моего проекта:
android:id="@+id/..."
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_marginEnd="@dimen/..."
android:background="@drawable/button_ripple_circle_green"
android:theme="@style/SearchViewTheme"
android:visibility="visible"
app:elementColor="@color/white"
app:hintColor="@color/text_disabled_light"
app:leftIconMode="back"
app:leftSearchSpace="@dimen/..."
app:textColor="@color/white"
app:textSize="@dimen/..."
tools:visibility="visible" />
Это xml (android:background) где эффект ряби на иконках "поиск" и "назад":
<item android:state_pressed="true">
<shape android:shape="oval">
<solid android:color="@color/icon_toolbar_pressed"/>
<corners android:radius="3dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape android:shape="oval">
<solid android:color="@color/primary"/>
<corners android:radius="3dp"/>
</shape>
</item>