R Листовка с указанием направления корабля
У меня есть информация о местонахождении судов / кораблей и курсе, которым они управляют. Я хотел бы нанести их на карту листовки с пользовательским значком, который выглядит как корабль. Я нашел "tags" значок от glyphicons быть наиболее подходящим. Вот некоторые данные для игры:
dput(head(x))
structure(list(boatName = c("Conti Benguela", "Sunny Bay", "Sunny Horizon",
"FMT URLA", "Qi Xiang 22", "STI Solidarity"), lat = c(37.115365,
38.4772017, 14.632, 56.80515, 51.31172, -2.2783283), lon = c(15.2682183,
-8.7888783, -79.5806667, 7.601885, -143.5678933, 46.6328383),
cog = c("16", "331", "182", "21", "288", "72")), row.names = c(NA,
6L), class = "data.frame")
cog указывает курс на земле, который для значка переводится в угол поворота. Я использую следующий код для определения местоположения судна и поворота в соответствии с курсом, которым управляет судно:
shipIcon <- makeAwesomeIcon("tag",iconRotate = x$cog)
leaflet() %>% addTiles() %>%
addAwesomeMarkers(lng=x$lon,lat=x$lat,icon=shipIcon,popup = x$boatName)
Однако, как вы можете видеть, makeAwesomeIcon добавляет фоновый маркер к значку, который мне не нужен. Я посмотрел на это так же, как на последнее, и именно это я и хочу сделать. Как я могу достичь своей задачи показа пользовательского значка корабля с вращением согласно курсу, которым он управляет, без фона маркера?
1 ответ
обзор
Чтобы составить график значков, я выполнил три шага:
Чтобы рендерить значки HTML на карту листовки, я поменял местами
leaflet::makeAwesomeIcon()заleaflet::makeIcon(),Чтобы включить вращение иконок, я сохранил локальную копию файла leaflet.rotatedMarker.js и зарегистрировал этот плагин как объект листовки.
Наконец, чтобы указать, на сколько градусов повернуть значок, я поместил
cogпеременная внутриrotationAngleаргумент в рамкахmarkerOptions()отleaflet::addMarkers(),
Примечание. Шаги 2 и 3 были взяты как из ответа, так и из комментария о повороте значка вопроса SO в пакете. Все кредиты идут как @rrs, так и @Ufos.
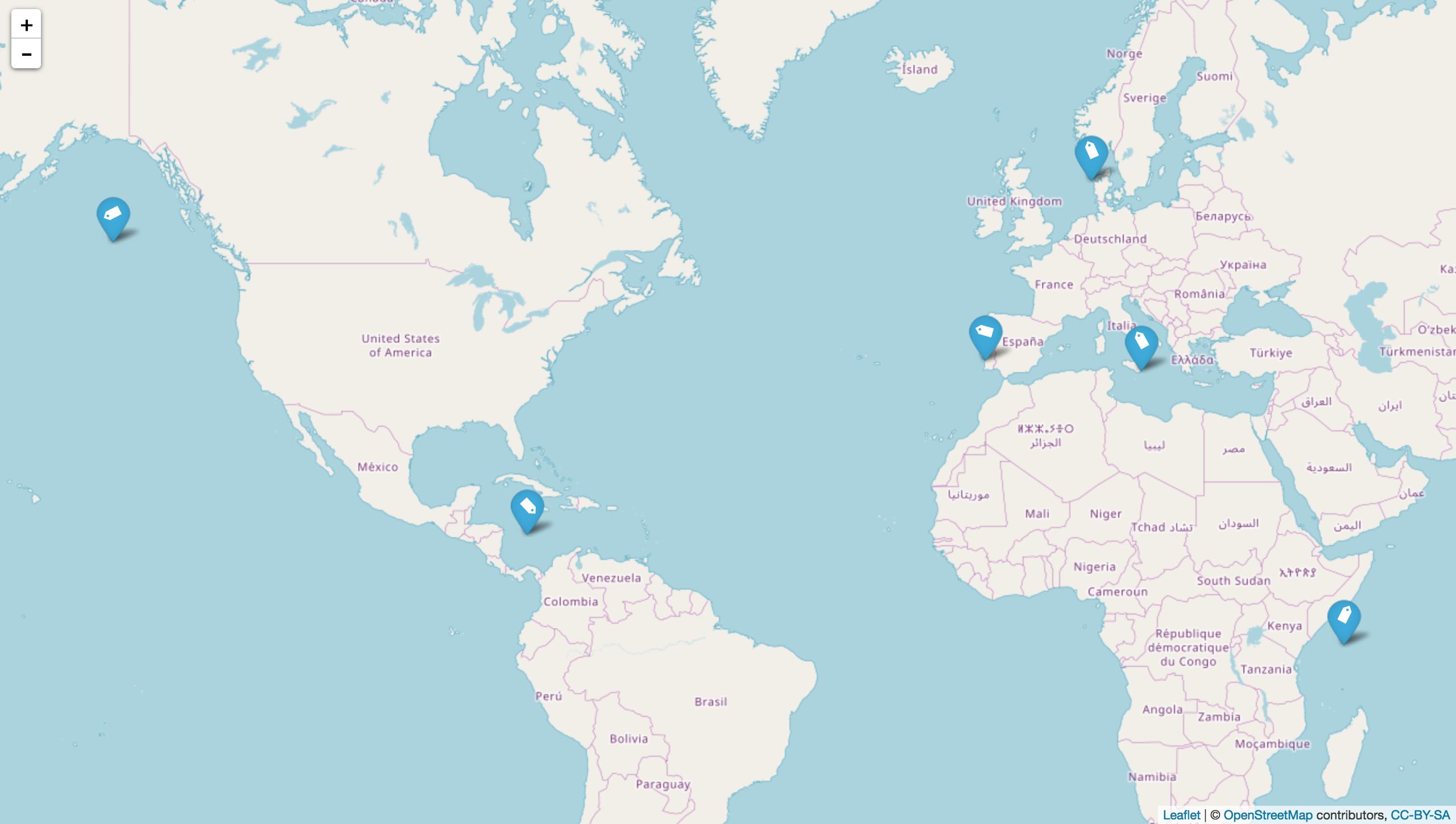
Прежде чем что-то делать, я запустил ваш код и получил следующую карту листовки:
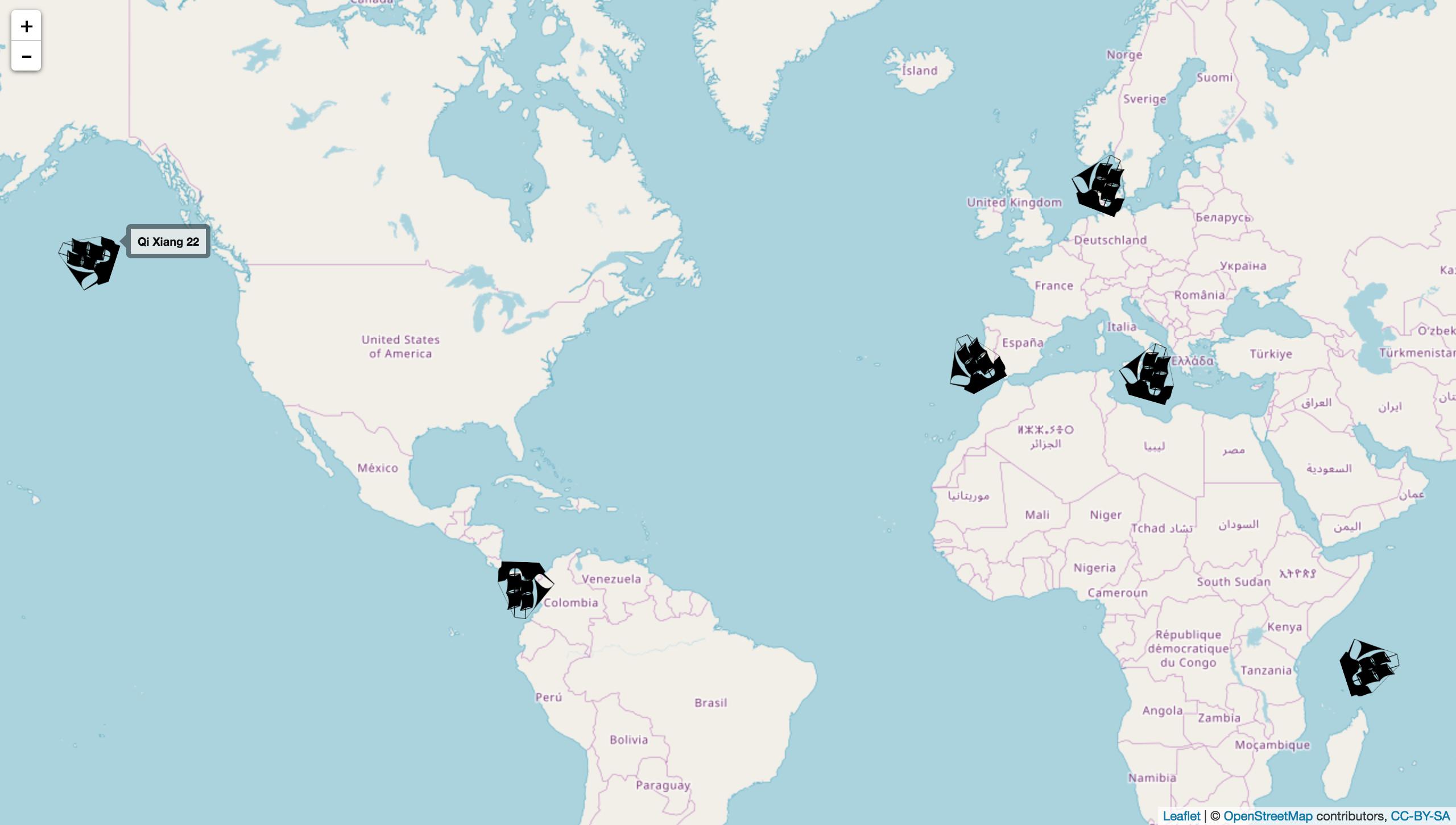
С использованием boat.icon значки были повернуты, но их было гораздо труднее читать:
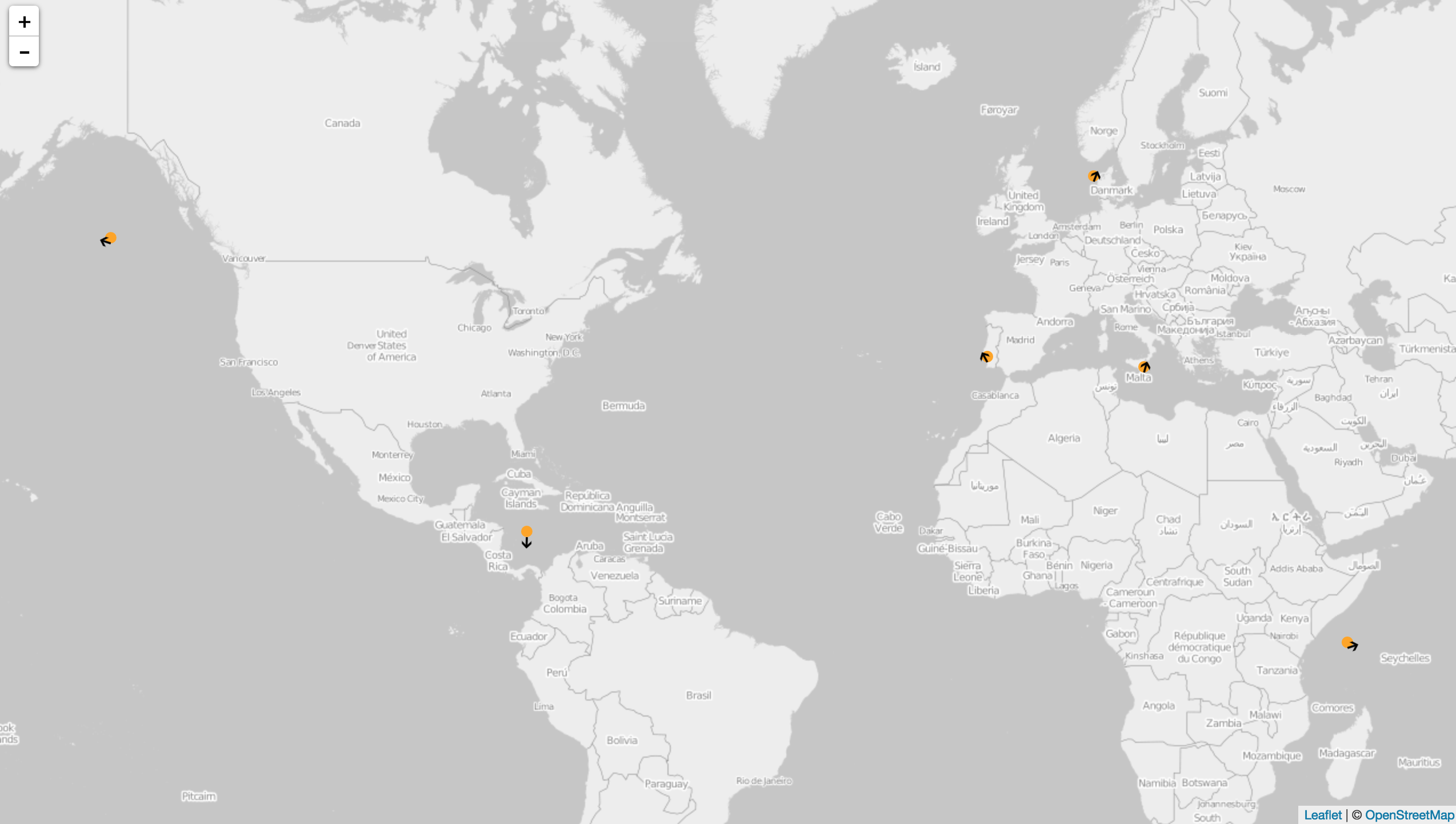
В конце концов, я решил использовать ярко-оранжевый leaflet::addCircleMarkers() и значки со стрелками на север, чтобы показать местоположение и угол поворота:
Код
# load necessary packages
library( htmltools )
library( htmlwidgets )
library( leaflet )
# this is taken from: https://gist.github.com/jcheng5/c084a59717f18e947a17955007dc5f92
# "Leaflet.rotatedMarker" is taken from https://raw.githubusercontent.com/bbecquet/Leaflet.RotatedMarker/master/leaflet.rotatedMarker.js
rotatedMarker <-
htmlDependency( name = "Leaflet.rotatedMarker" # note: this .js file has to be copied and stored in your current working directory
, version = "0.1.2"
, src = normalizePath( path = getwd() )
, script = "leaflet.rotatedMarker.js" )
# this is taken from: https://gist.github.com/jcheng5/c084a59717f18e947a17955007dc5f92
registerPlugin <- function(map, plugin) {
map$dependencies <- c(map$dependencies, list(plugin))
map
}
# store data
df <-
structure(list(boatName = c("Conti Benguela", "Sunny Bay", "Sunny Horizon",
"FMT URLA", "Qi Xiang 22", "STI Solidarity"), lat = c(37.115365,
38.4772017, 14.632, 56.80515, 51.31172, -2.2783283), lon = c(15.2682183,
-8.7888783, -79.5806667, 7.601885, -143.5678933, 46.6328383),
cog = c("16", "331", "182", "21", "288", "72")), row.names = c(NA,
6L), class = "data.frame")
# store boat png
boat.file <- "http://cdn.onlinewebfonts.com/svg/download_498189.png"
# store north arrow png
north.arrow.file <- "https://upload.wikimedia.org/wikipedia/commons/a/aa/Aiga_uparrow.svg"
# make boat icon
boat.icon <-
makeIcon( iconUrl = boat.file
, iconWidth = 25
, iconHeight = 25 )
# make north arrow icon
north.arrow.icon <-
makeIcon( iconUrl = north.arrow.file
, iconWidth = 10
, iconHeight = 10 )
# display leaflet map
leaflet( data = df ) %>%
addProviderTiles( provider = "OpenStreetMap.BlackAndWhite" ) %>%
registerPlugin( plugin = rotatedMarker ) %>%
addCircleMarkers( lng = ~lon
, lat = ~lat
, radius = 5
, fillColor = "orange"
, fillOpacity = 1
, stroke = FALSE ) %>%
addMarkers( lng = ~lon
, lat = ~lat
, label = ~boatName
, icon = north.arrow.icon
, options = markerOptions( rotationAngle = ~cog ) )
# end of script #
Информация о сессии
R version 3.4.4 (2018-03-15)
Platform: x86_64-apple-darwin15.6.0 (64-bit)
Running under: macOS High Sierra 10.13.2
Matrix products: default
BLAS: /System/Library/Frameworks/Accelerate.framework/Versions/A/Frameworks/vecLib.framework/Versions/A/libBLAS.dylib
LAPACK: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRlapack.dylib
locale:
[1] en_US.UTF-8/en_US.UTF-8/en_US.UTF-8/C/en_US.UTF-8/en_US.UTF-8
attached base packages:
[1] stats graphics grDevices utils datasets methods
[7] base
other attached packages:
[1] leaflet_1.1.0.9000 htmlwidgets_1.0 htmltools_0.3.6
loaded via a namespace (and not attached):
[1] shiny_1.0.5 compiler_3.4.4 magrittr_1.5
[4] R6_2.2.2 markdown_0.8 tools_3.4.4
[7] yaml_2.1.18 Rcpp_0.12.16 crosstalk_1.0.0
[10] jsonlite_1.5 digest_0.6.15 xtable_1.8-2
[13] httpuv_1.3.6.2 mime_0.5
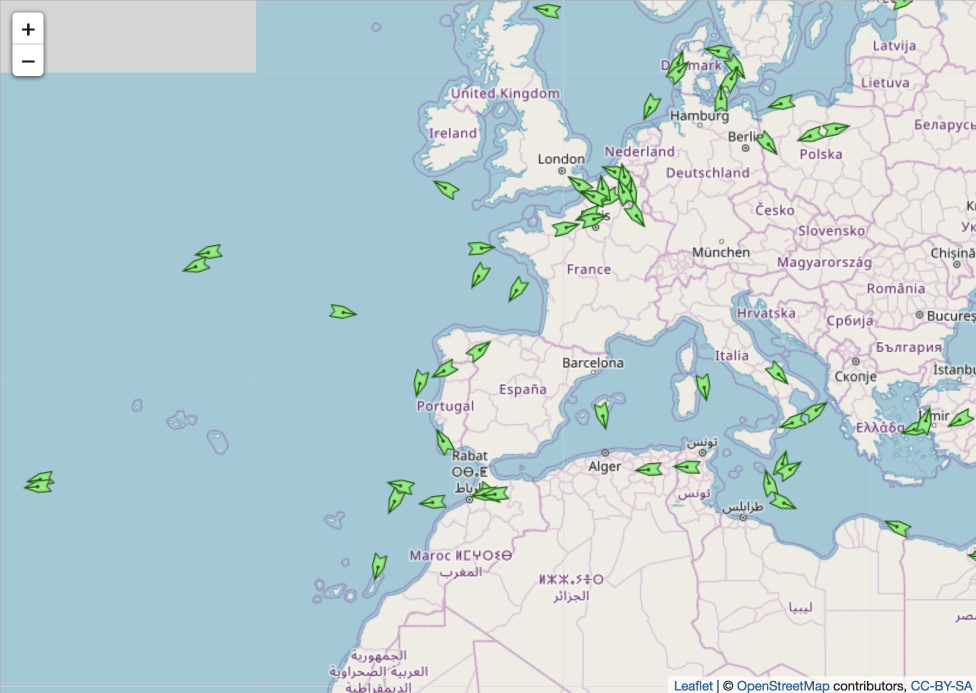
После внедрения в соответствии с предложением @aspiringurbandatascientist карта выглядит следующим образом: