Как показать / просмотреть или прочитать файлы.dwg в браузере
Как показать или прочитать.dwg файлы в браузере без использования какого-либо программного обеспечения, используя PHP, jQuery, Javascript или любой другой язык программирования. Для этого я прошел https://developer.autodesk.com/ и создал приложение с Client ID и Client Secret, а также создал файл index.html. Но после этого я застрял в поиске следующего движения для получения требуемого "Model Derivative API". Поэтому, пожалуйста, наведите меня на то же самое. Спасибо за ваш драгоценный ответ.
<!-- The Viewer CSS -->
<link rel="stylesheet" href="https://developer.api.autodesk.com/viewingservice/v1/viewers/style.min.css" type="text/css">
<!-- Developer CSS -->
<style>
body {
margin: 0;
}
#MyViewerDiv {
width: 100%;
height: 100%;
margin: 0;
background-color: #F0F8FF;
}
</style>
<!-- The Viewer will be instantiated here -->
<div id="MyViewerDiv"></div>
<!-- The Viewer JS -->
<script src="https://developer.api.autodesk.com/viewingservice/v1/viewers/three.min.js"></script>
<script src="https://developer.api.autodesk.com/viewingservice/v1/viewers/viewer3D.min.js"></script>
<!-- Developer JS -->
<script>
var viewer;
var options = {
env: 'AutodeskProduction',
accessToken: '<YOUR_APPLICATION_TOKEN>'
};
var documentId = 'urn:<YOUR_URN_ID>';
Autodesk.Viewing.Initializer(options, function onInitialized(){
Autodesk.Viewing.Document.load(documentId, onDocumentLoadSuccess, onDocumentLoadFailure);
});
/**
* Autodesk.Viewing.Document.load() success callback.
* Proceeds with model initialization.
*/
function onDocumentLoadSuccess(doc) {
// A document contains references to 3D and 2D viewables.
var viewables = Autodesk.Viewing.Document.getSubItemsWithProperties(doc.getRootItem(), {'type':'geometry'}, true);
if (viewables.length === 0) {
console.error('Document contains no viewables.');
return;
}
// Choose any of the avialble viewables
var initialViewable = viewables[0];
var svfUrl = doc.getViewablePath(initialViewable);
var modelOptions = {
sharedPropertyDbPath: doc.getPropertyDbPath()
};
var viewerDiv = document.getElementById('MyViewerDiv');
viewer = new Autodesk.Viewing.Private.GuiViewer3D(viewerDiv);
viewer.start(svfUrl, modelOptions, onLoadModelSuccess, onLoadModelError);
}
/**
* Autodesk.Viewing.Document.load() failuire callback.
*/
function onDocumentLoadFailure(viewerErrorCode) {
console.error('onDocumentLoadFailure() - errorCode:' + viewerErrorCode);
}
/**
* viewer.loadModel() success callback.
* Invoked after the model's SVF has been initially loaded.
* It may trigger before any geometry has been downloaded and displayed on-screen.
*/
function onLoadModelSuccess(model) {
console.log('onLoadModelSuccess()!');
console.log('Validate model loaded: ' + (viewer.model === model));
console.log(model);
}
/**
* viewer.loadModel() failure callback.
* Invoked when there's an error fetching the SVF file.
*/
function onLoadModelError(viewerErrorCode) {
console.error('onLoadModelError() - errorCode:' + viewerErrorCode);
}
</script>
1 ответ
Вы можете легко проверить это онлайн на A360 Viewer.
Код, который вы указали, это просто страница, обратите внимание, что в ней отсутствуют знак и URN. Фактически, следуя учебнику Viewer, вы заметите a Подготовьте свой файл для просмотра учебника.
В любом случае вам понадобится серверная часть для загрузки и публикации переводов, у нас есть несколько примеров в нашей учетной записи на github.
Обновить
Показ моделей без программирования: вы можете легко поделиться своими моделями A360 на своем сайте, вот шаги:
- Перейти к A360 и войти (или зарегистрироваться)
- Используйте существующий проект или создайте новый.
- Внутри проекта нажмите " Загрузить" и выберите файл на своем компьютере. Процесс перевода начнется автоматически. Или вы можете использовать существующие файлы в вашем проекте.
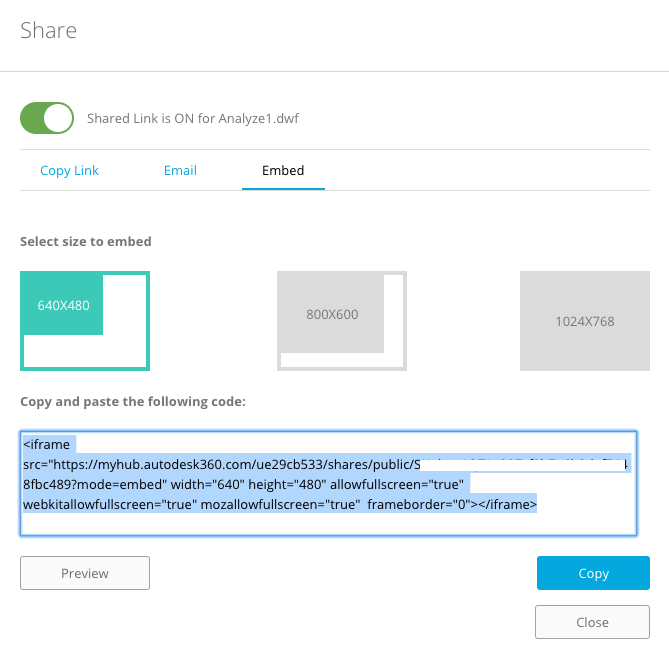
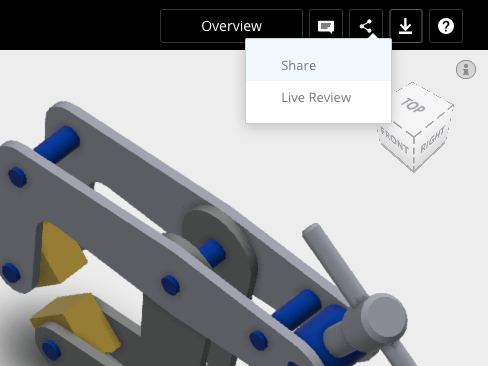
- На верхнем правом значке нажмите "Поделиться".

- Во всплывающем окне перейдите на вкладку " Вставить " и выберите размер. Скопируйте HTML и вставьте на свой сайт.