Использование шрифтов с Wordpress в разных браузерах
Итак, я прочитал, что в Chrome для Windows есть ошибка, которая вызывает плохое отображение. Это то же самое для Оперы? И почему это не работает для IE?
Шрифт: http://www.google.com/fonts#UsePlace:use/Collection:Libre+Baskerville
Вложение:
wp_enqueue_style('fontbask', 'http://fonts.googleapis.com/css?family=Libre+Baskerville:400,500,700,400italic&subset=latin,latin-ext');
CSS я пробовал
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-text-stroke: 1px transparent;
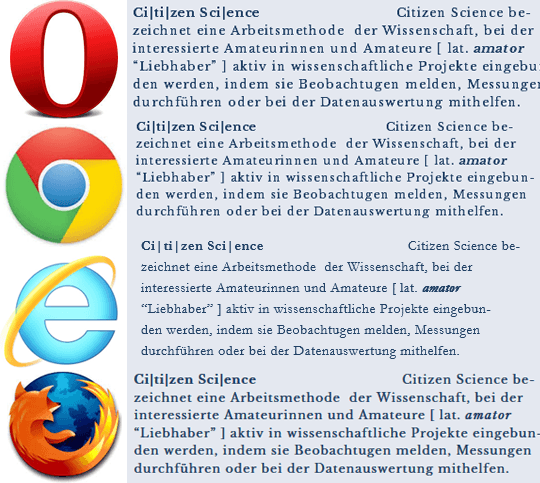
Результат:

Версии Brwoser:
Opera 19.0.1326.63 Chrome 32.0.1700.107 m Internet Explorer 11.0.9600.16518 Firefox 26.0
Я также попытался использовать font-face, чтобы включить шрифты, которые имели точно такой же результат.
@font-face {
font-family: 'LibreBaskerville';
src: url('fonts/LibreBaskerville-Regular.otf') format('truetype');
font-weight: normal;
font-style: normal;
}
Я скачал шрифты @ http://www.fontsquirrel.com/fonts/libre-baskerville?q[term]=baskerville&q[search_check]=Y На этом скриншоте это выглядит не так уж плохо, но вы можете увидеть вживую здесь: http://www.citizen-science.at/wordpress/
Я также обнаружил, что шрифт из http://www.google.com/fonts#UsePlace:use/Collection:Libre+Baskerville отображается так же плохо. Так что похоже это проблемы браузера.
Когда я использую свои локальные шрифты вместо шрифтов Google, IE может показать это, но Opera и Chrome все еще не показывают
1 ответ
Опера имеет проблемы с рендерингом шрифтов. это поможет вам найти решение. Если Google fonts не должны использовать для вас, то я рекомендую этот сайт для создания веб-шрифтов. Это прекрасно работает с кросс-браузерной совместимостью.
@font-face {
font-family: 'libre_baskervilleregular';
src: url('librebaskerville-webfont.eot');
src: url('librebaskerville-webfont.eot?#iefix') format('embedded-opentype'),
url('librebaskerville-webfont.woff') format('woff'),
url('librebaskerville-webfont.ttf') format('truetype'),
url('librebaskerville-webfont.svg#libre_baskervilleregular') format('svg');
font-weight: normal;
font-style: normal;
}
Веб-шрифты, сгенерированные из fontsquirrel. Используйте это, они будут работать с кросс-браузерной совместимостью, включая Opera.
удачи!