Как инвертировать реагировать родной вектор значок кнопки цвета?
Я использую векторные иконки как Icon.Button, и мне бы хотелось иметь две иконки отмены и подтверждения.
Я делаю это:
<View style={{ flexDirection: "row", justifyContent: 'space-between'}}>
<TouchableOpacity style={{borderColor: 'red'}}>
<Icon.Button backgroundColor={RED} name="ios-close-circle-outline" size={20} />
</TouchableOpacity>
<TouchableOpacity style={{borderColor: 'red'}}>
<Icon.Button backgroundColor={GREEN} name="ios-checkmark-circle-outline" size={20} />
</TouchableOpacity>
</View>
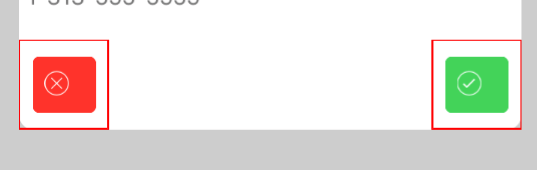
Я получаю это:
Я хотел бы это:
Как инвертировать реагировать родной вектор значок кнопки цвета? Спасибо
2 ответа
Решение
Измените backgroundColor на прозрачный, установите для свойства color нужный цвет и увеличьте размер.
Если кто-то здесь, потому что он хотел бы знать, как инвертировать цвета с помощью css, вы можете просто использовать
filter: invert(1);